获取页面中元素到文档区域document的横向、纵向坐标的两种方法及其比较
在js控制元素运动的过程中,对于页面元素坐标位置的获取是经常用到的,这里主要总结下两种方法:
一:通过叠加元素对象和它的offsetParent(如果存在)的offsetLeft/offsetTop属性来实现
在阅读javascript高级程序设计第三版DOM部分时,了解到要获取某个元素在页面上的偏移量,需要将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,一直循环直至根元素。所以,要得到元素到文档区域的坐标位置,只需通过while循环不断获取offsetParent的offsetLeft/offsetTop直到offsetParent = null为止。
js代码:
// 获取元素到文档区域的坐标 function getPosition(element) { var actualLeft = element.offsetLeft, actualTop = element.offsetTop, current = element.offsetParent; // 取得元素的offsetParent // 一直循环直到根元素 while (current !== null) { actualLeft += current.offsetLeft; actualTop += current.offsetTop; current = current.offsetParent; } // 返回包含left、top坐标的对象 return { left: actualLeft, top: actualTop }; }
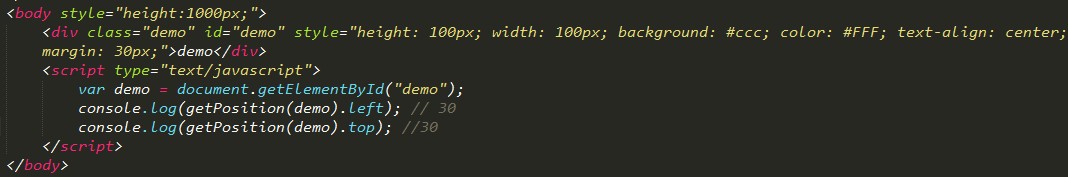
例子截图:

firebug下测试结果截图:(注:其他浏览器已通过测试!)

二:通过 getBoundingClientRect() 方法实现
getBoundingClientRect方法用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗window的位置。返回的是一个对象,该对象有四个属性:top,left,right,bottom;该方法原本是IE Only的,但是FF3.0+和Opera9.5+已经支持了该方法,可以说在获得页面元素位置上效率有很大的提高。 另外,该方法避免使用while循环,而是直接获取数值来实现,比第一种方法性能要好,特别是在复杂的页面上更为明显。
js代码:
// 获取元素到文档区域的坐标 function getPosition(element){ var dc = document, rec = element.getBoundingClientRect(), _x = rec.left, // 获取元素相对浏览器视窗window的左、上坐标 _y = rec.top; // 与html或body元素的滚动距离相加就是元素相对于文档区域document的坐标位置 _x += dc.documentElement.scrollLeft || dc.body.scrollLeft; _y += dc.documentElement.scrollTop || dc.body.scrollTop; return { left: _x, top: _y }; }
经测试,该方法与第一种方法获取元素相对于document的坐标大小相同,对于IE低版本浏览器,存在一些差异。
注意:记得要累加上html(IE除外)或body(针对IE)元素的水平或垂直滚动距离!
结语:上文已对如何获取元素相对于文档区域document的坐标位置做出了阐述,如遇到相关问题,可联系本人或直接发表评论,另外,对于右坐标right以及下坐标bottom的获取只需把left、top坐标的大小和元素本身的宽度(elem.offsetWidth)以及高度(elem.offsetHeight)相加即可,当然offsetWidth、offsetHeight属性会计算元素的内边距、边框,所以最好的办法还是通过getBoundingClientRect方法来获取。ps:补充一点,利用该方法返回对象的right-left = 元素宽度;bottom-top = 元素高度。可以获取不带边框的元素本身的宽度和高度。