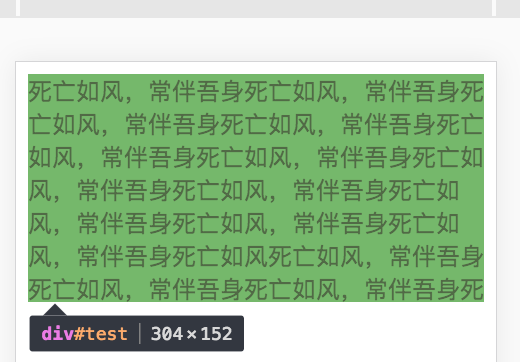
在面试中遇到的问题,做一个自适应的宽高2:1的矩形,这个问题考察了padding的细节,padding-bottom的百分比值,相对的是该盒模型的height,设置矩形之后,里面的内容如果太多会溢出,需要在父元素设置overfollow:hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>Title</title>
<style>
#test {
/*height为0,不要有多余的内容*/
height: 0px;
100%;
padding-bottom: 50%;
background-color: #4cae4c;
position: relative;
overflow: hidden;
}
#test p {
position: absolute;
100%;
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div id="test">
<p>死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风死亡如风,常伴吾身死亡如风,常伴吾身死亡如风,常伴吾身死亡如风11111111</p>
</div>
</body>
</html>

不可以使用padding-top,否则内容会被挤出来