本文使用AJAX访问数据库文件,并显示在网页中。另外还有AJAX对数据库的删除操作,网页不加载,只刷新数据。
随意使用数据库中的一张表:

使用AJAX显示表中内容,首先打入body代码:
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>姓名</td>
<td>性别</td>
<td>民族</td>
<td>生日</td>
<td>操作</td>
</tr>
<tbody id="bg"> //利用js往里面写入数据
</tbody>
</table>
使用ajax显示表格数据,ajax使用的事jq操作,所以还要导入jq包。
js代码:
$(document).ready(function(e) {
$.ajax({
url:"jiazai.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td><input type='button' value='删除' class='shanchu' code='"+lie[0]+"' /></td></tr>";
}
$("#bg").html(str);
}
});
});
php(jiazai.php)操作的代码:
<?php
include("DBDA.class.php");
$db = new DBDA();
$sql = "select * from info";
echo $db->StrQuery($sql);
// n001^汉族|n002^回族
这里引入php的类文件(DBDA.class.php),分别是操作数据库和操作字符串的:
<?php
class DBDA
{
public $host="localhost";
public $uid = "root";
public $pwd = "123";
public $dbname = "mydb";
//成员方法
public function Query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
return $r->fetch_all();
}
else
{
return $r;
}
}
//返回字符串的方法
public function StrQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
$attr = $r->fetch_all();
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|";
}
return substr($str,0,strlen($str)-1);
}
else
{
return $r;
}
}
}
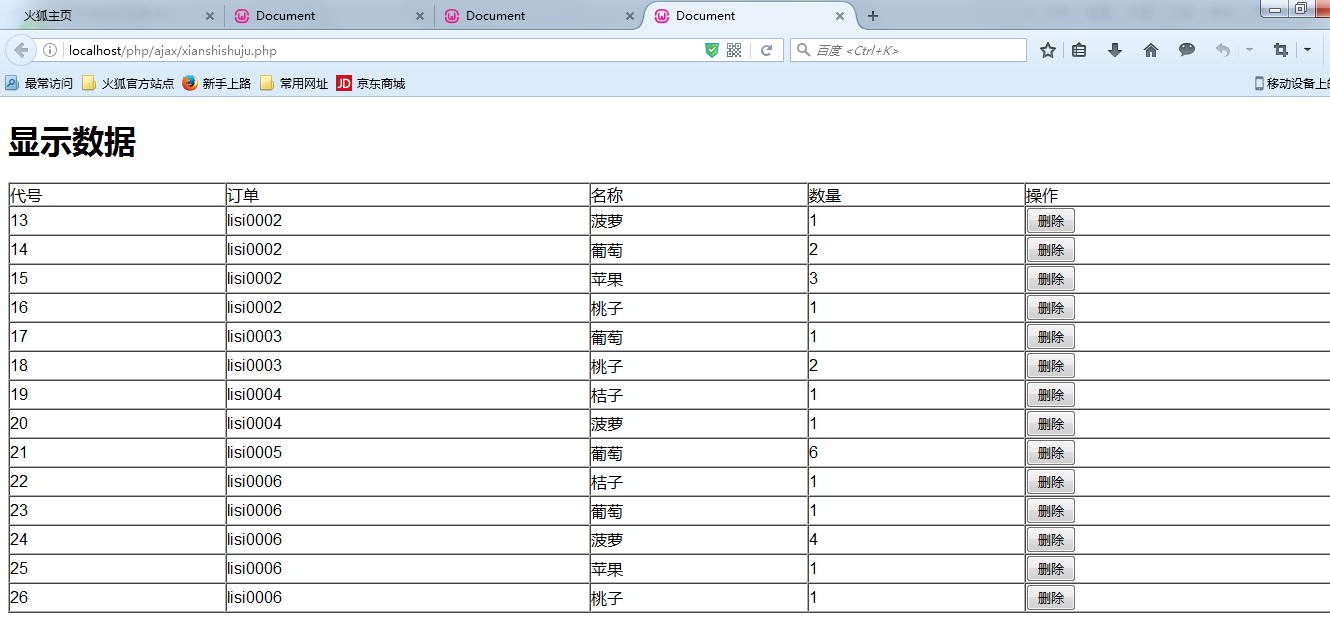
显示结果:

对数据进行删除操作,要想进行此功能,就得改进js代码,需要把封装函数:
$(document).ready(function(e) {
jiazai();
});
//加载数据的方法
function jiazai()
{
//异步
$.ajax({
url:"jiazai.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' value='删除' class='shanchu' code='"+lie[0]+"' /></td></tr>";
}
$("#bg").html(str);
$(".shanchu").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"shanchu.php",
data:{c:code},
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="OK")
{
//重新加载
jiazai();
}
else
{
alert("删除失败");
}
}
});
})
}
});
}
php处理文件(shanchu.php):
<?php
include("DBDAA.class.php");
$db = new DBDA();
$code = $_POST["c"];
$sql = "delete from orderdetails where ids='{$code}'";
if($db->Query($sql,0))
{
echo "OK";
}
else
{
echo "NO";
}
删除代号为9,,10,11,12的数据: