在学习腾讯微博的WP源代码时,在MainPage.xaml中有这样一段代码:

关于这个Style="{StaticResource PageLayoutGrid}",Express for Windows Phone会提示以下错误:

上网搜了一下,说实在app.xaml里面应该有定义的样式,即使没有,也会在哪里找到名为ResourceDictionary的标签,里面的Source会指定一个文件,文件里也有类似的<setter></setter>属性设置器。可是我在app.xaml里面并没有找到key为PageLayoutGrid的标签,只找到了ResourceDictionary:

更气人的是,这个Source指定的neneric.xaml文件我把整个解决方案翻遍了也没找到。那我就试着把Style="{StaticResource PageLayoutGrid}"这句代码删掉,也过运行效果是这样的:

我要再把Style="{StaticResource PageLayoutGrid}"这句代码加上,那运行效果就是这样的:

我表示百思不得其解,只好在学习学习StaticResource到底是个神马原理。
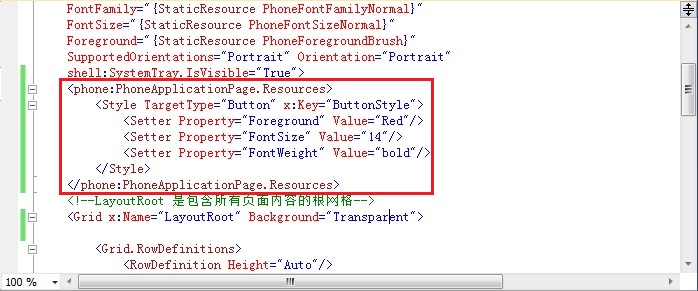
了解并使用Silverlight就不得不提到Style和StaticResource,下面直接开始相关的应用实例,第一个Style设置Button按钮,第一个Button样式设置其FontSize,Foreground,FontWeight。同时又想指定两外两个样式Margin和Content,这时就要在一个控件上指定两个样式,在MainPage.xaml中实现方式如下:

效果如下:

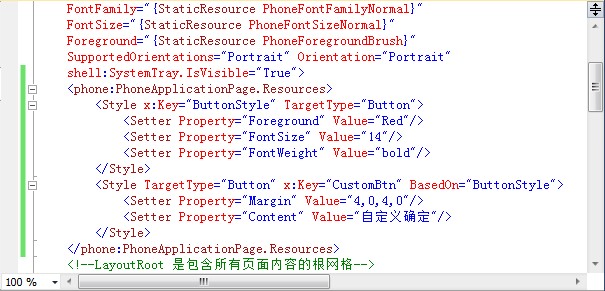
但此时如果我们还想对Button指定其他样式,该怎么办呢?在Silverligh的Style中,指定了Baseon属性,可以继承一个样式,于是当需要重复指定样式时可以这样再指定一个,但缺点之一是Baseon只能在一个样式中使用一次,添加一个新样式CustomBtn,实现方式如下:

好了,至此这个按钮将同时具有上文所定义ButtonStle和CustomBtn指定的样式。关于Style有如下几点说明:
1.像Web网页一样,把常用的样式提取出来,定义到单独的样式文件中,在需要的界面上添加对应文件的引用,这样便于管理、重用和修改
2.可以设置默认样式,隐式应用到各控件,主要是指定TargetType
3.样式就近生效,在Style和界面中分别指定了Content,在界面的更靠近展现控件,因此覆盖在Style中定义的Content
4.目前的样式有控件样式,界面样式和全局样式
第二个问题,定义StaticResource,在实际应用中,常常有一些固定的下拉列表,如证件类型可以在下拉列表中选择身份证,护照,军官证,港澳台证等。
这些内容是固定的,且内容较少,并不适合划分数据表存在数据库中,可以直接书写在界面上。可如果有多个界面都使用此列表,代码是重复的,还容易把顺序搞乱,这种情况下就可以考虑能否在StaticResource中得以应用,然后在每个界面中使用其对应的绑定即可。
首先定义实体,此类信息都具有name,Value两个属性,直接声明相关类,然后再指定一个列表把需要的字段都添加进去,注意此时类需要具备IEnumerate接口,因为在绑定资源时,它要进行迭代显示,因此我们显示地实现此接口。完成此类后,接下来就是在界面上添加对应的应用,然后进行绑定呈现,经验证,效果符合预期,这样其他使用此列表的界面都能保证数据一致,而且不用在每个列表中单独定义。
如果不使用资源绑定,在界面上单独书写,代码实现如下:

每个使用的界面,都要单独这样定义,如果使用列表后,则可以单独书写。至于怎么书写,我还不会,有哪位大神知道,求指点。。。。。。还有开头提出的那个问题,尼玛太复杂了,同求指点。。。。。。