任何容器都可以使用弹性布局 .box{display: flex;}
行内元素也可以使用弹性布局:.box{display:inline-flex}
一、容器的6个属性:flex-direction flex-wrap flex-flow justify-content align-items
flex-direction 决定主轴的方向
flex-direction 的四个值: row row-reverse column column-reverse
row 主轴为水平方向 起点在左
row-reverse 主轴为水平方向 起点在右
column 主轴为垂直方向 起点在上
column-reverse 主轴为垂直方向 起点在下
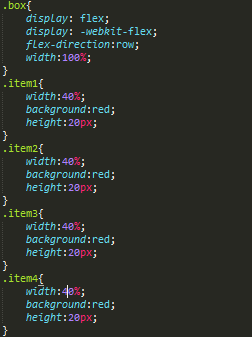
例子:



当flex-direction:column

二、flex-wrap 默认情况下 项目都排在一条线上 flex-wrap 属性定义,如果一条轴线排不下 如何换行
flex-wrap的三个值:nowrap wrap wrap-reverse
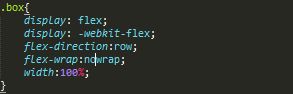
nowrap 表示不换行
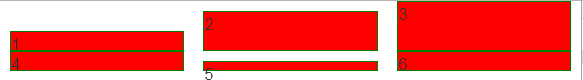
wrap 换行 第一行在上方
wrap-reverse 换行 第一行在下方


当flex-wrap:wrap 时

当flex-wrap:wrap-reverse时

三、flex-flow 为flex-direction和flex-wrap 的简写方式
例如:.box{flex-flow:row wrap;}

四、justify-content 定义了在主轴上的对齐方式
justify-content 的五个值 flex-start flex-end center space-between space-around
flex-start 左对齐
flex-end 右对齐
center 居中
space-between 两端对齐 项目之间的间隔都相等
space-around 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
justify-content:flex-start

justify-content:flex-end

justify-content:center

justify-content:space-between

justify-content:space-around

五、align-items 定义了在交叉轴上如何对齐
align-items的五个值:flex-start flex-end center baseline stretch
flex-start 交叉轴的起点对齐
flex-end 交叉轴的终点对齐
center 交叉轴的中点对齐
baseline 项目的第一行文字的基线对齐
stretch 如果项目未设置高度或设置为auto 将占满整个容器的高度
align-items:flex-start

align-items:flex-end

align-items:center

align-items:baseline

六 align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
align-content的六个值:flex-start flex-end center space-between space-around stretch
flex-start 与交叉轴的起点对齐
flex-end 与交叉轴的终点对齐
center 与交叉轴的中点对齐
space-between 与交叉轴两端对齐,轴线之间的间隔平均分布
space-around 每根轴线两侧的间隔都相等,所以 轴线之间的间隔比轴线与边框的间隔大一倍
align-content:flex-start

align-content:flex-end

align-content:center

align-content:space-between

align-content:space-around

align-content:stretch (默认值) 轴线占满整个交叉轴
七、项目的属性
order flex-grow flex-shrink flex-basis flex align-self
1、order 属性定义项目的排列顺序。数值越小,排列越靠前 默认为0
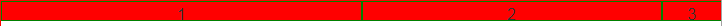
2、flex-grow 属性定义项目的放大比例 默认为0 即如果存在剩余空间 也不放大 如果所有项目的flex-grow属性都为1 则它们将等分剩余的空间 如果一个项目的flex-grow 属性为2 其他项目都为1 则前者占据的剩余空间将比其他多一倍
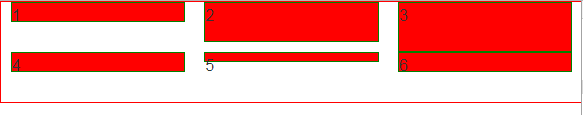
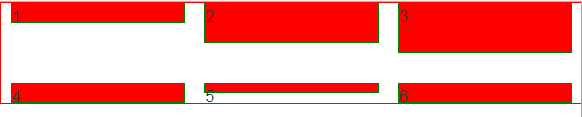
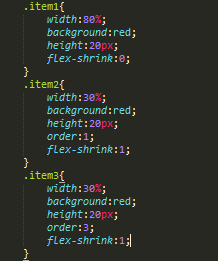
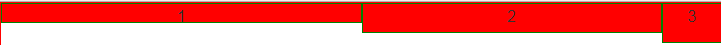
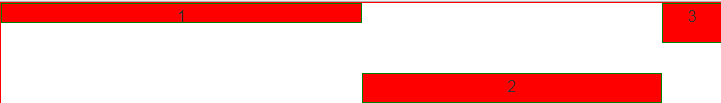
3、flex-shrink 属性定义了项目的缩小比例,默认为1 即如果空间不足,该项目将缩小 如果所有项目的flex-shrink属性都为1 当空间不足时,都将等比例缩小,如果一个项目的flex-shrink属性为0 其他项都为1 则空间不足时,前者不缩小



item1 设置flex-shrink:0 当item1 的宽度不断增大时 item2和item3 的宽度就等比例缩小
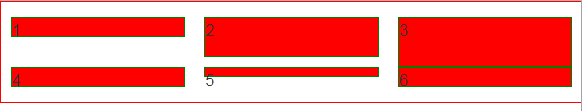
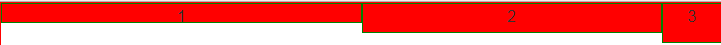
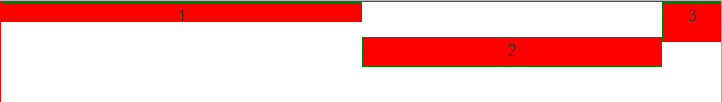
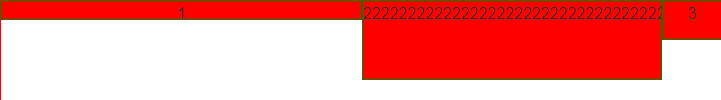
4、flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间 他的默认值为auto 即项目的本来大小 可以设为跟width 或height 属性一样的值 则项目占据固定空间


item2 的flex-basis设置为300px item 的width改变时 item3等比例的放大缩小 item2 则一直占据300px
5、flex 属性是flex-grow flex-shrink 和flex-basis的简写 默认值为0 1 auto
6、align-self 属性允许单个项目有与其他项目不一样的对齐方式 可覆盖align-items属性。默认值为auto 表示继承父元素的align-items属性,如果没有父元素的align-items 属性,如果没有父元素,则等同于stretch
align-self 的6个值 auto flex-start flex-end center baseline stretch
作用与align-items 的6个值的作用相同
align-self:auto

align-self:flex-start

align-self:flex-end

align-self:center

align-self:baseline(文字的基线对齐)

align-self:stretch (当项目没有设置高度时 占据整个容器的高度)