1.reactJs简介
react起源于faceboo的内部项目,因为该公司对市场所有的javascript mvc框架都不满意,于是决定自己写一条,用来架设Instagram的网站。做出来以后,发现这套东西和好用,就在2013年5月开源了。由于其代码逻辑非常简单,性能出众,所以用的人越来越多,认为它可能是将来web开发的主流工具。
reactJs官网地址: http://facebook.github.io/react/
github地址:https://github.com/facebook/react
react不是完整的mvc框架,最多是mvc种的view;react的服务器端render能力算得上是一个锦上添花的功能。react有独特的JSX语法,和javascript不兼容。
在web开发过程中,我们总的药将变化的数据实时反应到UI上,这时候就需要对DOM进行操作。而复杂或频繁的DOM操作通常是性能瓶颈产生的原因(如何进行高性能的复杂DOM操作通常是衡量一个前端开发人员技能的重要指标)。
react中为此引入了 虚拟DOM(virtual dom)的机制:在游览器端用javascript实现了一套DOM API。基于react进行开发时所有DOM构造都是通过virtual dom的机制,每当数据变化时,react都会重新构建整个dom树,然后react将当前整个dom树和上一次dom树进行对比。得到dom的变化后,仅仅将需要变化的部分进行实际的游览器dom更新。
而且,react能够批处理dom的刷新,在一个事件循环(event loop)内的两次数据变化合并。比如,你先将A变成B,然后又将B变成A,那么react认为UI不发生任何变化。任何变化都是通过整体刷新完成的。
react推荐以组建的方式去重新思考UI的构成,将UI每一个功能相对独立的模块定义成组件,然后将小的组件通过组合或者嵌套的方式构成大的组件。而组件应该有如下特征:
(1)可组合:可以和其他组件一起使用,也可以嵌套在另一个组件内部。
(2)可重用:每个都是有独立的功能
(3)可维护性:包含自身的逻辑,容易被理解和维护
如果说mvc的思想让你做到视图-数据-控制器的分离,那么组件化的思考方式则是带来了UI功能模块之间的分离。
2.getting Started
browser.min.js : 将JSX语法转为javascript
react.js : 是react的核心库
react-dom.js : 提供与DOM相关功能
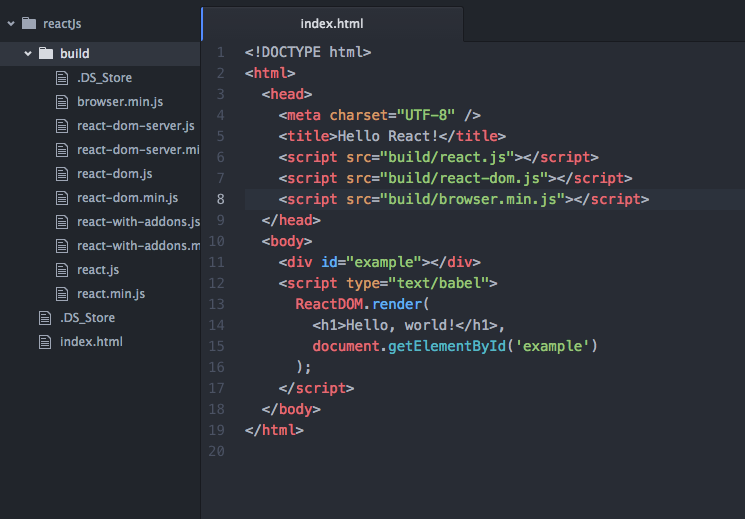
(1)代码总览

(2)游览器里看到的效果

(3)代码(引入文件夹build去官网下载react文件就可以了,或者通过npm安装)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html>
3.jsx语法
HTML语言直接写在javascript语言中,不加任何引导,这就是JSX的语法。它允许HTML与javascript的混写。比如:
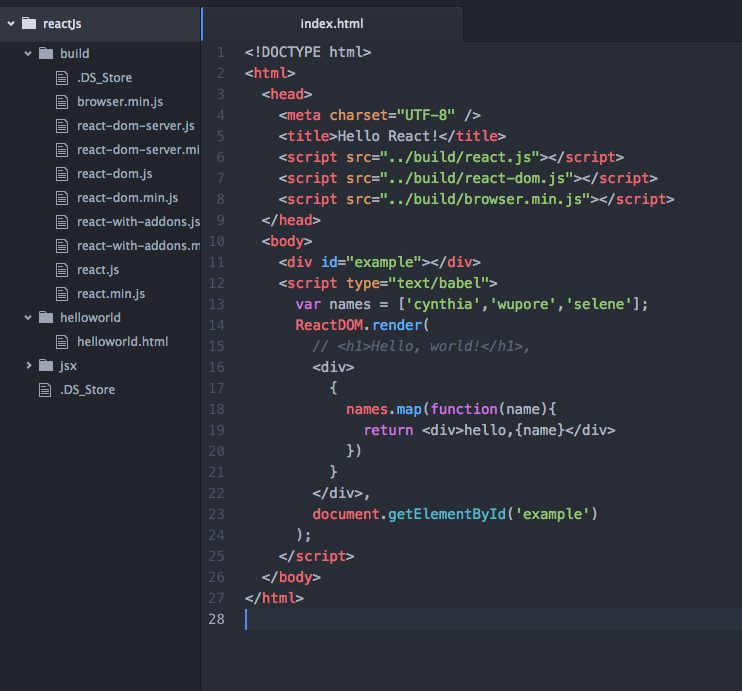
(1)代码预览

(2)游览器里效果

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var names = ['cynthia','wupore','selene'];
ReactDOM.render(
<div>
{
names.map(function(name){
return <div>hello,{name}</div>
})
}
</div>,
document.getElementById('example')
);
</script>
</body>
</html>
4.react组件属性
举个例子:
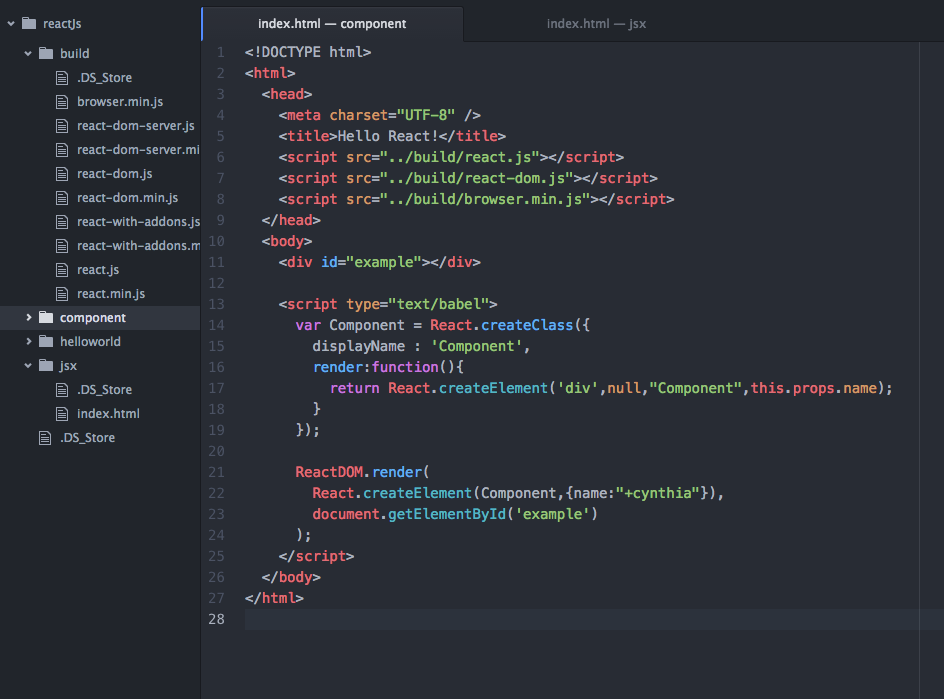
(1)代码预览

(2)游览器里效果

(3)源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="../build/react.js"></script>
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var Component = React.createClass({
displayName : 'Component',
render:function(){
return React.createElement('div',null,"Component",this.props.name);
}
});
ReactDOM.render(
React.createElement(Component,{name:"+cynthia"}),
document.getElementById('example')
);
</script>
</body>
</html>