有类似上面的验证码,当文本框失去焦点的时候,进行remote验证
验证通过
换一张
还输入刚才的0610
竟然验证通过了
通过firebug监测,发现第二次输入0610并没有触发验证
因为只在文本框失去焦点时才验证,
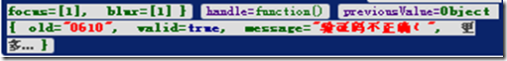
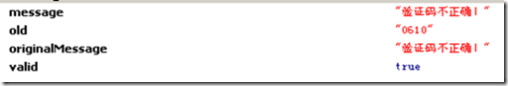
jquery validation 是有这样的机制,当第一验证之后,他会记录这个时候的值和验证结果;当文本框再次失去焦点的时候,此时值和上一次的值一样,就不再进行验证了。
保存这些数据是在要验证的文本框的data里
虽然验证码改变了,但是文本框记录的上次的值没有改变
所以要再改变验证码的同时改变这个old值
var data = $("#CheckCode").data("previousValue"); if (data !== undefined) { data.old = ""; $("#CheckCode").data("previousValue", data); }