平常我们定位的时候经常会遇到日期控件,一般日期控件都是input
(1)无readonly属性,或readonly=‘’ /False;那么可以直接使用send_keys方法。

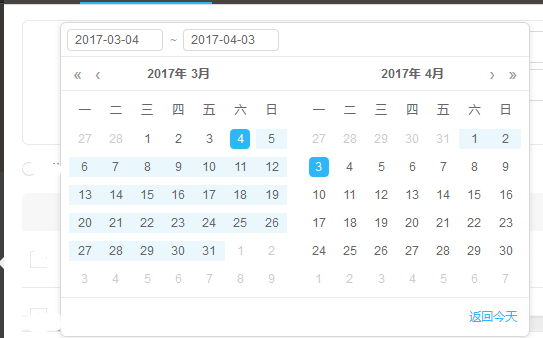
#点击日期,弹出日期控件,然后输入日期
driver.find_element_by_xpath("//input[@placeholder='开始日期']").click()#点击日期 driver.find_elements_by_class_name("ant-calendar-input")[0].send_keys('2017-03-04')#定位日期输入空,输入日期 driver.find_elements_by_class_name("ant-calendar-input")[1].send_keys('2017-03-04') #driver.find_element_by_xpath("//input[@placeholder='开始日期']").send_keys('2017-03-04') #driver.find_element_by_xpath("//input[@placeholder='结束日期']").send_keys('2017-03-04') time.sleep(2) print(driver.find_element_by_xpath("//input[@placeholder='开始日期']").get_attribute('value')) driver.quit()
(2)readonly=True,则是不能直接输入的,可通过以下方式处理:
# -*- coding: utf-8 -*- driver.switch_to.frame('iframe')#当日期控件没有添加新iframe框,则不需该行
# js = "document.getElementById('txtBeginDate').removeAttribute('readonly')" # 1.原生js,移除属性 # js = "$('input[id=txtBeginDate]').removeAttr('readonly')" # 2.jQuery,移除属性 # js = "$('input[id=txtBeginDate]').attr('readonly',false)" # 3.jQuery,设置为false js = "$('input[id=txtBeginDate]').attr('readonly','')" # 4.jQuery,设置为空 driver.execute_script(js) driver.find_element_by_id('txtBeginDate').send_keys('2016-08-24') sleep(2) print driver.find_element_by_id('txtBeginDate').get_attribute('value') driver.quit()