1、之前我们已经使用弹出框的方式实现了表单校验的功能,但是此种方式用户体验效果很差
我们希望做成把提示信息和校验结果放在输入栏的后面。
2、步骤分析 (此案例基于HTML&CSS——网站注册页面实现的)
第一步:确定事件(onfocus 聚焦事件)并为其绑定一个函数
第二步:书写绑定函数(在输入框的后面给出提示信息)
第三步:确定事件(onblur 离焦事件)并为其绑定一个函数
第四步:书写函数(对数据进行校验,分别给出提示)
JS代码:(传入参数的目的减少重复代码,增加通用性)
1 <script> 2 function showTips(id,info){ 3 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>"; 4 } 5 function check(id,info){ 6 //1.获取用户输入的用户名数据 7 var uValue=document.getElementById(id).value; 8 //2.进行校验 9 if(uValue==""){ 10 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>"; 11 }else{ 12 document.getElementById(id+"span").innerHTML=""; 13 } 14 } 15 </script>
HTML代码:
<input type="text" name="user" size="35px" id="user" onfocus="showTips('user','用户名必填!')" onblur="check('user','用户名不能为空!')"/><span id="userspan"></span>
最终代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册页面</title> 6 <script> 7 function showTips(id,info){ 8 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>"; 9 } 10 function check(id,info){ 11 //1.获取用户输入的用户名数据 12 var uValue=document.getElementById(id).value; 13 //2.进行校验 14 if(uValue==""){ 15 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>"; 16 }else{ 17 document.getElementById(id+"span").innerHTML=""; 18 } 19 } 20 </script> 21 </head> 22 <body> 23 <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px"> 24 25 <!--1.logo部分--> 26 <tr> 27 <td> 28 <!--嵌套一个一行三列的表格--> 29 <table border="1px" width="100%"> 30 <tr height="50px"> 31 <td width="33.3%"> 32 <img src="../img/logo2.png" height="47px" /> 33 </td> 34 <td width="33.3%"> 35 <img src="../img/header.png" height="47px"/> 36 </td> 37 <td width="33.3%"> 38 <a href="#">登录</a> 39 <a href="#">注册</a> 40 <a href="#">购物车</a> 41 </td> 42 </tr> 43 </table> 44 </td> 45 </tr> 46 47 <!--2.导航栏部分--> 48 <tr height="50px" > 49 <td bgcolor="black"> 50 <a href="#"><font size="3" color="white">首页</font></a> 51 <a href="#"><font color="white">手机数码</font></a> 52 <a href="#"><font color="white">电脑办公</font></a> 53 <a href="#"><font color="white">鞋靴箱包</font></a> 54 <a href="#"><font color="white">家用电器</font></a> 55 </td> 56 </tr> 57 58 <!--3.注册表单--> 59 <tr> 60 <td height="600px" background="../img/regist_bg.jpg"> 61 <!--嵌套一个十行二列的表格--> 62 <form action="#" method="get" name="regForm" onsubmit="return checkForm()"> 63 <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> 64 <tr height="40px"> 65 <td colspan="2"> 66 <font size="4">会员注册</font> USER REGISTER 67 </td> 68 </tr> 69 <tr> 70 <td>用户名</td> 71 <td> 72 <input type="text" name="user" size="35px" id="user" onfocus="showTips('user','用户名必填!')" onblur="check('user','用户名不能为空!')"/><span id="userspan"></span> 73 </td> 74 </tr> 75 <tr> 76 <td>密码</td> 77 <td> 78 <input type="password" name="password" size="35px" id="password" onfocus="showTips('password','密码必填!')" onblur="check('password','密码不能为空!')"/><span id="passwordspan"></span> 79 </td> 80 </tr> 81 <tr> 82 <td>确认密码</td> 83 <td> 84 <input type="password" name="repassword" size="35px" id="repassword"/> 85 </td> 86 </tr> 87 <tr> 88 <td>E-mail</td> 89 <td> 90 <input type="text" name="e-mail" size="35px" id="email"/> 91 </td> 92 </tr> 93 <tr> 94 <td>姓名</td> 95 <td> 96 <input type="text" name="username" size="35px"/> 97 </td> 98 </tr> 99 <tr> 100 <td>性别</td> 101 <td> 102 <input type="radio" name="sex" value="男"/>男 103 <input type="radio" name="sex" value="女"/>女 104 </td> 105 </tr> 106 <tr> 107 <td>出生日期</td> 108 <td> 109 <input type="text" name="birthday" size="35px"/> 110 </td> 111 </tr> 112 <tr> 113 <td>验证码</td> 114 <td> 115 <input type="text" name="yzm" /> 116 <img src="../img/yanzhengma.png" /> 117 </td> 118 </tr> 119 <tr align="center"> 120 <td colspan="2"> 121 <input type="submit" value="注册" /> 122 </td> 123 </tr> 124 </table> 125 </form> 126 </td> 127 </tr> 128 129 <!--4.广告图片--> 130 <tr> 131 <td> 132 <img src="../img/footer.jpg" width="100%"/> 133 </td> 134 </tr> 135 136 <!--5.友情链接和版权信息--> 137 <tr> 138 <td align="center"> 139 <a href="#"><font>关于我们</font></a> 140 <a href="#"><font>联系我们</font></a> 141 <a href="#"><font>招贤纳士</font></a> 142 <a href="#"><font>法律声明</font></a> 143 <a href="#"><font>友情链接</font></a> 144 <a href="#"><font>支付方式</font></a> 145 <a href="#"><font>配送方式</font></a> 146 <a href="#"><font>服务声明</font></a> 147 <a href="#"><font>广告声明</font></a> 148 <p> 149 Copyright © 2005-2016 hh商城 版权所有 150 </p> 151 </td> 152 </tr> 153 </table> 154 </body> 155 </html>
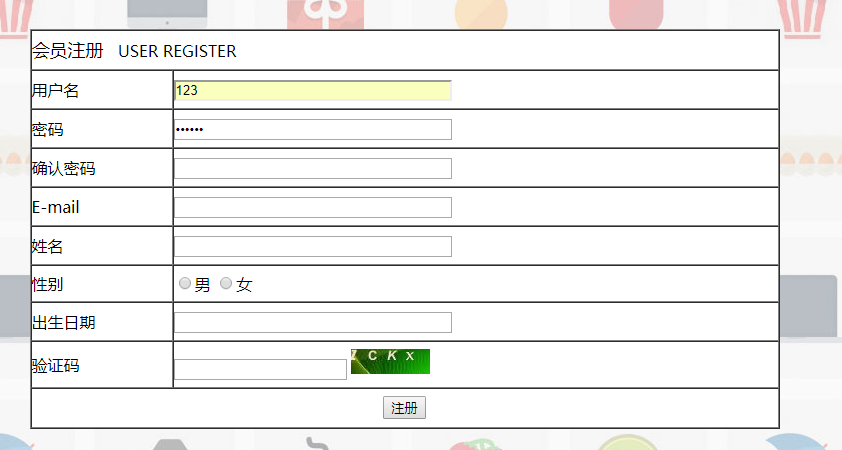
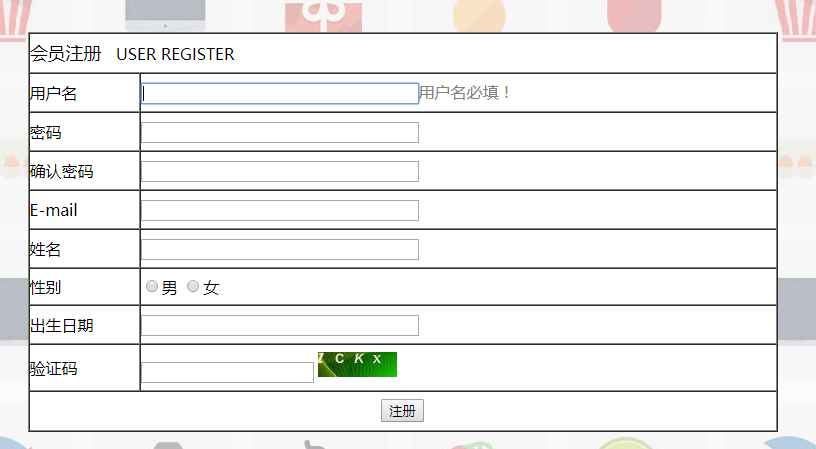
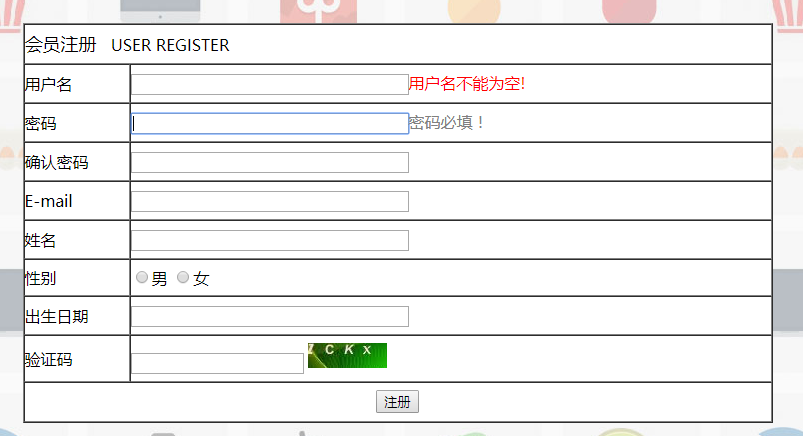
在浏览器内运行,效果如下:
光标点击到用户名输入框,提示用户名必填!

当用户名未输入内容时提示不能为空!

当填写都正确时则不提示。