区别
BOM(Browser Object Model)
1. BOM是Browser Object Model的缩写,即浏览器对象模型。
2. BOM没有相关标准。
3. BOM的最根本对象是window。
从1可以看出来:BOM和浏览器关系密切。浏览器的很多东西可以通过JavaScript控制的,例如打开新窗口、打开新选项卡(标签页)、关闭页面,把网页设为主页,或加入收藏夹,等等…这些涉及到的对象就是BOM。
从2可以看出来:由于没有标准,不同的浏览器实现同一功能,可以需要不同的实现方式。对于上面说的功能,不同的浏览器的实现功能所需要的JavaScript代码可能不相同。
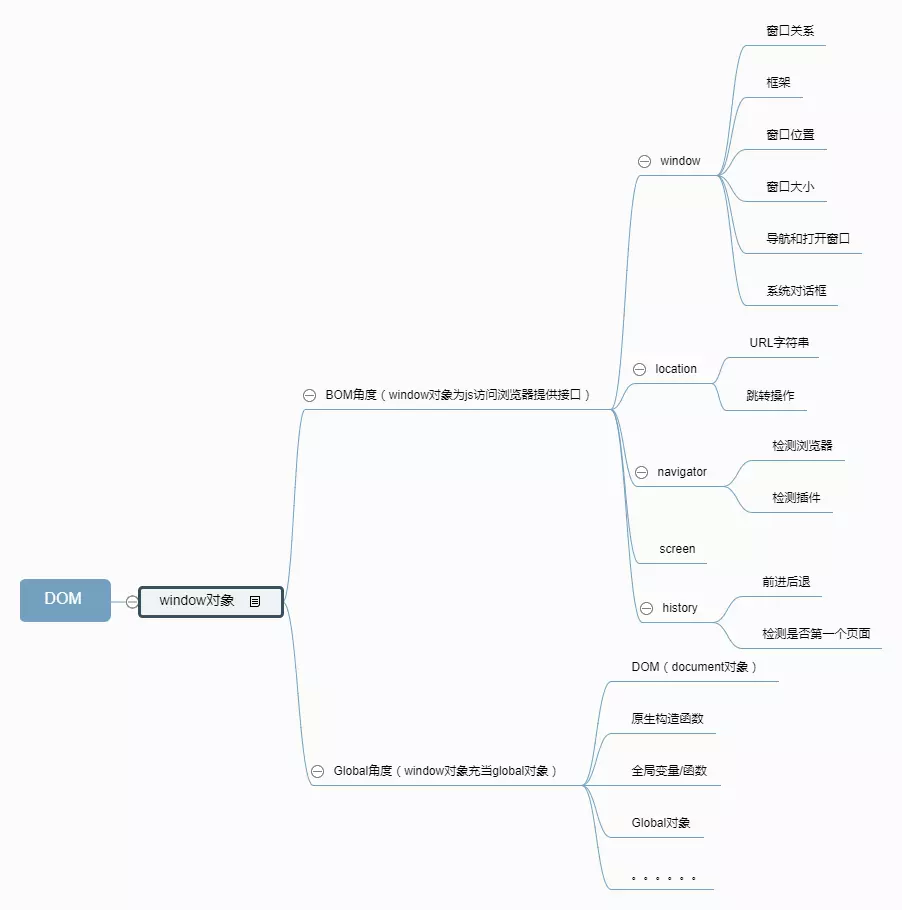
BOM 即浏览器对象模型,BOM没有相关标准,BOM的最核心对象是window对象。window对象既为javascript访问浏览器提供API,同时在ECMAScript中充当Global对象。BOM和浏览器关系密切,浏览器很多东西可以通过javascript控制,例如打开窗口、打开选项卡、关闭页面、收藏夹等。这些功能与网页内容无关。由于没有标准,不同的浏览器实现同一功能,可以通过不同的实现方式。例如,加入收藏夹这个功能:
1 IE浏览器: window.external.AddFavorite(url,title); 2 3 FireFox浏览器: window.sidebar.addPanel(title, url, "");
虽然没有统一标准,但是各个浏览器的常用功能的js代码大同小异,对于常用的功能已经有默认的标准了。
DOM(Document Object Model)
1. DOM是Document Object Model的缩写,即文档对象模型。
2. DOM是W3C的标准。
3. DOM最根本对象是document(实际上是window.document)。
从1可以看出来:DOM和文档有关,这里的文档指的是网页,也就是HTML文档。网页是由服务器发送给客户端浏览器的,无论用什么浏览器,接收到的HTML都是一样的,所以DOM和浏览器无关,它关注的是网页本身的内容。由于和浏览器关系不大,所以标准就好定了。
DOM即文档对象模型,DOM是W3C标准,DOM的最根本对象是document(window.document),这个对象实际上是window对象的属性,这个对象的独特之处是这个是唯一一个既属于BOM又属于DOM的对象。DOM和文档有关,这里的文档指的是网页,也就是html文档。DOM和浏览器无关,他关注的是网页本身的内容,由于和浏览器没有多大的关系,所以标准就好定了。