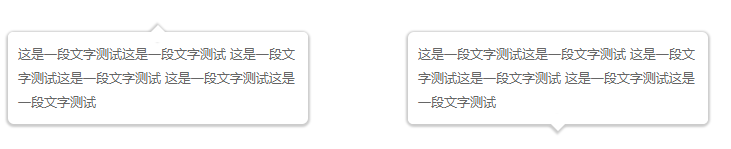
demo如下所示:

<div class="area"> <!-- 向上 start--> <div class="popup-wrap up-box"> <div class="popup-con"> 这是一段文字测试这是一段文字测试 这是一段文字测试这是一段文字测试 这是一段文字测试这是一段文字测试 </div> </div> <!-- 向上 end--> <!-- 向上 start--> <div class="popup-wrap down-box"> <div class="popup-con"> 这是一段文字测试这是一段文字测试 这是一段文字测试这是一段文字测试 这是一段文字测试这是一段文字测试 </div> </div> <!-- 向上 end--> </div>
css如下:
.area{position: relative;} /*up-box*/ .popup-wrap.up-box{width: 300px;position: absolute;background: #fff;box-shadow: 0 1px 2px 2px #ccc;top: 30px;left: 0;border-radius: 6px;} .up-box .popup-con{width: 100%;height: 100%;position: relative;padding: 10px;box-sizing: border-box;font-size: 13px;color: #666;line-height: 24px;} .up-box .popup-con:before{width: 10px; height: 10px;background: #fff;content:'';position: absolute; top: -5px;left: 50%;margin-left: -5px;transform: rotate(45deg);box-shadow: 0 1px 2px 2px #ccc;} .up-box .popup-con:after{width: 100%;height: 10px;background: #fff;position: absolute;z-index: 10;top: 0;left: 0;content:''; border-radius: 6px;display: block;} /*down-box*/ .popup-wrap.down-box{width: 300px;position: absolute;background: #fff;box-shadow: 0 1px 2px 2px #ccc;top: 30px;left: 400px;border-radius: 6px;} .down-box .popup-con{width: 100%;height: 100%;position: relative;padding: 10px;box-sizing: border-box;font-size: 13px;color: #666;line-height: 24px;} .down-box .popup-con:before{width: 10px; height: 10px;background: #fff;content:'';position: absolute; bottom: -5px;left: 50%;margin-left: -5px;transform: rotate(45deg);box-shadow: 0 1px 2px 2px #ccc;} .down-box .popup-con:after{width: 100%;height: 10px;background: #fff;position: absolute;z-index: 10;bottom: 0;left: 0;content:''; border-radius: 6px;display: block;}