要求:
点击按钮将密码框切换为文本框,并可以查看密码明文。
案例分析:
①核心思路:点击眼睛按钮,把密码框的类型改为文本框就可以显示里面的密码;
②一个按钮有两种状态,点击一次切换为文本框,再点击一次切换为密码框;
③算法:利用一个flag变量,flag=1时就切换为文本框,并将flag设置为0;flag=0时就切换为密码框,并将flag设置为1。
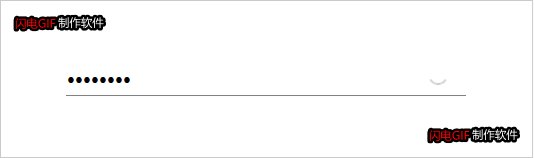
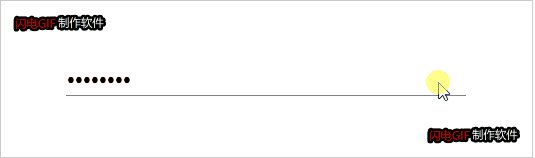
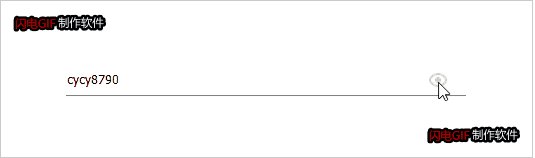
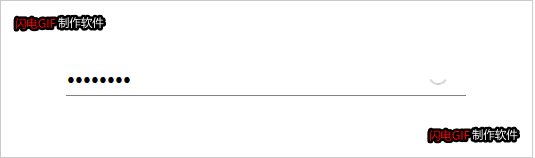
效果:
(黄色亮光和左上角都是GIF制作过程中产生的)

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF_8"> 5 <title>仿京东显示密码</title> 6 <style> 7 .box{ 8 position: relative; 9 width: 400px; 10 border-bottom: 1px solid gray; 11 margin: 100px auto; 12 } 13 .box input{ 14 width: 370px; 15 height: 30px; 16 border: 0; 17 outline: none; 18 } 19 .box img{ 20 position: absolute; 21 top: 5px; 22 left: 360px; 23 width: 24px; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="box"> 29 <label for=""> 30 <img src="img/close.png" alt="" id="eye"> 31 </label> 32 <input type="password" name="" id="pwd"> 33 </div> 34 35 <script> 36 //1.获取元素 37 var eye = document.getElementById("eye"); 38 var password = document.getElementById("pwd"); 39 //2.注册事件 处理程序 40 var flag = 1; 41 eye.onclick = function(){ 42 if(flag == 1){ 43 password.type = "text"; 44 eye.src = "img/open.png"; 45 flag = 0; 46 }else{ 47 password.type = "password"; 48 eye.src = "img/close.png"; 49 flag = 1; 50 } 51 } 52 </script> 53 </body> 54 </html>