
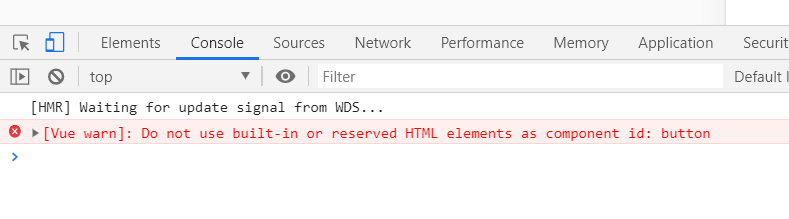
解决方法:
name的命名不要使用html的标签元素即可
<script> export default { name:'button' // 不要使用内置或保留的HTML元素 , 改为Button或者置或保留的HTML元素之外的名称就好了
// 可以把button改为button1等都可以 } </script>

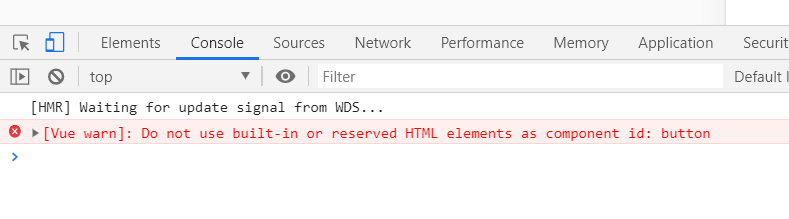
解决方法:
name的命名不要使用html的标签元素即可
<script> export default { name:'button' // 不要使用内置或保留的HTML元素 , 改为Button或者置或保留的HTML元素之外的名称就好了
// 可以把button改为button1等都可以 } </script>