开始学习结算页面
结算页面分为3个部分学习:1.简单的头部和收货地址 2.较为复杂的确认订单信息 3.交互
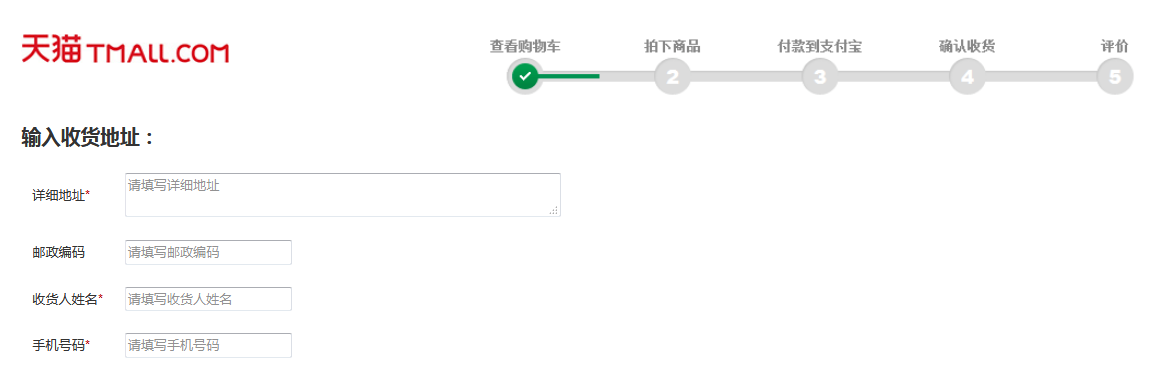
一、简单的头部和收货地址
根据站长的图片,自己模仿着做了一下,刚开始没有想到填写信息的4个框框可以用表格形式,思考了些时间,发现都不合适,然后突然发现可以用表格,一看站长的提示也是用表格。效果如下:

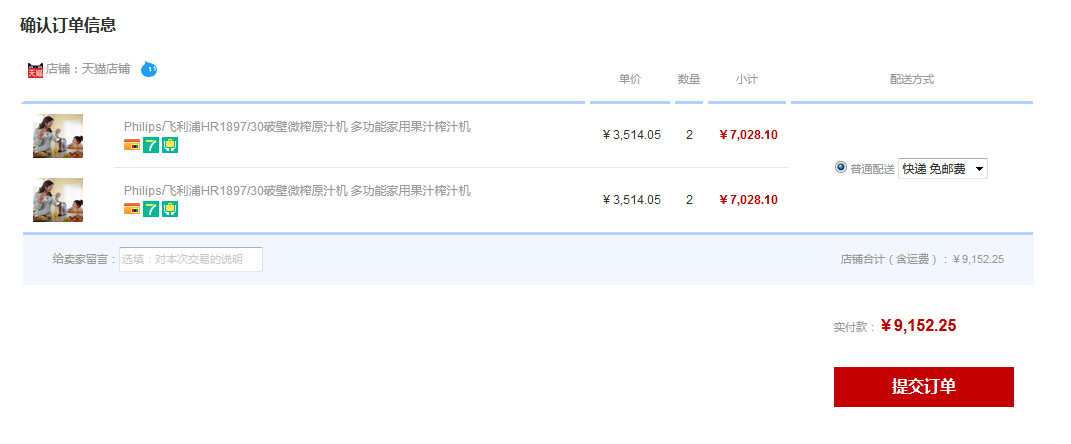
二、较为复杂的确认订单信息页面
模仿站长的例子写的纯Html页面:

尝试自己加上CSS样式:

三、交互
交互内容很简单,当用户点击留言框的时候,出现一个文本域。站长的代码如下:
1 <script>
2 $(function(){
3 $("img.leaveMessageImg").click(function(){ /*站长的留言框用的是一张图片*/
4 $(this).hide(); /*图片隐藏*/
5 $("span.leaveMessageTextareaSpan").show(); /*文本域显示*/
6 $("div.orderItemSumDiv").css("height","100px");
7 });
8 });
9 </script>