浮动疑惑 1
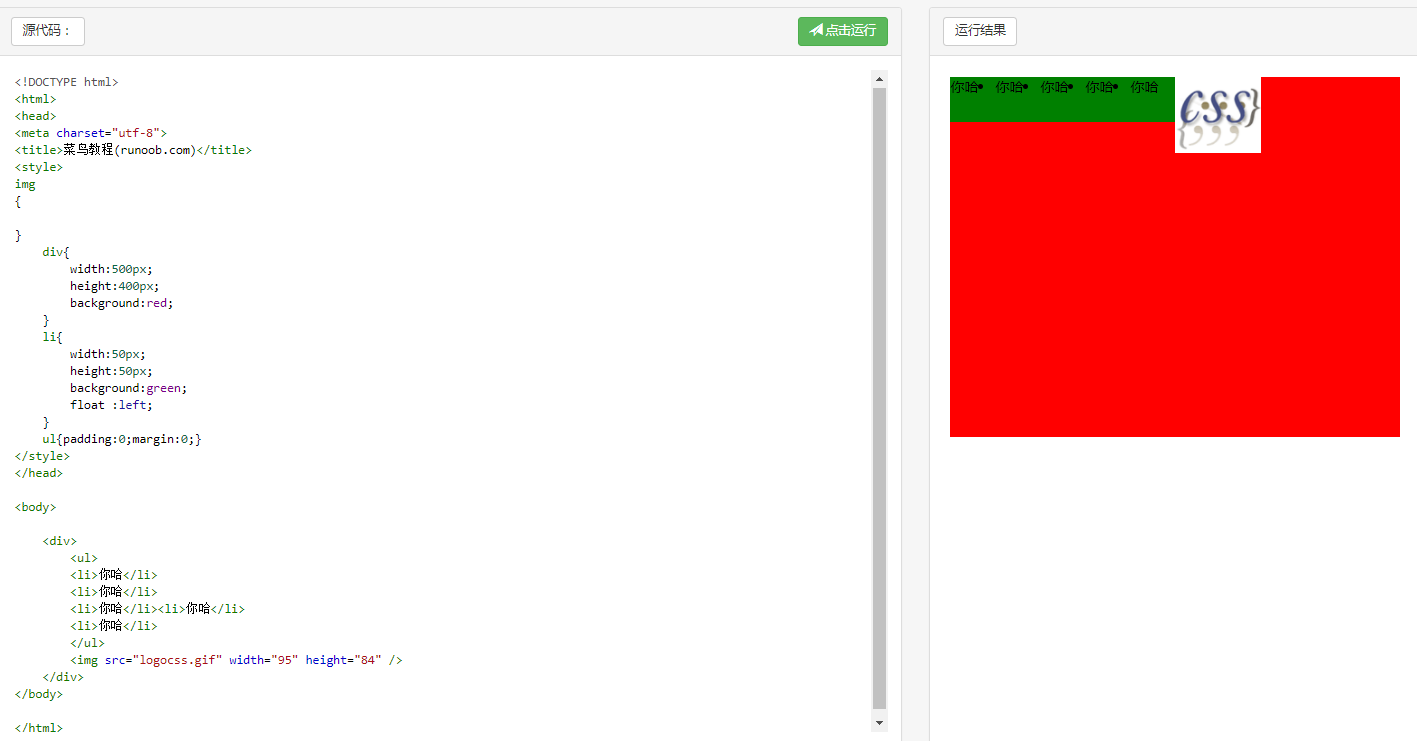
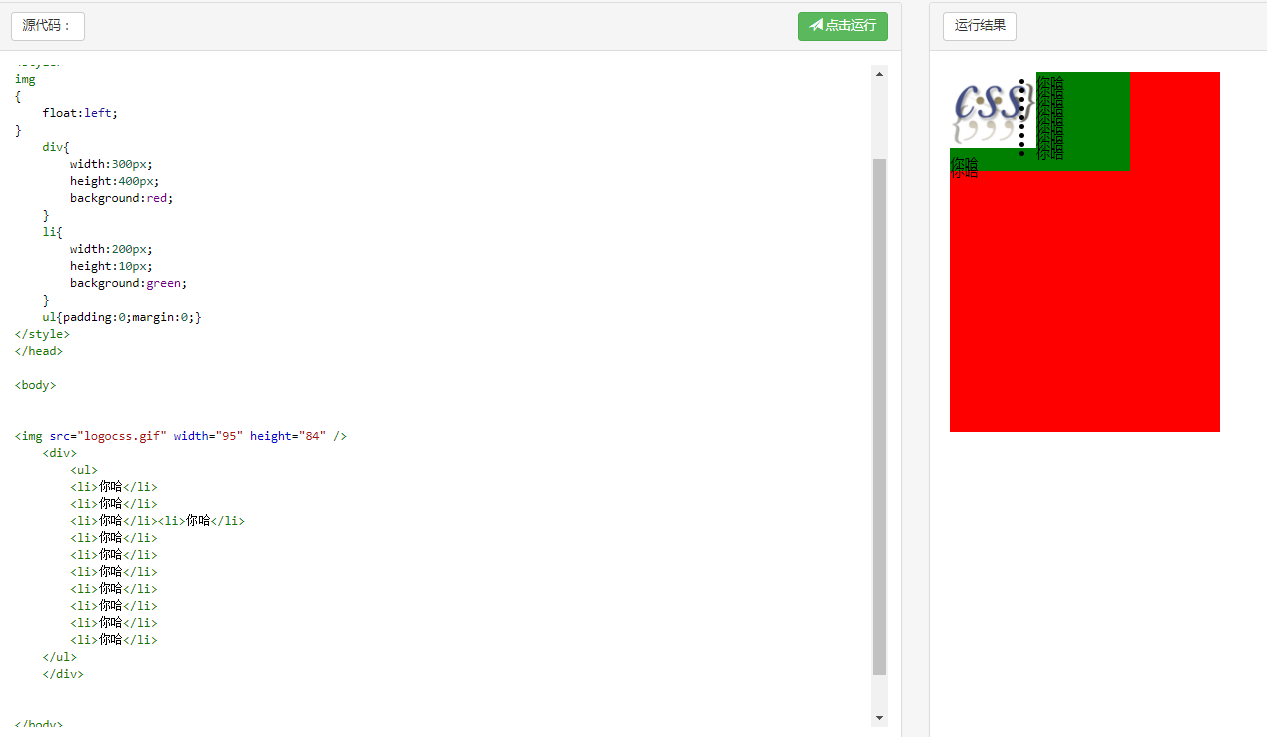
假如4个ul li 都float:left ,那么与ul是兄弟节点的 img标签, 如果放了一张图,那么请问,这张图会向左边顶吗,直到被li里的文字所 遮住?
1.19号 观察发现:

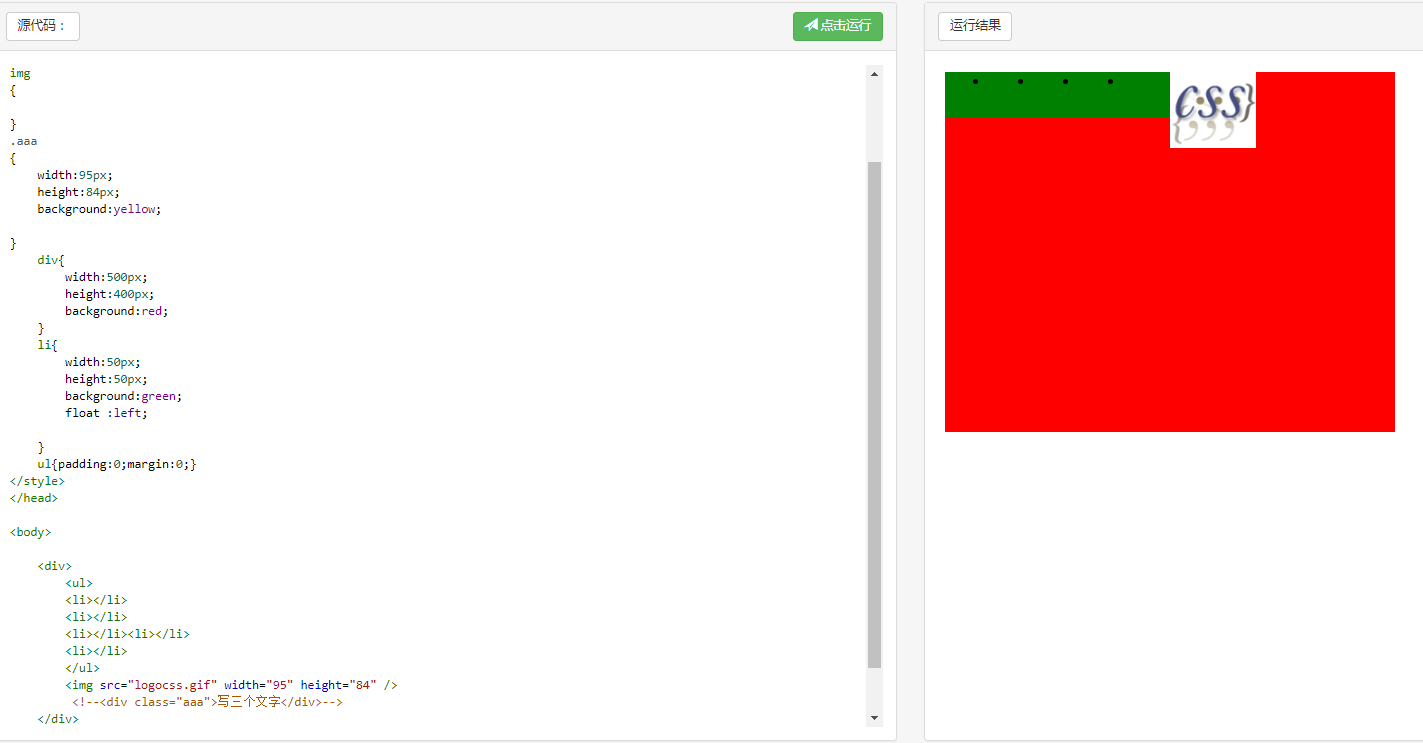
我把文字删掉,证明并不是文字环绕而造成img不被绿色盒子覆盖的。

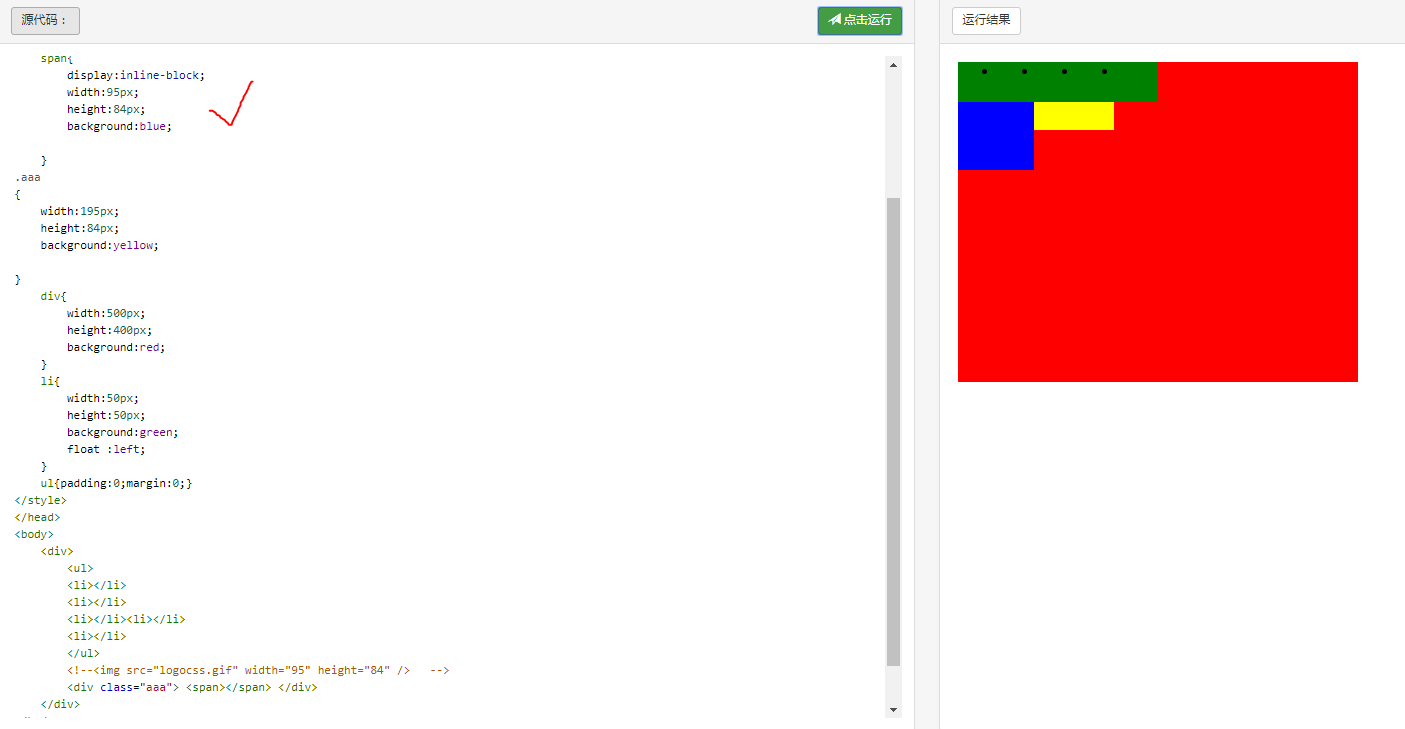
下图,我只改动一点:把一样宽高大小的img换成一个有颜色的div,发现,黄色的div并不是在上面img的位置

··在div里写几个文字,文字必须环绕浮动元素没错··

**将img放进div里,效果和图1 一样。 **

!!!我先把div标签选择器弄精准点,防止影响其他div 。但是要注意:新加的这个

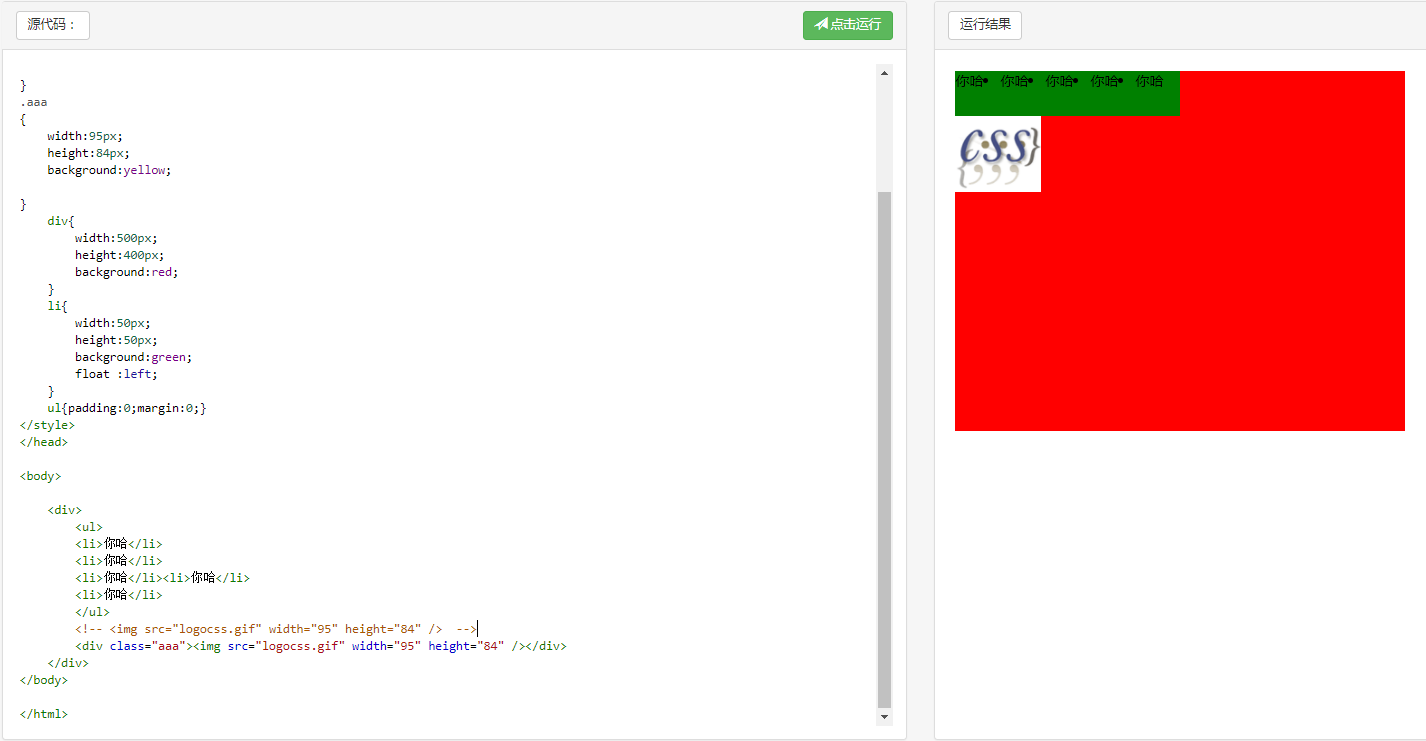
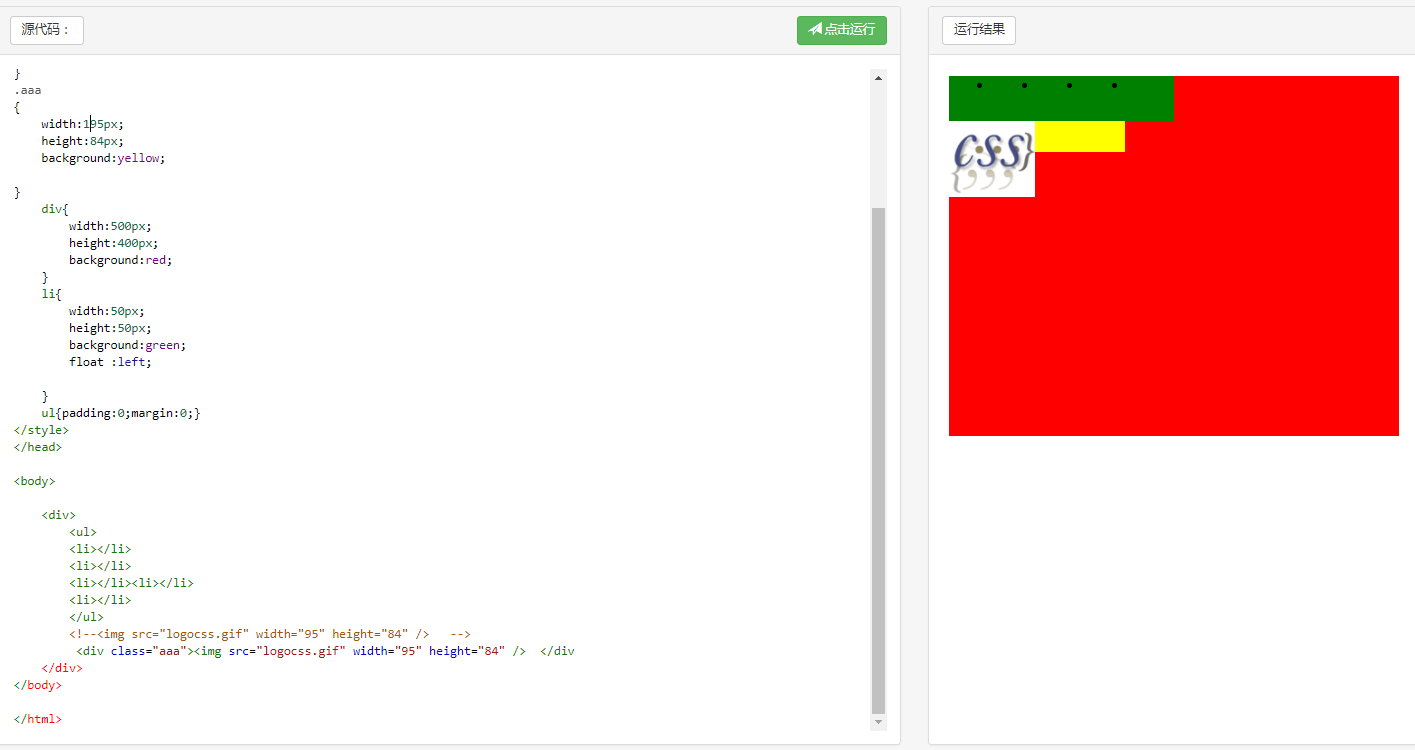
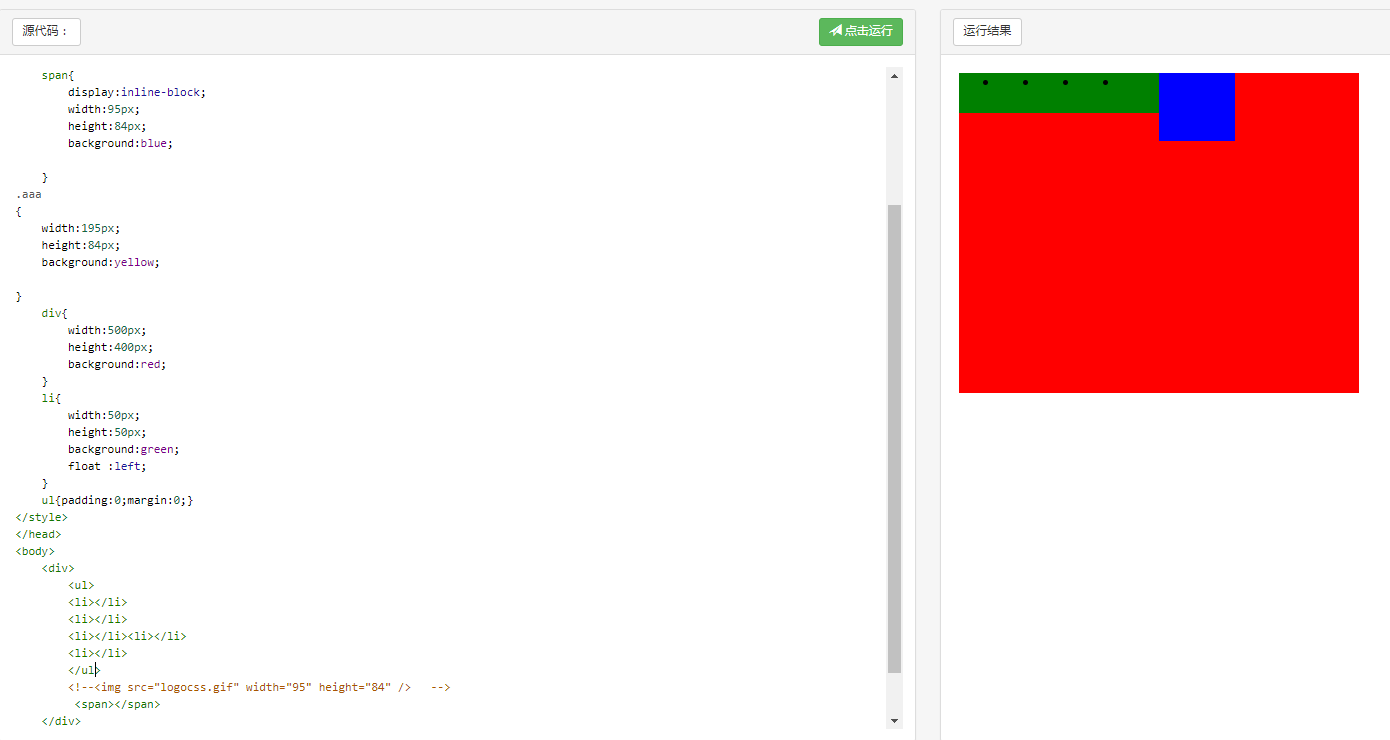
假如我继续给这个div改下宽高,使它变小,小到只能刚好装下img的大小,那么效果就变了,图片去到了浮动元素的下面

我把div的盒子宽度改长一下

答:其实是img被顶出了它的父盒子外
所以我怀疑img和文字都是要环绕浮动元素的!!!
接着,img属于行内块元素,所以我又**怀疑是不是 只要是行内块元素 都会环绕浮动元素呢? **


上图证明:确实是这样
百度:inline-block:是使元素以块级元素的形式呈现在行内。意思就是说,让这个元素显示在同一行不换行,但是又可以控制高度和宽度,这相当于内敛元素的增强。! 即是,img input 这些应该属于内联元素(行内元素)的增强版
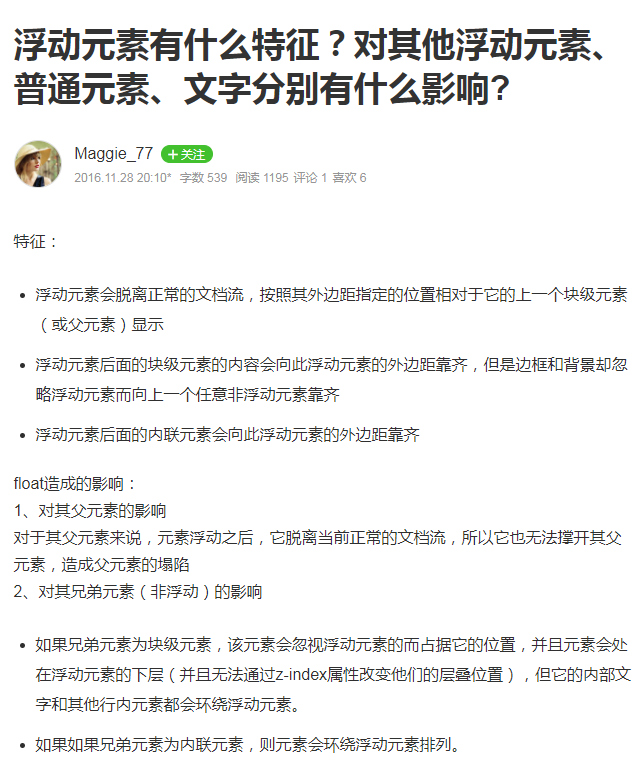
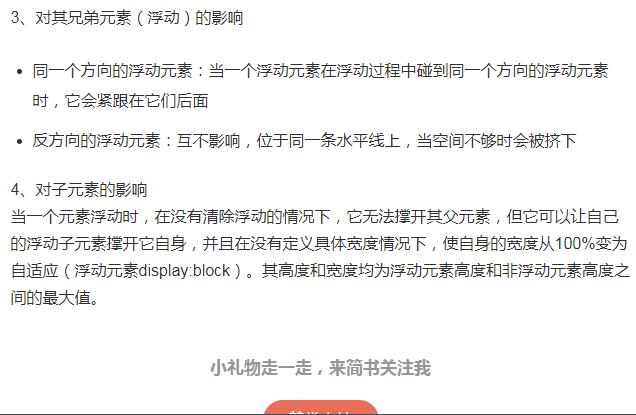
找了好久,网上都没有我想要的答案 。规律总结。直到-----


================================================================================
float浮动的所有迷惑都已经解开了 !
那好,现在随便找一个图 都能验证上面的结论

分析上图,img是浮动元素, 右边是ul li 块元素.

浮动疑惑 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.fu{
500px;
height: 0;
background: #aaa;
overflow: hidden;
}
.zi{
height: 300px;
100px;
background: red;
float: left;
}
.one{
300px;
height: 300px;
background: green;
}
</style>
</head>
<body>
<div class="fu">
<div class="zi"></div>
</div>
<div class="one"></div>
</body>
</html>
为什么这个overfloat:hidden 一点作用都没有?

浮动疑惑3:盒子居中对齐
不是说magrin:0 auto 对于脱标的元素不会起作用吗 , 怎么magin-left:-140px ;还能 让脱标的元素移动?
**答:magrin:0 auto 中的auto是需要有一个参照元素(例如父div)它才能 给你自动算出居中的。而脱标的元素已经漂浮了,它周围已经没有任何参照物了。所以auto无法起作用 。无论是哪一层,magin-left:-140px 都相对它自己那一层而起作用 **
疑惑4
··下面这个能让子盒子去右边吗?··
···
<style>
.fu{
500px;
height: 500px;
background: #200;
}
.zi
{
height: 300px;
200px;
background: #444;
/*下面这个能让子盒子去右边吗?*/
margin-right: 0px;
}
··答案 是 不能: 但是!!当你用: magin-left:auto; 却能可以让子盒子去右边(相当于,auto是 系统让盒子往右边冲,直到冲不动)··
或者用 float:right 也可
另外一点关于浮动带来影响的一点小启发
如果父div没有高度,就不能给浮动的子元素一个容器
如果一个元素要浮动,那么其祖先元素一定要有高度,有高度的盒子,才能管住浮动。只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素,这样消除浮动了。
overflow:hidden;
overflow:hidden:溢出隐藏,所有溢出边框的内容,都要隐藏掉。
本意就是清除溢出到盒子外面的文字。但是却发现它能做偏方。
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。

浮动问题5
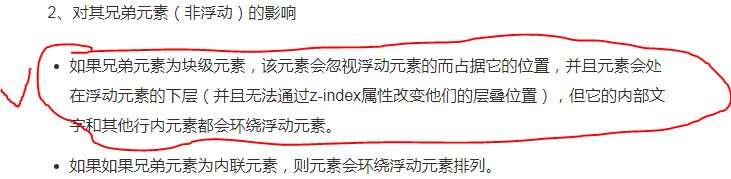
如果你有img,是浮动的,而你又不去定义包含img的div 的宽高 那么 其他的文字会环绕它,这个
清除浮动的疑惑

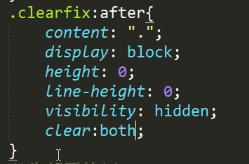
为什么在 那个没设高度的父div里 调用这个clearfix , 就会成功。 那个内容的.不是属于普通流吗,不是应该放于没设高度的父div里吗 ,为什么事实上是加在浮动的子元素的下面?
清除浮动 我看过为止最好的解答帖
https://www.jianshu.com/p/b4d2c1dfd6e5
这个也是关于margin研究很好的 补充