1:聊天背景的创建
新建一个场景-----保存场景


NGUI----》Create-----Panel
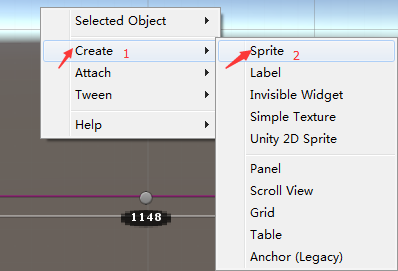
选中UIRoot,然后新建一个sprite

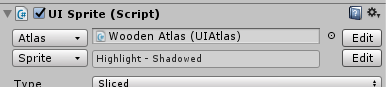
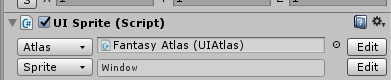
选择图集

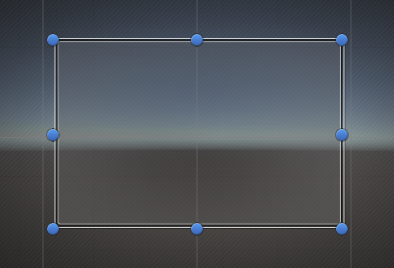
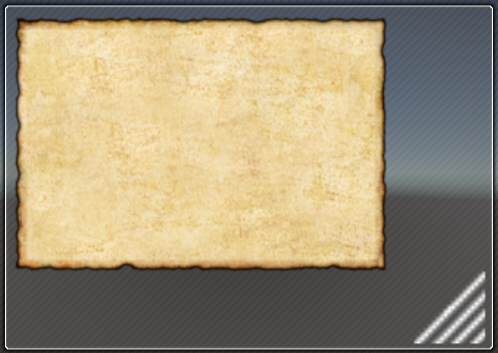
效果如下图

添加一个可拖拽的功能
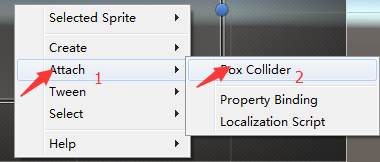
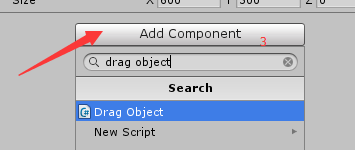
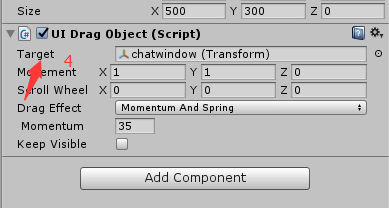
选中sprite(这里我重命名为chatwindow) Attach--》BoxCollider 然后添加组件 drag object 并且把当前的目标chatwindow拖到target。



这个时候运行的时候这张图片就可以随意拖拽。
2:接下来我们让这个聊天框可以调节大小
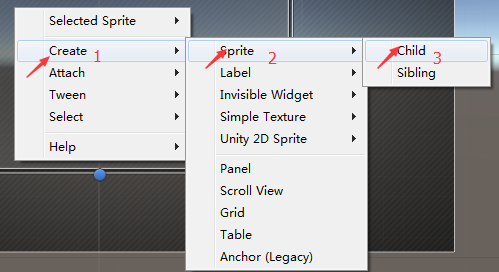
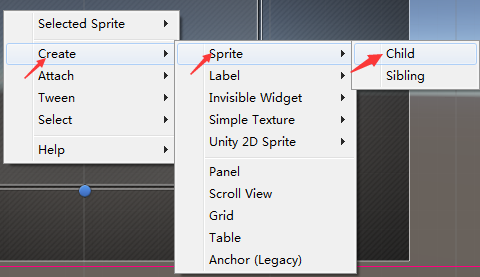
选中chatwindow------create---sprite---child 并且给这个子sprite命名为resizesprite

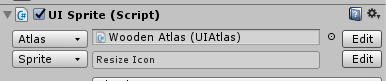
给这个子sprite选择Resize Icon图片

效果如下图所示

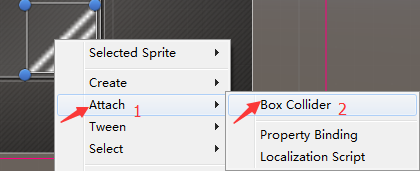
选中resizesprite--attach---box collider

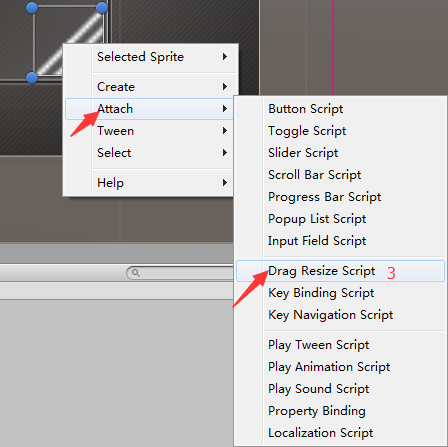
然后在选中resizesprite----attach---drag resize scrite


设置完以后运行程序就可以随意调节聊天框的大小了。
3:我们给聊天框加一个背景图片
创建chatwindow的子sprite 命名给BgSprite
 选择图集
选择图集 
效果图如下
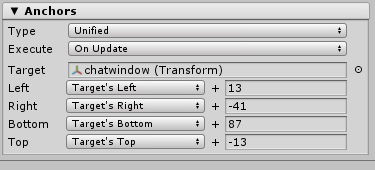
 此时我们缩放图片的时候里面的背景图并不能自适应大小,我们此时需要设置anchors
此时我们缩放图片的时候里面的背景图并不能自适应大小,我们此时需要设置anchors
 背景图就会随我们外面的图片的缩放而变化
背景图就会随我们外面的图片的缩放而变化
4:给聊天框添加滚动条
这里我就不再插入图片了,步骤跟上面一样,选中chatwindow---create--sprite--child 命名给ScorllSpriteBar
添加图集

然后在选中ScorllSpriteBar---create---sprite--child 命名为ScorllBarChild 集选择相同的
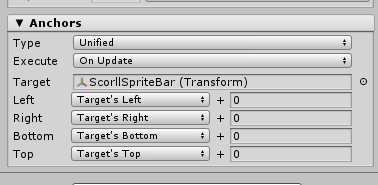
设置anchors

修改一下color tint
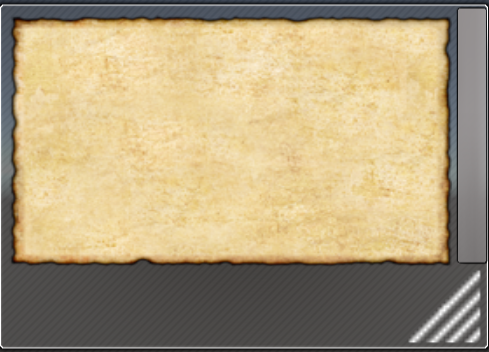
效果如下如图

现在需要添加滚动条的功能
选中ScorllSpriteBar---attach----Box collider
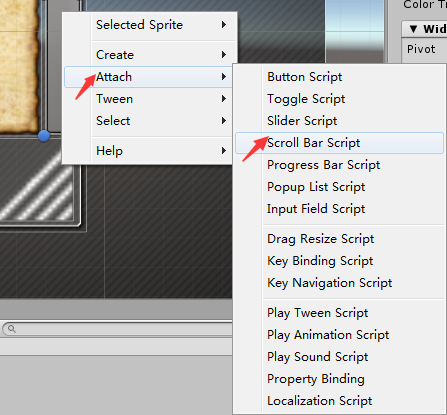
然后在选中ScorllSpriteBar--attach——Scroll Bar Script

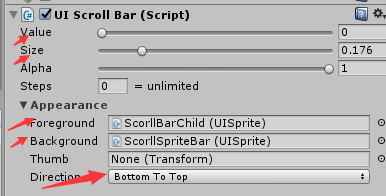
这个时候我们需要设置一些信息,使这个滚动条看起来是从下往上拖动

direction 方向 从下忘上
foreground:前景色
background:背景色
效果图

5:设置聊天系统的输入框
选中BgSprite-- create---Label--child 命名为chatlabel 调节大小给聊天背景差不多大小,可以通过设置anchors来调节
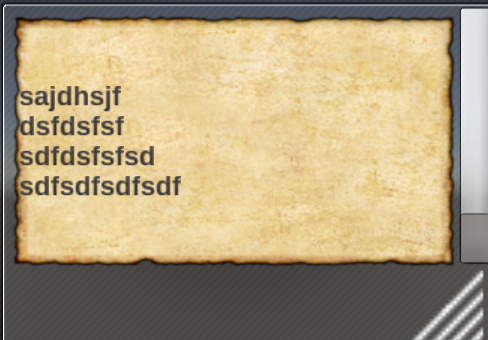
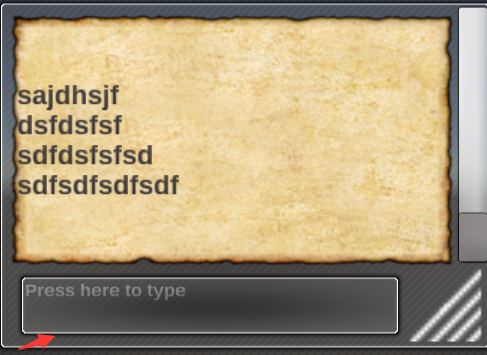
我们可以输入一些文字看一下效果

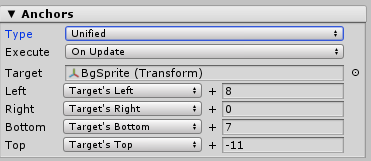
此时我们需要设置一些label的anchors,chatlabel设置anchors

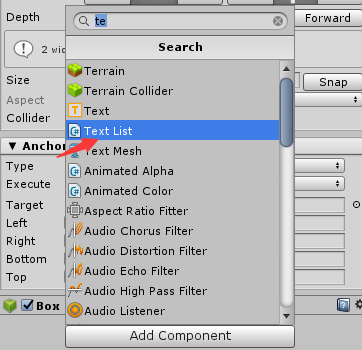
这个时候我们需要给我们的chatlabel添加textlist脚本
选中chatlabel--attach--Box collider
添加组件如图

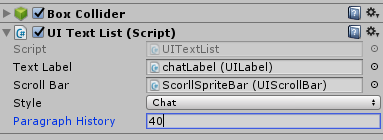
设置textlist的相关信息

Textlabel就是当前的chatlabel 滚动条使我们创建的ScorllSpriteBar.
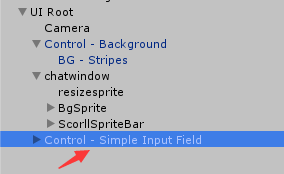
接下来我们需要添加输入框了,就是用户的输入文字框
prefab Toobar有一个现成的输入框,我们可以直接拖过来使用。

 、
、