1、BOM 对象:浏览器对象模型(操作与浏览器相关的内容)
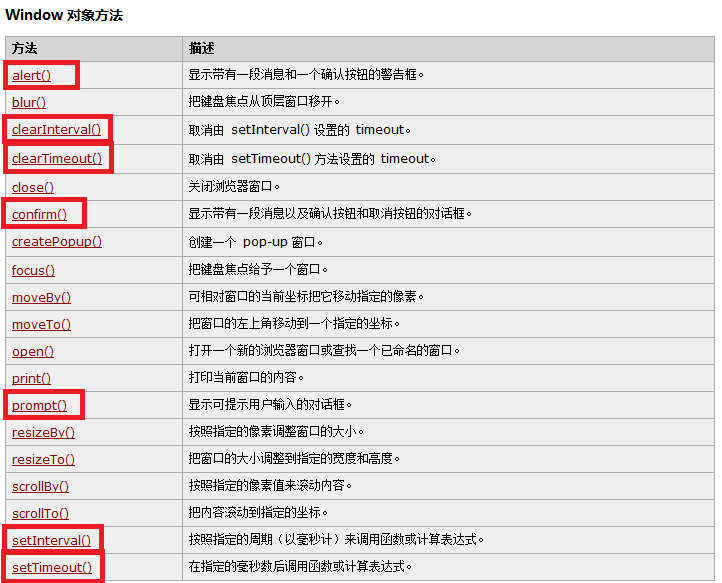
2、Window 对象
Window 对象表示浏览器中打开的窗口

setInterval():它有一个返回值,主要是提供给 clearInterval 使用
setTimeout():它有一个返回值,主要是提供给 clearTimeout 使用
clearInterval():该方法只能清除由 setInterval 设置的定时操作
clearTimeout():该方法只能清除由 setTimeout 设置的定时操作
弹出框的几个方法:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Window对象</title> 6 <script> 7 //警告框 8 alert("啊哈!"); 9 //确认删除框 10 confirm("您确认删除吗?"); 11 //输入框 12 prompt("请输入价格"); 13 </script> 14 </head> 15 <body> 16 </body> 17 </html>
3、History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL

执行这段代码之前要有历史页面,可以是超链接跳转到此页面。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>History对象</title> 6 <script> 7 function fanhui(){ 8 history.go(-1); 9 //history.back(); 10 } 11 </script> 12 </head> 13 <body> 14 <input type="button" value="返回上一页" onclick="fanhui()" /> 15 </body> 16 </html>
go(参数)
参数:-1 返回上一个历史记录页面;-2 返回上上一个历史记录页面,1 进入下一个历史记录页面。
3、Location对象
Location 对象包含有关当前 URL 的信息。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Location对象</title> 6 </head> 7 <body> 8 <input type="button" value="跳转到History页面" onclick="javascript:location.href='02_History对象.html'"/> 9 </body> 10 </html>