CSS补充之页面布局
主站一:(下面是一个大致的模板)
<body>
<div class="pg-header">
<div style=" 980px;margin: 0 auto;">
这里的内容会自动居中
</div>
</div>
<div class="pg-content"></div>
<div class="pg-footer"></div>
</body>
这样是把网站分为了上中下三部分,最上面是头部,中间是主要内容,下面是底部的信息。
后台管理布局
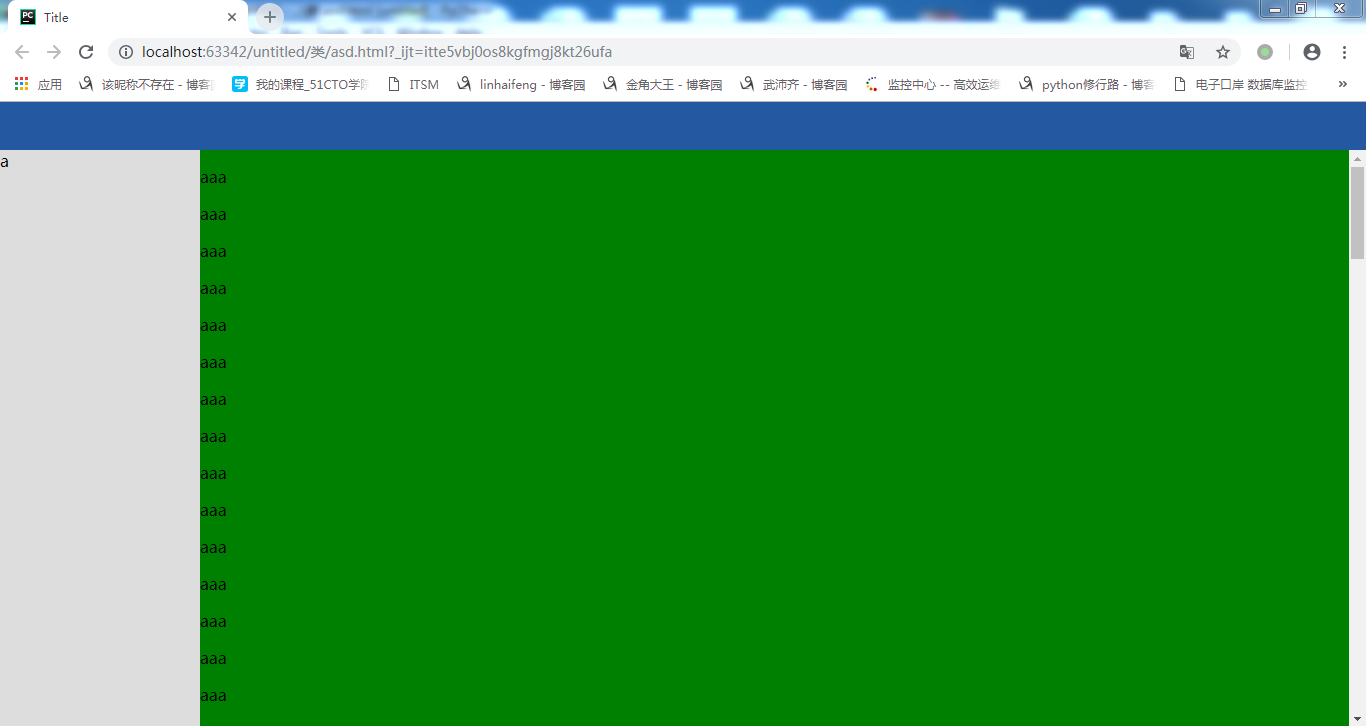
布局一,效果图如下:

当滑动右边滚动条的时候其他区域保持不变只有aaa占的部分会发生滚动
代码实现如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .pg-header{ height: 48px; background-color: #2459a2; color: white; } .left{ float: left; } .right{ float: right; } .pg-content .menu{ position: fixed; top: 48px; left: 0; bottom: 0; 200px; background-color: #dddddd; } .pg-content .content{ position: fixed; top: 48px; bottom: 0; right: 0; left: 200px; background-color:green; overflow: auto; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">a</div> <div class="content left"> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> </div> </div> <div class="pg-footer"></div> </body>
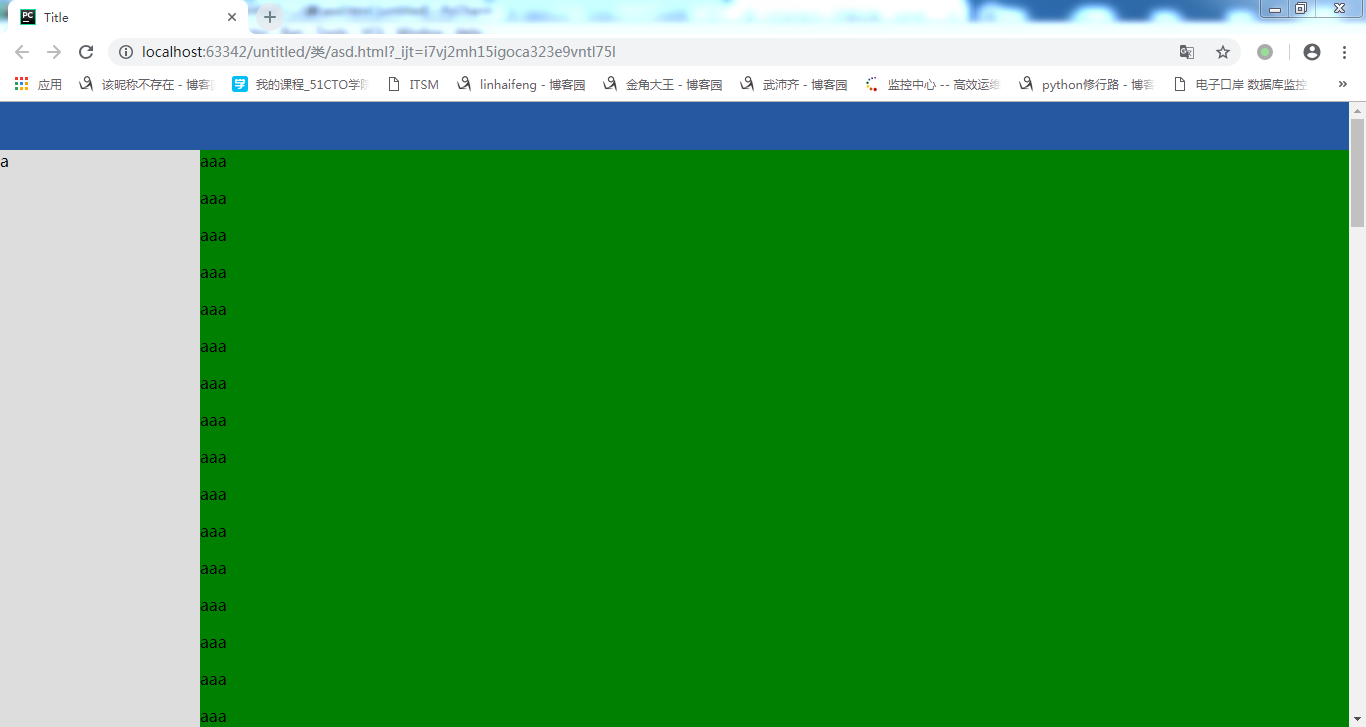
布局二,效果图如下(这种是必须会的,后台布局经常用)

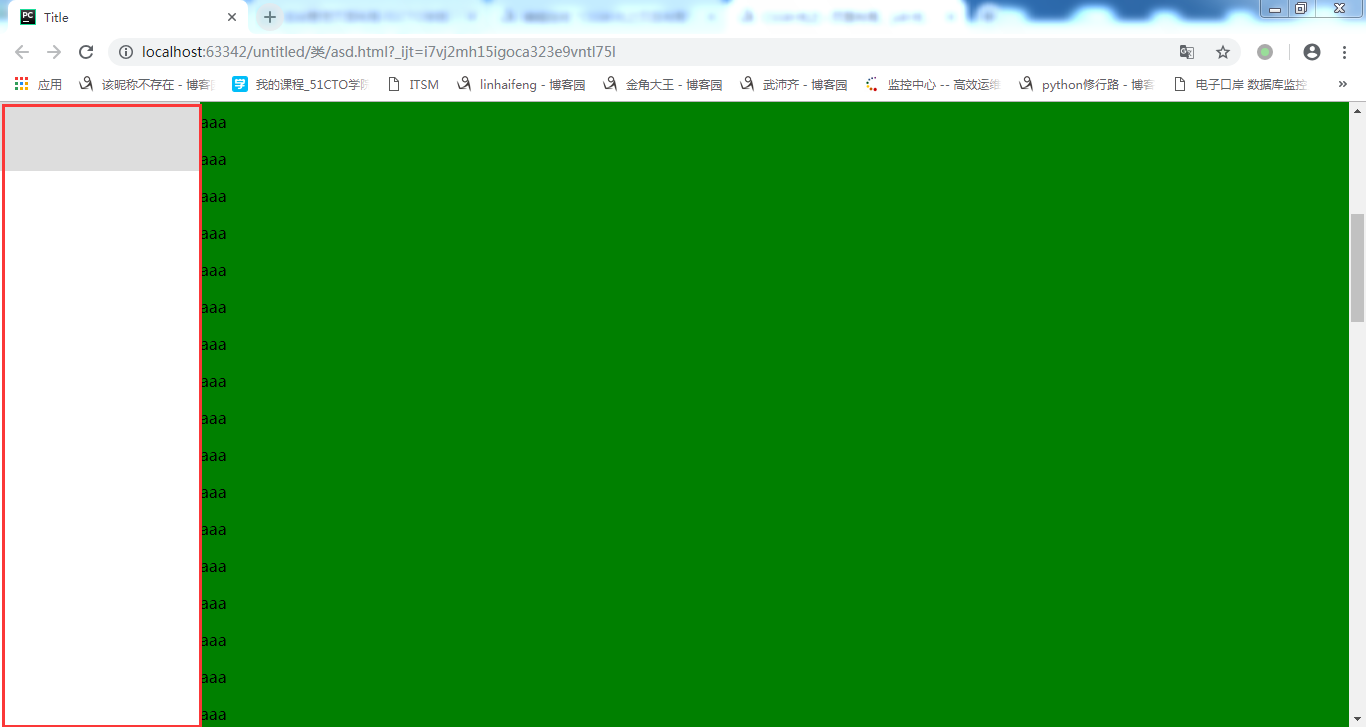
这种情况是当滑动滚轮的时候,左边菜单不会跟着走,即:

因为滑动,左边已经没有菜单,实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: auto; } .pg-header{ height: 48px; background-color: #2459a2; color: white; } .left{ float: left; } .right{ float: right; } .pg-content .menu{ position: absolute; top: 48px; left:0; bottom: 0; 200px; background-color: #dddddd; } .pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left:200px; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">a</div> <div class="content left"> <div style="background: green;"> <p style="margin: 0">aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html>
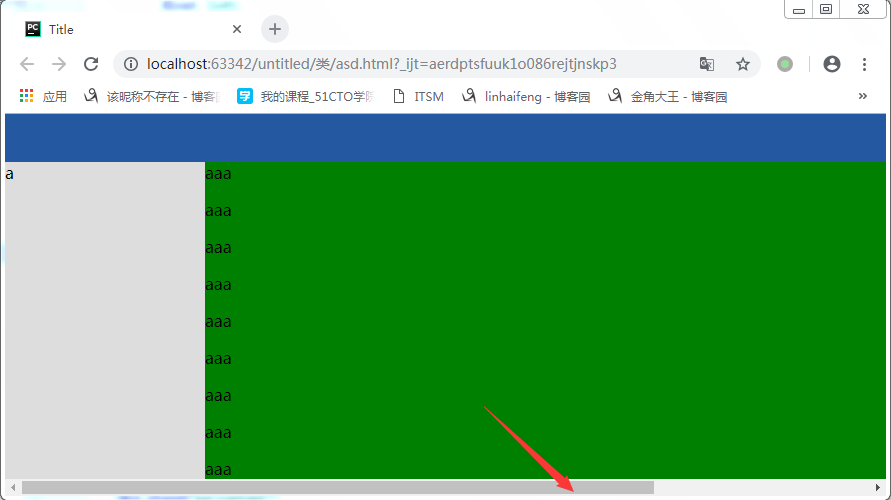
还有当页面缩小到一定程度时,为了防止页面的内容显示发生变化,左右会出现滚动条, 效果如下所示:

只需设置min-width 参数即可:
.pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left:200px; min- 980px; }
其实这里如果想要和布局一有相同的效果只需要更改一个地方就可以实现:(这种设置用的也是最多的)
.pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left:200px; min- 980px; overflow: auto; }
做一个简单的后台管理页面
首先需要记住一个地址:
这个地址中存放了我们需要的各种图标,如下所示:

将文件下载下来
通过在头部导入:
<link rel="stylesheet" href="fontawesome-free-5.3.1-webcssfontawesome.min.css" />
做出的效果图如下所示:
当把鼠标放在头像的时候显示资料和注销信息,图片中的图标就是从下载的图标中直接引用的
实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="fontawesome-free-5.3.1-webcssfontawesome.min.css" /> <style> body{ margin: auto; } .pg-header{ height: 48px; background-color: #2459a2; color: white; min- 500px; line-height: 48px; } .pg-header .icons{ padding: 0 20px; } .pg-header .icons:hover{ background-color: blue; } .pg-header .logo{ 200px; background-color: deepskyblue; text-align: center; } .pg-header .user{ 200px; background-color:deepskyblue ; text-align: center; height: 48px; } .pg-header .user:hover{ background-color: blue; } .pg-header .user .b{ z-index: 10; position: absolute; top: 48px; right: 0px; background-color: white; color: black; 200px; display: none; } .pg-header .user:hover .b{ display: block; } .pg-header .user .b a{ display: block; } .left{ float: left; } .right{ float: right; } .pg-content .menu{ position: absolute; top: 48px; left:0; bottom: 0; 200px; background-color: #dddddd; } .pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left:200px; overflow: auto; min- 500px; z-index: 9; } </style> </head> <body> <div class="pg-header"> <div class="logo left"> Tbb </div> <div class="user right"> <a> <img src="logo.png" style="height: 40px; 40px;margin-top: 4px;border-radius: 50%"> </a> <div class="b"> <a>我的资料</a> <a>注销</a> </div> </div> <div class="icons right"> <!--<i class="fa fa-bell-o" aria-hidden="true"></i>--> <i class="far fa-envelope"></i> </div> <div class="icons right"> <!--<i class="fa fa-envelope-o" aria-hidden="true"></i>--> <i class="far fa-bell" style="font-size: 48px;"></i> </div> </div> <div class="pg-content"> <div class="menu left">a</div> <div class="content left"> <div style="background: green;"> <p style="margin: 0">aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> <p>aaa</p><p>aaa</p><p>aaa</p><p>aaa</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html>