

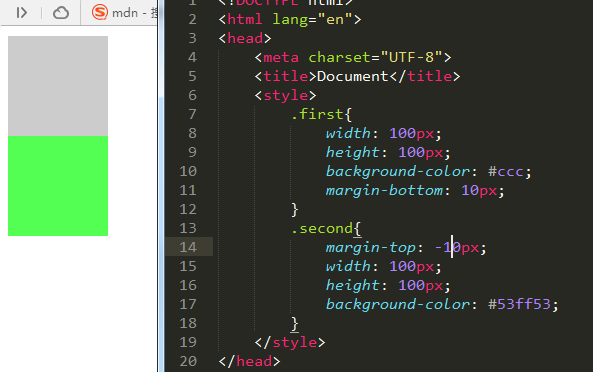
1.在垂直方向上,如果上面的盒子设置了下外边距和下面的盒子设置了上外边距的话,外边距不会叠加,而是取其中的较大值,如果其中出现负数的话,使用加法合并,
2.当父盒子没有设置border和padding的时候,其子盒子设置上外边距,会和父盒子的margin发生崩塌

,可利用bfc处理,为父盒子设置overflow:hidden,
参考文献:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
bfc:http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html