|
h-shadow |
必需。水平阴影的位置。允许负值。 |
|
v-shadow |
必需。垂直阴影的位置。允许负值。 |
|
blur |
可选。模糊距离。 |
|
spread |
可选。阴影的尺寸。 |
|
color |
可选。阴影的颜色。请参阅 CSS 颜色值。 |
|
inset |
可选。将外部阴影 (outset) 改为内部阴影。 |
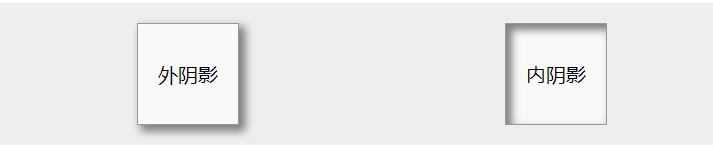
实现div的阴影效果
实例:
代码:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>shadow</title>
</head>
<style type="text/css">
.box-shadow{
1000px;
margin: 50px auto;
text-align: center;
background-color: #eeeeee;
}
.box-shadow:after{
clear: both;
content: " ";
overflow: hidden;
display: block;
}
.box-shadow p{
100px;
height: 100px;
float: left;
border:1px #999 solid;
line-height: 100px;
background-color: #f9f9f9;
margin-left: 266px;
font-size: 20px;
}
.box-shadow p:first-child{
box-shadow: 5px 5px 8px 1px gray ;
}
.box-shadow p:last-child{
box-shadow:inset 5px 5px 8px 1px gray ;
}
</style>
<body>
<div class="box-shadow">
<p>外阴影</p>
<p>内阴影</p>
</div>
</body>
</html>
效果图: