1-6集总结 ----- 对概念的磕叨
HTML 简介
1.网页的基本组成
1.1什么是网页?
网站是指咋因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合
网页是网站中的“一页”,通常是HTML格式的文件,他要通过浏览器来阅读
网页是构成网站的基本元素,它通常由图片,链接,文字,声音,视频等元素组成,
通常我们看到的网页,常以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件
1.2什么是HTML?
HTML指的是超文本标记语言(Hyper Text MarKup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)
标记语言是一套标记标签(markup tag)
所谓超文本,有2层含义:
1.它可以加入图片,声音,动画,多媒体等内容(超越了文本的限制)
2.它还可以从一个文件跳转到另一个文件,与世界各地主机连接(超级链接文本)
1.3网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来的,
然后通过浏览器解析来显示给用户的
前端人员开发代码 ---》 浏览器显示代码(解析,渲染) ---》 生成最后的Web 页面
网页总结:
网页是图片,链接,文字,声音,视频等元素组成,其实就是一个html文件(后缀名为html)
网页生成制作:有前端人员书写的HTML文件,然后浏览器打开,就能看到网页
HTML:超文本标记语言,用来制作网页的一门语言,有标签组成,比如 图片标签 链接标签 视频标签..
2.常用的浏览器
2.1常用浏览器介绍
IE浏览器
火狐浏览器(firefox)
谷歌浏览器(chrome)
Edge浏览器(IE新版,都是微软)
Safari浏览器(苹果浏览器)
Opera浏览器(欧朋)
其他国产浏览器
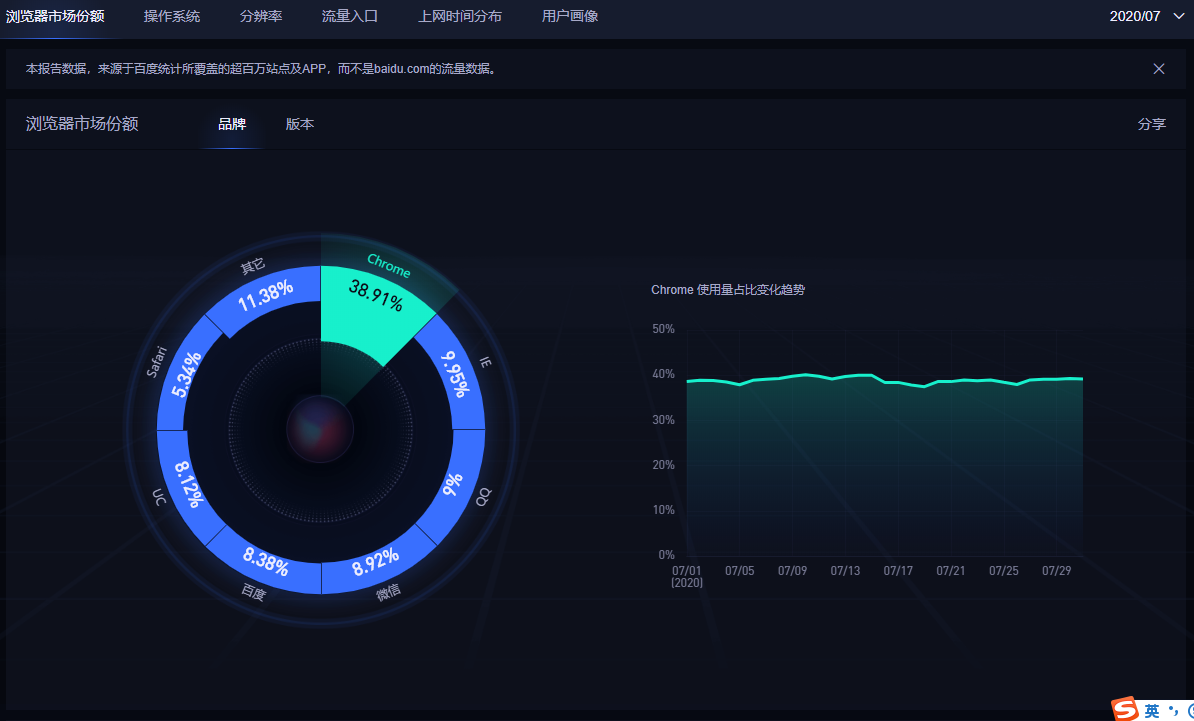
其中不同浏览器在市场上占据的份额是不同的
查看浏览器市场份额: https://tongji.baidu.com/research/site?source=index
可以看到谷歌浏览器还是占据大头,因此我们前端开发必备浏览器肯定是要有 谷歌浏览器

2.2浏览器内核
浏览器内核(渲染引擎):复制读取网页内容,整理讯息,计算网页的显示方式并显示页面
| 浏览器 | 内核 | 备注 |
| IE | Trident | IE,猎豹安全,360急速浏览器,百度浏览器 |
| Firefox | Gecko | 火狐浏览器内核 |
| Safari | webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | Chrome/opera浏览器内核,Blink其实是webkit的分支 |
目前国内一般浏览器都会采用webkit/Blink内核,如360,UC,QQ,搜狗等
3.web标准的三大组成部分
web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1为什么需要Web标准
浏览器不同,他们显示页面或者排版就有些许差异。
遵循Web标准除了可以让不同的开发人员写出的页面更标准,更统一,还有以下优点
1.让Web的发展前景更广阔
2.内容能被更广泛的设备访问
3.更容易被搜寻引擎搜索
4.降低网站流量费用
5.使网站更易于维护
6.提高页面浏览速度
3.2Web 标准的构成
主要包括 结构(Structure),表现(Presentation)和行为(Behavior)三个方面
| 标准 | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML |
| 表现 | 表现用于设置网页元素的板式,颜色,大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript |
web标准提出的最佳体验方案:结构,样式,行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到javascript文件中。
每天打气:万丈高楼平地起,地基还得自己起,刚开始的繁琐简单,会为成就未来的你