案例:
分时显示不同的图片,显示不同问候语。
案例分析:
①根据系统的不同时间来判断,所以需要用到日期内置对象;
②涉及到上午、下午、晚上,采用多分支语句;
③需要一张图片,并且根据时间修改图片,就需要用到操作元素src属性;
④需要一个div元素,显示不同问候语,修改元素内容即可。
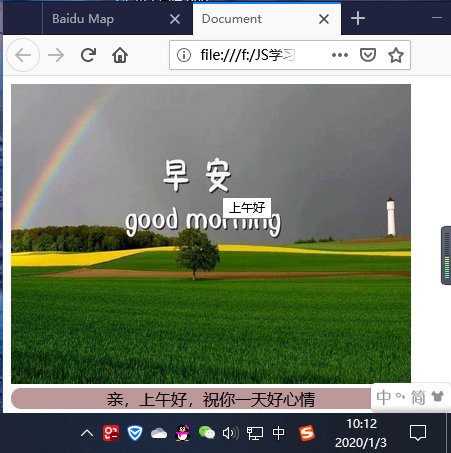
效果图:
为了测试效果手动更改了计算机时间(右下角)



代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 img{ 8 width: 400px; 9 height: 300px; 10 } 11 div{ 12 width: 400px; 13 border-radius: 10px; 14 background-color: rgb(189, 152, 152); 15 text-align: center; 16 } 17 </style> 18 </head> 19 <body> 20 <img src="img/morning.jpg" alt="上午好"> 21 <div>上午好</div> 22 <script> 23 //1.获取元素 24 var img = document.querySelector("img"); 25 var div = document.querySelector("div"); 26 27 //2.得到当前的小时数 28 var date = new Date(); 29 var h = date.getHours(); 30 31 //3.判断小时数,改变图片和文字信息 32 if(h<12){ 33 img.src="img/morning.jpg"; 34 img.title="上午好"; 35 div.innerHTML="亲,上午好,祝你一天好心情"; 36 }else if(h<18){ 37 img.src="img/afternoon.jpg"; 38 img.title="下午好"; 39 div.innerHTML="亲,下午好,工作了一天休息一下"; 40 }else{ 41 img.src="img/night.jpg"; 42 img.title="晚上好"; 43 div.innerHTML="亲,晚上好,早点休息"; 44 } 45 </script> 46 </body> 47 </html>