1、弹性布局的使用
(1) display:flex;给父容器添加这个属性;
(2) display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素;
(3) 设为 Flex布局后,子元素的float、clear属性将失效。但是position属性,依然生效。
2、作用于父容器的5个属性
(1)flex-direction属性决定主轴的方向(即项目的排列方向)。
row(默认值): 主轴为水平方向,起点在左端;
row-reverse: 主轴在水平方向,起点在右端 ;
column:主轴为垂直方向,起点在上沿;
column-reverse:主轴为垂直方向,起点在下沿。
(2)flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;
wrap: 换行,并且第一行在容器最上方;
wrap-reverse: 换行,并且第一行在容器最下方。
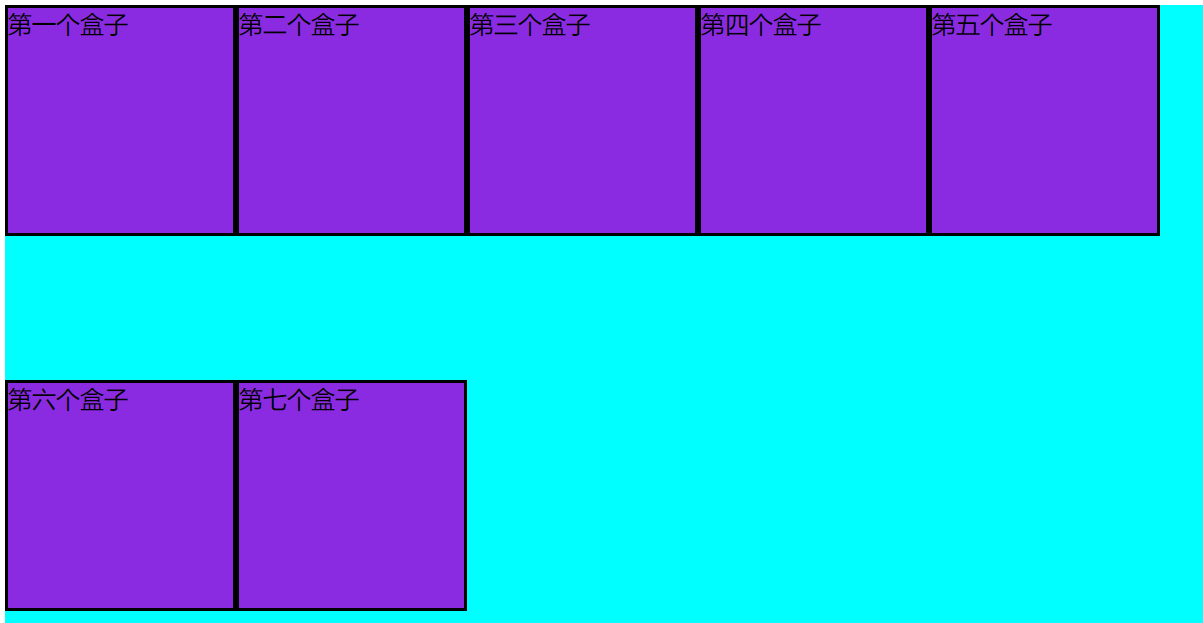
如下所示,使用弹性布局,横向排列,起点在左边,换行。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>弹性布局</title> 9 <style> 10 .box { 11 width: 800px; 12 height: 500px; 13 background-color: aqua; 14 display: flex; 15 flex-wrap: wrap; 16 } 17 18 .box div { 19 width: 150px; 20 height: 150px; 21 background-color: blueviolet; 22 border: 2px solid black; 23 } 24 </style> 25 </head> 26 27 <body> 28 <div class="box"> 29 <div>第一个盒子</div> 30 <div>第二个盒子</div> 31 <div>第三个盒子</div> 32 <div>第四个盒子</div> 33 <div>第五个盒子</div> 34 <div>第六个盒子</div> 35 <div>第七个盒子</div> 36 </div> 37 </body> 38 39 </html>

(3)justify-content属性定义了项目在主轴上的对齐方式。这个属性与主轴方向息息相关。
主轴方向为:row-起点在左边,row-reverse-起点在右边, column-起点在上边,column-reverse-起点在下边。
flex-start(默认值): 项目位于主轴起点。
flex-end:项目位于主轴终点。
center: 居中

space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父容器边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有一定的间隔)
space-evenly:每个项目两侧的间隔相等。所以,项目之间的间隔和项目与边框的间隔相同。
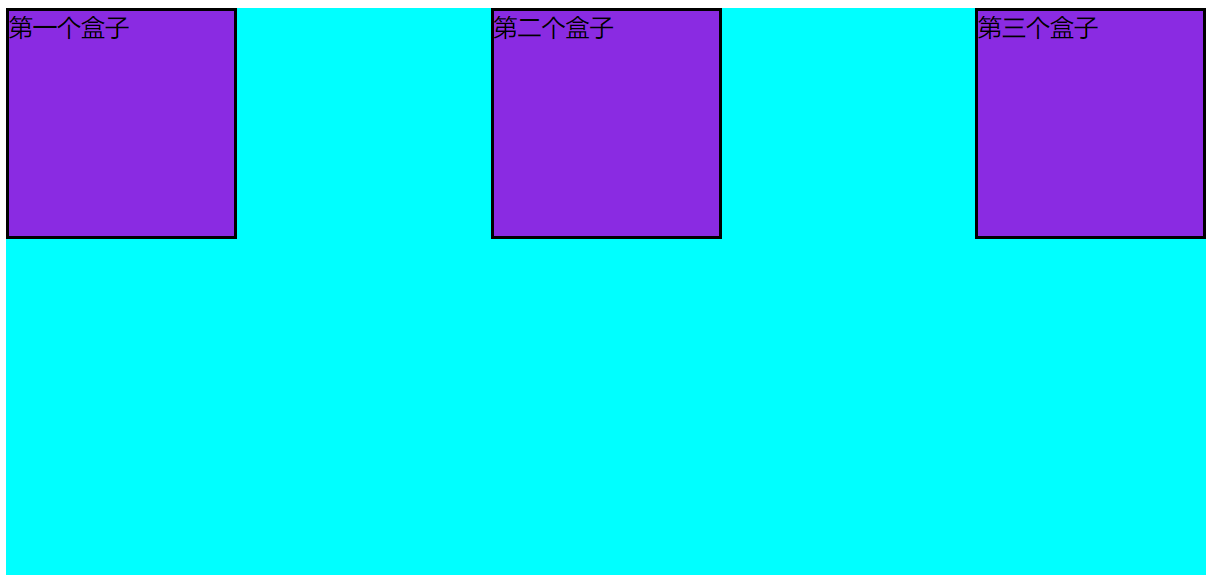
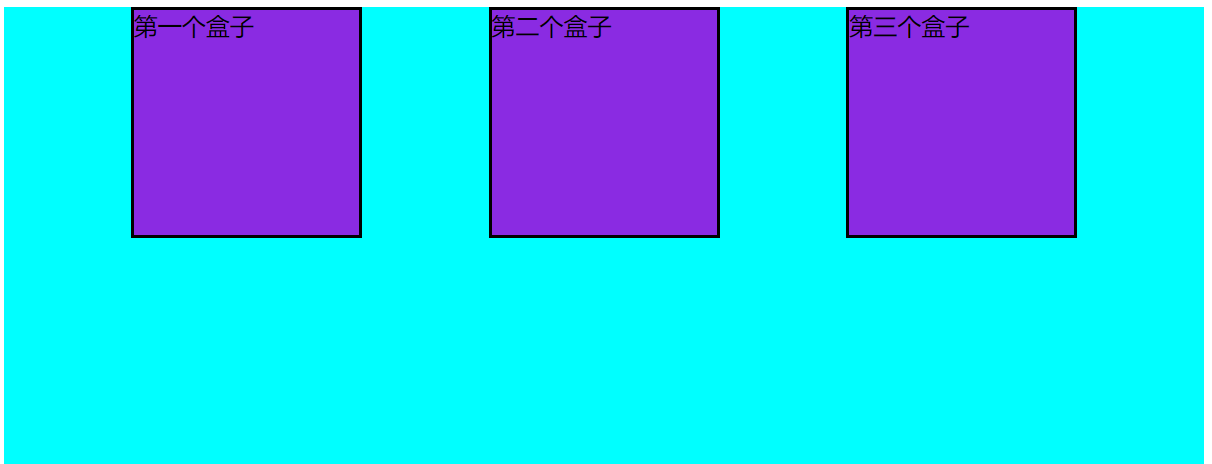
第一张图是space-between的效果,第二张图是space-around的效果,第三张图是 space-evenly的效果。



(4)align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
(5)align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。