一、什么是Ajax
1.1、Ajax的定义
Ajax:(Asynchronous JavaScript And XML)指异步 JavaScript 及 XML
不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术,是基于JavaScript、XML、HTML、CSS新用法。
Ajax:只刷新局部页面的技术
JavaScript:更新局部的网页
XML:一般用于请求数据和响应数据的封装
XMLHttpRequest对象:发送请求到服务器并获得返回结果
CSS:美化页面样式
异步:发送请求后不等返回结果,由回调函数处理结果
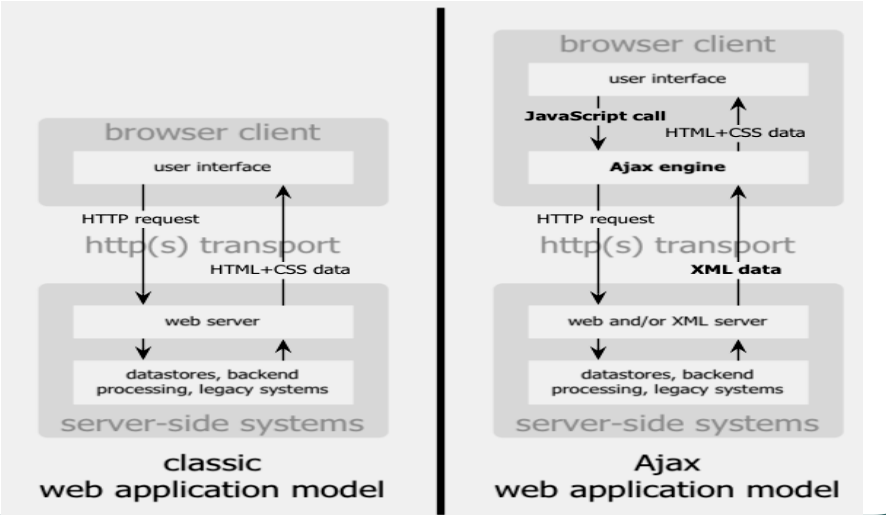
1.2、Ajax交互模型

传统Web交互方式——同步

AJAX支持Web交互方式——异步

二、AJAX在google中的应用
2.1、Google Suggest

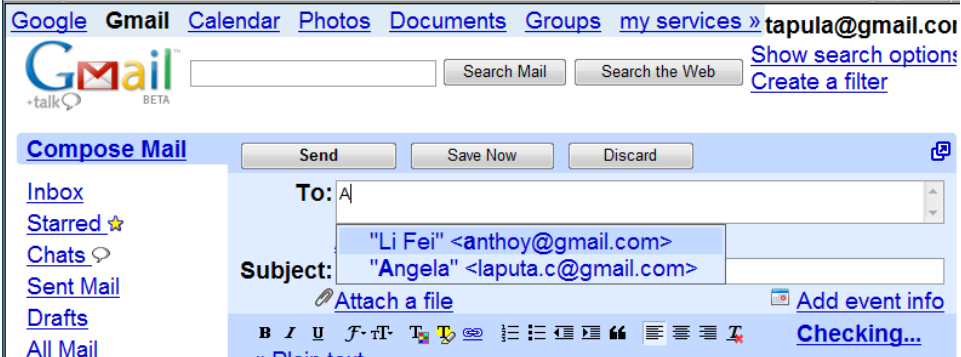
2.2、Gmail

2.3、Google Map

三、XMLHttpRequest对象
JavaScript中XMLHttpRequest对象是整个Ajax技术的核心,它提供了异步发送请求的能力,
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
3.1、构造方法
不同浏览器,甚至相同浏览器不同版本,获取该对象的方式都有所不同。
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
1 var xmlhttp; 2 if (window.XMLHttpRequest) 3 {// code for IE7+, Firefox, Chrome, Opera, Safari 4 xmlhttp=new XMLHttpRequest(); 5 } 6 else 7 {// code for IE6, IE5 8 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 9 }
3.2、常用方法
|
方法名 |
说 明 |
|
open(method,URL,async) |
建立与服务器的连接 method参数指定请求的HTTP方法,典型的值是GET或POST URL参数指请求的地址 async参数指定是否使用异步请求,其值为true或false |
|
send(content) |
发送请求 content参数指定请求的参数 |
|
setRequestHeader(header,value) |
设置请求的头信息 |
3.3、常用的属性
3.3.1、readyState(short类型,只读): XMLHttpRequest的状态信息
|
就绪状态码 |
说 明 |
|
0 |
XMLHttpRequest对象没有完成初始化 即:刚刚创建。 |
|
1 |
XMLHttpRequest对象开始发送请求 调用了open方法,但还没有调用send方法。请求还没有发出 |
|
2 |
XMLHttpRequest对象的请求发送完成 send方法已经调用,数据已经提交到服务器,但没有任何响应 |
|
3 |
XMLHttpRequest对象开始读取响应,还没有结束 收到了所有的响应消息头,但正文还没有完全收到 |
|
4 |
XMLHttpRequest对象读取响应结束 一切都收到了 |
3.3.2、status(short类型,只读):HTTP的状态码
|
状态码 |
说 明 |
|
200 |
服务器响应正常 |
|
400 |
无法找到请求的资源 |
|
403 |
没有访问权限 |
|
404 |
访问的资源不存在 |
|
500 |
服务器内部错误 |
3.3.3、responseText(String类型,只读):获得响应的文本内容
3.3.4、responseXML(document类型,只读):获得响应的XML文档对象 documednt
3.3.5、onreadystatechange:指定回调函数
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
注:就绪状态是4而且状态码是200,才可以处理服务器数据
3.4、实例
Myjs.js文件

function getXMLHttpRequest(){ var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } return xmlhttp; }
test1.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <script type="text/javascript" src="${pageContext.request.contextPath }/js/Myjs.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> window.onload = function(){ //1、得到XMLHttpRequest对象 var req = getXMLHttpRequest(); //alert(request); //4、处理响应结果 req.onreadystatechange = function(){ //alert(req.readyState); //查看客户端响应状态 if(req.readyState ==4){ if(req.status == 200){ //服务器响应一切正常 alert(req.responseText); } } } //2、建立一个连接 req.open("get", "${pageContext.request.contextPath }/servletDemo1"); //3、发送请求 req.send(null); } </script> </head>
ServletDemo.java

public class ServletDemo1 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter(); out.print("hello meinv!");
四、验证用户名是否存在
首先需要建立一个Myjs.js为了获取XMLHttpRequest对象,上面那个例子已经有了,在这里就不重复了。
reg.jsp
用了两种方法第一种需要在input中加入onblur="ckName()"做焦点失去事件

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="${pageContext.request.contextPath }/js/myJS.js"></script> <title>Insert title here</title> <script type="text/javascript"> /* function ckName(){ //获取用户名 var name = document.getElementsByTagName("input")[0]; //创建XMLHttpRequest对象 var xhr = getXMLHttpRequest(); //处理结果 xhr.onreadystatechange = function(){ if(xhr.readyState==4){//请求一切正常 if(xhr.status==200){//服务器响应一切正常 //alert(xhr.responseText);//得到响应结果 var msg = document.getElementById("msg"); if(xhr.responseText=="true"){ msg.innerHTML = "<font color='red'>用户名已存在</font>"; //msg.innerText = "<font color='red'>用户名已存在</font>"; }else{ msg.innerHTML = "可以使用"; } } } } //创建连接 xhr.open("get","${pageContext.request.contextPath }/servlet/ckNameServlet?name="+name.value); //发送请求 xhr.send(null); } */ window.onload=function(){ var nameElement = document.getElementsByName("userName")[0]; nameElement.onblur = function(){ var name = this.value;//this等价于nameElement //创建XMLHttpRequest对象 var xhr = getXMLHttpRequest(); //处理结果 xhr.onreadystatechange = function(){ if(xhr.readyState==4){//请求一切正常 if(xhr.status==200){//服务器响应一切正常 //alert(xhr.responseText);//得到响应结果 var msg = document.getElementById("msg"); if(xhr.responseText=="true"){ msg.innerHTML = "<font color='red'>用户名已存在</font>"; //msg.innerText = "<font color='red'>用户名已存在</font>"; }else{ msg.innerHTML = "可以使用"; } } } } //创建连接 xhr.open("get","${pageContext.request.contextPath }/servlet/ckNameServlet?name="+name); //发送请求 xhr.send(null); } } </script> </head> <body> 用户名:<input type="text" name="userName" /><span id="msg"></span><br/> 密码<input type="password" name="pwd"/><br/> </body> </html>
CkNameServlet.java

PrintWriter out = response.getWriter(); String name = request.getParameter("name"); if("tom".equals(name)){ out.print(true); }else{ out.print(false); } }
五、实验练习AJAX之搜索框(与数据库交互)
5.1、结果:当我们使用百度或者google的时候,会发现当我们输入一个提示字后就会出来很多的下拉框提示,这个是通过什么做到局部刷新页面的呢。就是使用了AJAX技术

5.2代码:
search.jsp

<div id="divsearch"> //这个定义一个搜索框 <form action="${pageContext.request.contextPath}/findProductBySearch" method="post"> <table width="100%" border="0" cellspacing="0" > <tr> <td style="text-align:right; padding-right:220px"> Search <input type="text" name="name" class="inputtable" id="name" autocomplete="on"/> <!-- 解决中文提交的问题 --> <input type="image" src="images/serchbutton.gif" border="0" style="margin-bottom:-4px"> </td> </tr> </table> </form> </div> //这是给下拉框定义的样式 <div id="context1" style="display:block;border:1px solid red;background-color:white; 128px;position:absolute;left:860px;top:135px;"> </div>
javascript中写的代码

<script type="text/javascript" src="${pageContext.request.contextPath}/js/my.js"> </script> <script type="text/javascript"> window.onload = function(){ //得到搜索框对象 var searchElement = document.getElementById("name"); //得到DIV元素 var div = document.getElementById("context1"); searchElement.onkeyup = function(){//给文件框注册按键弹起事件 //获取文本框的值 var name = this.value; //如果文本框不没有数据时,把div隐藏,且不向服务器发送请求 if(name==""){ div.style.display="none"; return; } //获得xhr对象 var xhr = getXMLHttpRequest(); //处理结果 xhr.onreadystatechange = function(){ if(xhr.readyState==4){//请求一 切正常 if(xhr.status==200){//服务器响应一切正常 var str = xhr.responseText;//得到服务器返回的数据 var ss = str.split(","); // 把字符串 1001,1002,1003 截成数组 var childDivs = ""; //循环把数据放入小的div中 for(var i=0;i<ss.length;i++){ childDivs+="<div onclick='writeText(this)' onmouseover='changeBackground_over(this)' onmouseout='changeBackground_out(this)'>"+ss[i]+"</div>";//把数组中的每个元素放到div中 } div.innerHTML= childDivs;//把多个childDivs(div)放入列表div中 div.style.display="block";//把列表隐藏 } } } xhr.open("get","${pageContext.request.contextPath}/servlet/searchBookAJAXServlet?name="+name+"&time="+new Date().getTime()); xhr.send(null); } } //鼠标悬浮时,改变背景色 function changeBackground_over(div){ div.style.backgroundColor = "gray"; } //鼠标离开时,恢复背景色 function changeBackground_out(div){ div.style.backgroundColor = ""; } //填充文本到搜索框 function writeText(div){ //得到搜索框 var searchElement = document.getElementById("name"); searchElement.value = div.innerHTML;//把div中的文本添加到搜索框中 div.parentNode.style.display="none";//把context1的div隐藏 } </script>
searchBookAJAXServlet

request.setCharacterEncoding("UTF-8");//只能解决post方式的乱码 response.setContentType("text/html;charset=UTF-8"); String name = request.getParameter("name"); name = new String(name.getBytes("iso-8859-1"),"UTF-8"); BookServiceImpl bs = new BookServiceImpl(); List<Object> list = bs.searchBookByName(name); //把集合中的数据转换为字符串返回到网页 String str = ""; for (int i = 0; i < list.size(); i++) { if(i>0){ str+=","; } str+=list.get(i); } System.out.println(str); //把数据响应到客户端 response.getWriter().write(str);//str 1001,1002,1003
在serivce业务层中

public List<Object> searchBookByName(String name) { try { return bookDao.searchBookByName(name); } catch (SQLException e) { e.printStackTrace(); } return null; }
在DAO通过传过来的模糊字得到所有有联系的name

/** * 根据书名查找图书 模糊查询 * @param name * @return * @throws SQLException */ public List<Object> searchBookByName(String name) throws SQLException { QueryRunner qr = new QueryRunner(C3P0Util.getDataSource()); return qr.query("select name from book where name like ?", new ColumnListHandler(),"%"+name+"%"); } }
