开始我的订单页面
学着学着,会觉得我这是在干啥呢?我要学的是Java不是吗?怎么要学这么久的前端啊?说实话,我很迷茫,不知道以后的工作具体是做什么?学的这些能用到吗?
不过,还是要把这个项目跟着走完!加油。。。
一、我的订单页面——简单的标题部分
自己模仿站长的样子做的,用了站长推荐的工具:屏幕标尺,好测量各个部分的宽度

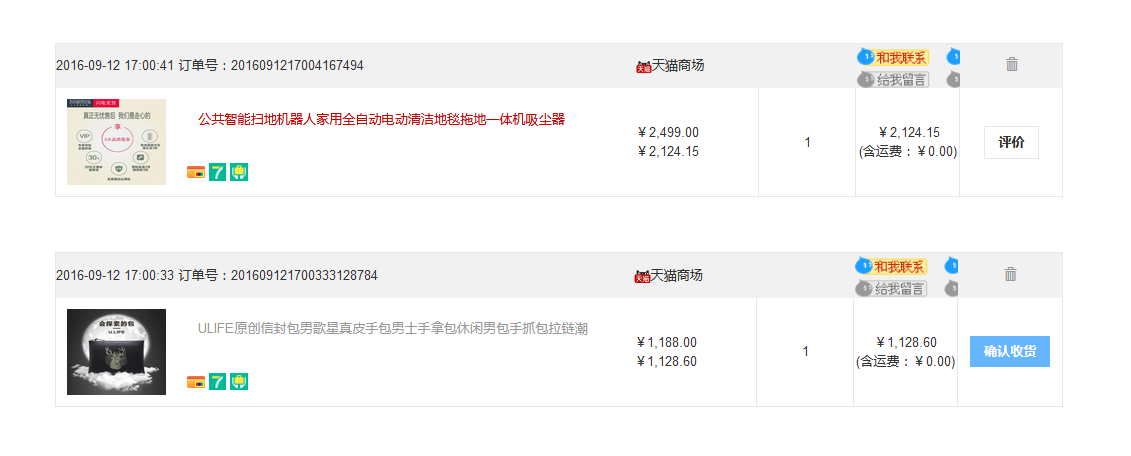
二、我的订单页面——复杂的产品列表部分
根据站长的思路,自己先写了一份HTML5+CSS的,效果如下,大部分还是很满意的

旺旺的图片,站长是将一个大图片作为背景图片,然后进行裁剪,并且将其作为一个链接,看一下站长是怎么弄的:
1 <td colspan="1"> //一个单元格
2 <a href="#nowhere" class="wangwanglink">
3 <div class="orderItemWangWangGif"></div>
4 </a>
5 </td>
6
7
8
9 div.orderItemWangWangGif{
10 display: inline-block;
11 67px; //通过指定div的宽度和高度,来决定显示背景图片
12 height: 22px;
13 background-image: url(wangwang.gif); //指定背景图片
14 background-repeat: no-repeat;
15 background-color: transparent;
16 background-attachment: scroll; //设置背景图像是否固定或者随着页面的其余部分滚动:fixed(固定) scroll(跟随其他元素滚动)
17 background-position: -0px -0px; //设置背景图片的x坐标和y坐标,来决定图片开屏幕上哪个位置显示(基于父元素)
18 position: relative;
19 top: 0px;
20 left: 2px;
21 }
三、交互
这个部分的交互比较简单,就是点击标题部分的5中分类,分别显示不同的订单。通过$()获取对象的按钮单击事件,再通过$()获取相对应的表格,利用hide()函数和show()函数就行了!