一、踩坑过程
1、网上在线压缩,压缩后只有1-10KB,网页引用不起作用
2、下载压缩工具,由于字体过大,压缩过程直接会中断
3、Font-Spider (字蛛) ----成功(仍有不足)
二、压缩文件准备

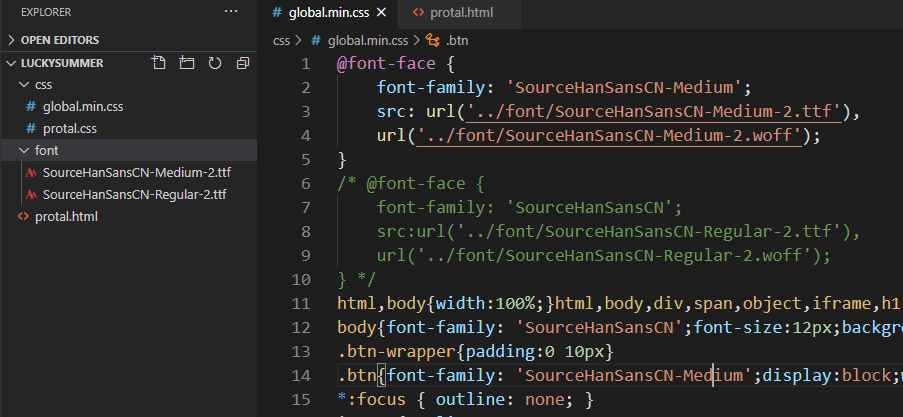
font文件夹只有一个ttf格式的文字文件,global.min.css里@font-face{} 里必须要有ttf格式文字引用,其他的格式按照自己的需要引用【压缩过程会自动生成,不需要去下载其他格式】
三、Font-Spider (字蛛)压缩过程
1、全局安装Font-Spider
window+r 【进入小黑窗口】
npm install font-spider -g【全局安装Font-Spider,前提已安装node】
font-spider -V (大写的V)【查看版本号,】
2、开始压缩
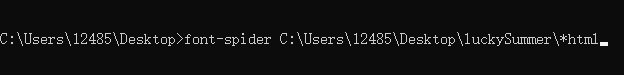
font-spider C:Users12485DesktopluckySummer*html


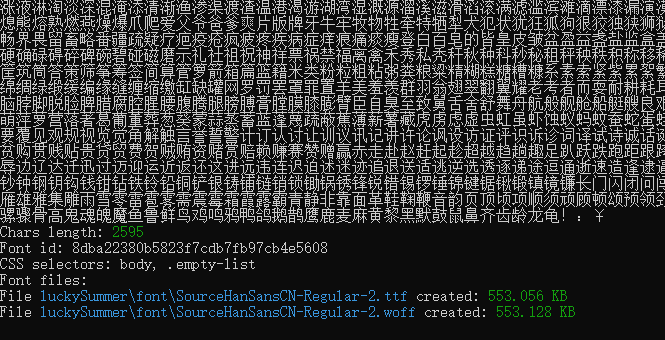
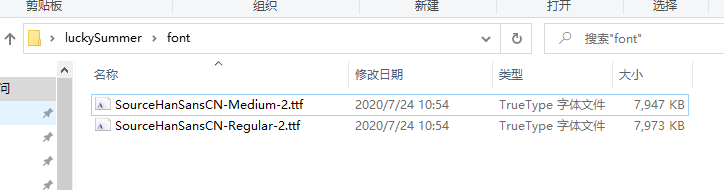
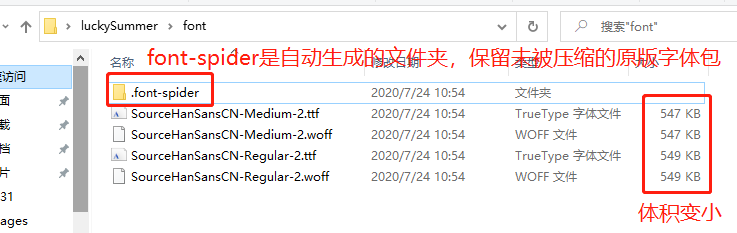
3、压缩前后文件对比


*******css里每次只引用一个字体文件,压缩时只压缩一个字体文件,不要引用多个一起压缩,我俩个一起压缩时总会有一个压缩的特别小,只有6K,网页引用不起作用
字体文件只需准备.ttf格式,需要其他格式字体兼容不同浏览器的话就在css里写上,压缩后会自动生成。
font-spider是自动生成的文件夹,保留未被压缩的原版字体包
*** .otf格式字体压缩不了
四、Font-Spider (字蛛)压缩缺陷
字蛛是检测已有文字压缩【protal.html里的字】,如果protal.html里的文字不全,我们把压缩后的字体用于项目中后,会导致未被压缩的字依然显示的是系统默认字体。
我最后是把符号、数字、常用的2500字汉字都写进protal.html里进行压缩,压缩后是550KB左右。
我目前没有找到更好的办法,项目中暂时就先用字蛛压缩的字体
-----------------大家有好的办法可以留言。。。。。感谢------------------