方法一:jsonp

后台:

[AllowAnonymous] public string getSjyZhzs() { string jsonpCallback = Request.QueryString["jsonpCallback"]; var AllCompositeIndex = new { PassRate = 91, VideoLinkNum = 0, IncidenceRate = 99, DurationConflictMediation = 3.4, AppointmentTime = 2.3, CompositeIndex = 95, Duration = 34, MajorEvents = 1, AllocationRate = 98 }; return jsonpCallback + "({"data":" + new JavaScriptSerializer().Serialize(AllCompositeIndex) + "})"; }
前台:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){debugger // $.get("http://192.168.1.4:81/H5/Suggestion/CreateMySuggestion",{ // name:"菜鸟教程", // url:"http://www.runoob.com" // }, // function(data,status){ // alert("数据: " + data + " 状态: " + status); // }); let dataObj2 = { AllCompositeIndex: {} } $.ajax({ type: 'get', url: '', dataType: "jsonp", jsonp: "jsonpCallback", success: function (e) {debugger dataObj2 = e.data }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(XMLHttpRequest.status) console.log(XMLHttpRequest.readyState) console.log(textStatus) } }) }); }); </script> </head> <body> <button>发送一个 HTTP POST 请求页面并获取返回内容</button> </body> </html>
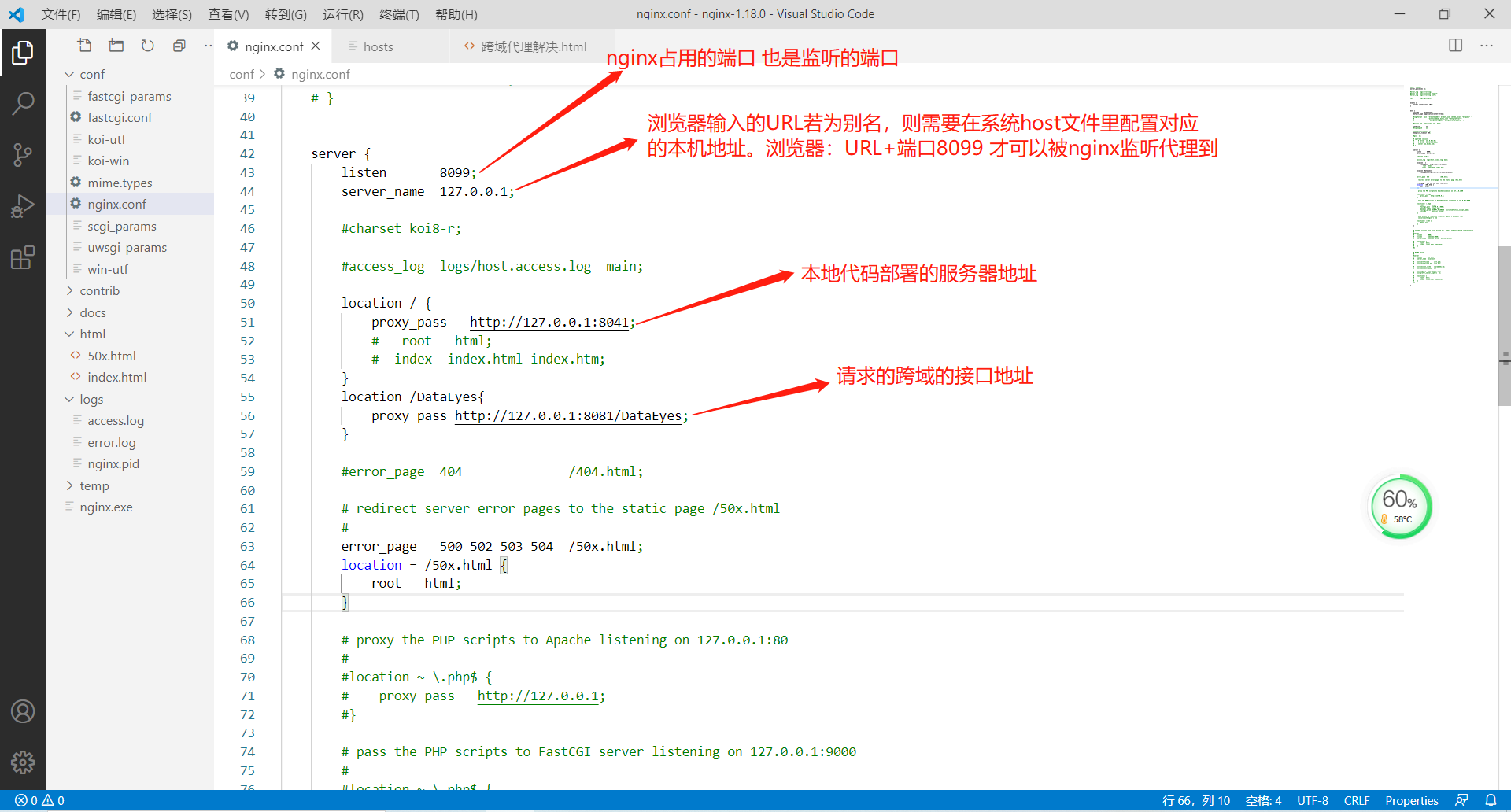
方法二:nginx代理
参考
https://www.cnblogs.com/lovesong/p/10269793.html

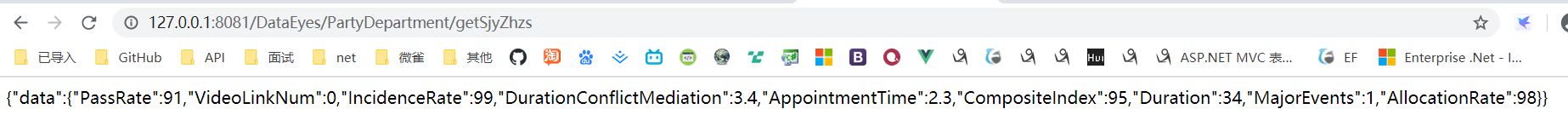
接口地址:


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){debugger // $.get("http://192.168.1.4:81/H5/Suggestion/CreateMySuggestion",{ // name:"菜鸟教程", // url:"http://www.runoob.com" // }, // function(data,status){ // alert("数据: " + data + " 状态: " + status); // }); let dataObj2 = { AllCompositeIndex: {} } $.ajax({ type: 'get', url: 'http://127.0.0.1:8099/DataEyes/PartyDepartment/getSjyZhzs', // dataType: "jsonp", // jsonp: "jsonpCallback", success: function (e) {debugger dataObj2 = e.data }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(XMLHttpRequest.status) console.log(XMLHttpRequest.readyState) console.log(textStatus) } }) }); }); </script> </head> <body> <button>发送一个 HTTP POST 请求页面并获取返回内容</button> </body> </html>
代理配置: