1.路径:http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">跳转</router-link>(id是参数)
使用:this.$route.query.id
2.路径:http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">跳转</router-link>(id是参数)
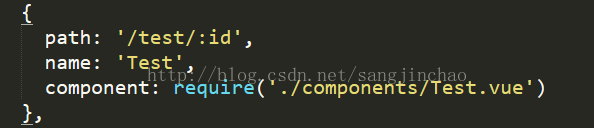
路由:
使用:this.$route.params.id(这个id给上图路由的配置有关)
this.$route是一个数组,里面包含路由的所有信息
注意:router-link中链接如果是‘/’开始就是从根路由开始,如果开始不带‘/’,则从当前路由开始
好歹是人家写的,那我就给她一个名分,这是原创 https://blog.csdn.net/sangjinchao/article/details/70888259 侵删