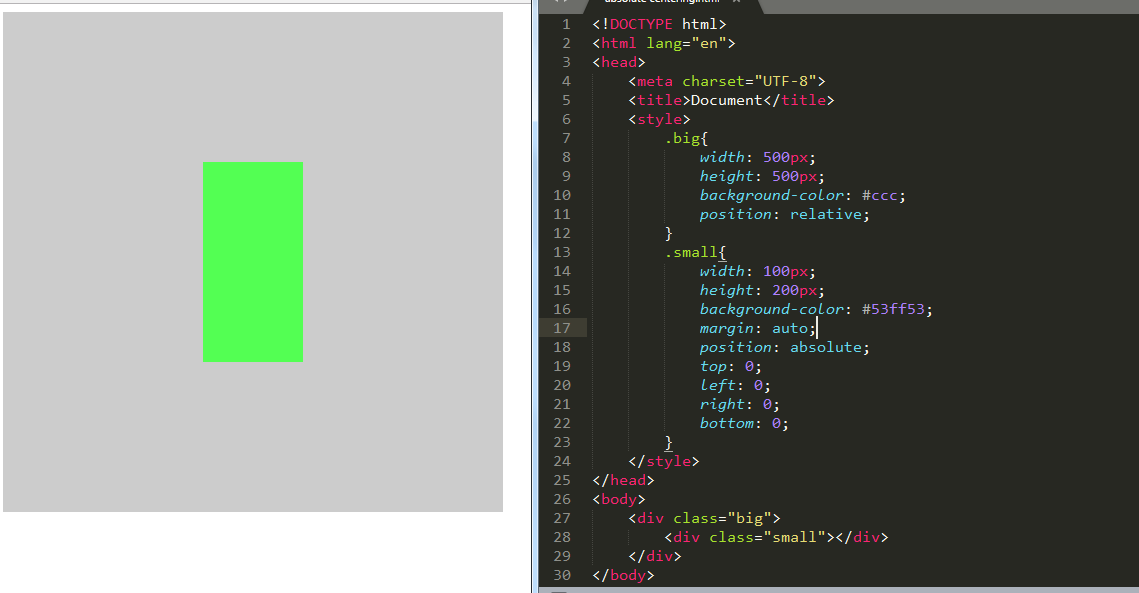
先看效果:

用法:只需要给定位居中的盒子设置margin:auto;position:absolute;left:0;top:0;right:0;bottom:0;就可以实现居中
兼容性:非常好,Chrome, Firefox, Safari, Mobile Safari, IE8-10.
原理:参考https://codepen.io/shshaw/full/gEiDt
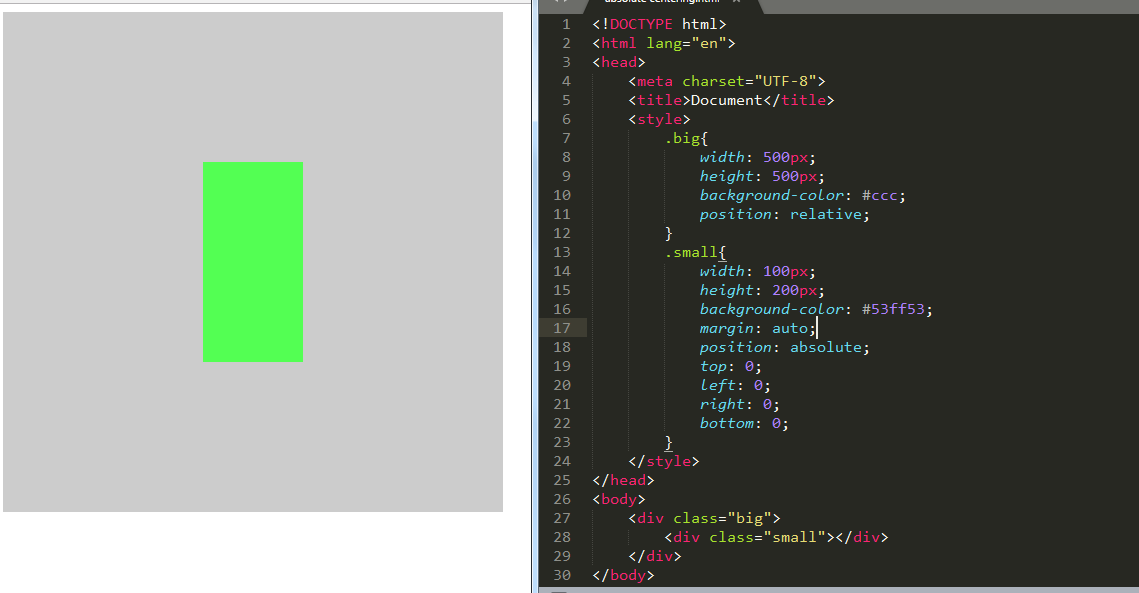
先看效果:

用法:只需要给定位居中的盒子设置margin:auto;position:absolute;left:0;top:0;right:0;bottom:0;就可以实现居中
兼容性:非常好,Chrome, Firefox, Safari, Mobile Safari, IE8-10.
原理:参考https://codepen.io/shshaw/full/gEiDt