之前有看过一些类似的文章,以为嵌入不会遇到太多坑
结果。。。 其他不说,先来描述下跳坑的过程
先定义Ueditor.js类,这个和网上版本类似
import React, { Component } from 'react';
require('../../utils/ueditor/ueditor.config.js');
require('../../utils/ueditor/ueditor.all.min.js');
require('../../utils/ueditor/lang/zh-cn/zh-cn.js');
class Ueditor extends Component{
constructor(props){
super(props);
console.log('props');
console.log(props);
this.state = {
'id': props.id,
'height': props.height,
'name': props.name,
'value': props.content,
};
console.log('state');
console.log(this.state);
}
componentDidMount(){
this.initEditor()
}
componentWillUnmount() {
// 组件卸载后,清除放入库的id
UE.delEditor(this.props.id);
}
initEditor() {
const id = this.state.id;
const ueEditor = UE.getEditor(this.state.id , {
initialFrameHeight : 500
});
const self = this;
ueEditor.ready((ueditor) => {
if (!ueditor) {
UE.delEditor(id);
self.initEditor();
}
});
}
render(){
return (
<script id={this.state.id} name={this.state.name} type="text/plain">
{props.content}
</script>
)
}
}
export default Ueditor;
这个要注意的是
import React, { Component } from 'react';
这个要注意下,如果写成 import React, Component from 'react'; 有可能会报错
接下来就是在组件调用它啦
import Ueditor from './Ueditor.js';
<Ueditor content={this.state.content} name="content" id="content" height="200" />
按网上的说法放了进去,一运行,一脸懵逼,报的是一些css,js文件加载不了。。。
打开ueditor/ueditor.config.js文件
/**
* 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
*/
window.UEDITOR_CONFIG = {
//为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL: URL
。。。
我不太清楚直接用react是怎么加载静态资源文件的,所以我配了一个站点,把ueditor包丟了进去
UEDITOR_HOME_URL: "http://www...com/ueditor/"
先在网页访问,确保静态资源可以直接访问,然后刷新就能加载出百度编辑器了

感觉成功了一半,接下来就是苦逼的绑定数据了!!!
其实就是一个函数,
UE.getEditor('content').getContent()
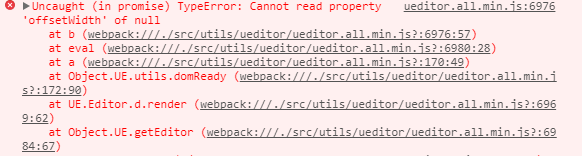
这里有一个坑,就是如果对应的content不在,或者是其他名称的话,它会一直报

我是一向打破砂锅问到底的,

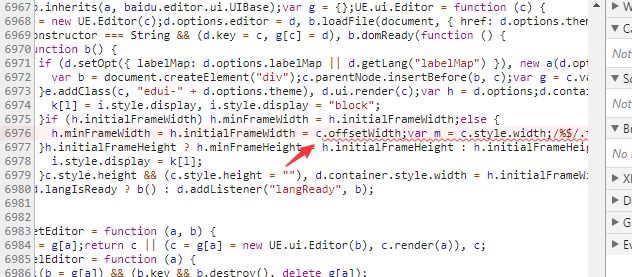
你如果在源代码console.log(c)的话,是null!!!正常情况是一大段现在的页面的百度编辑器实例的html代码,那要怎么确定变量不是content是什么呢

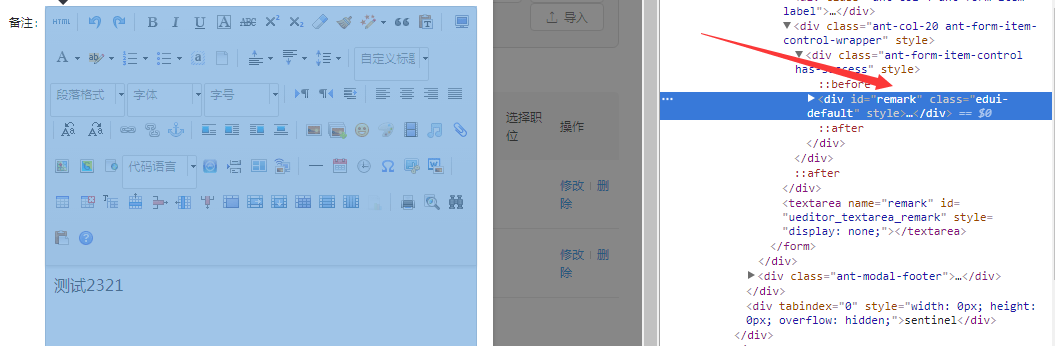
好想给自己一巴掌,为什么要用remark,
console.log(UE.getEditor('remark').getContent());
果然这样一输出就有值了,提交表单前把值赋给提交的data就OK了!