---恢复内容开始---
在环境MyEclipse,需要tomcat7配合
1.用web Projects生成web项目------输入Name后选择Java EE 6.0 ,Finish生成

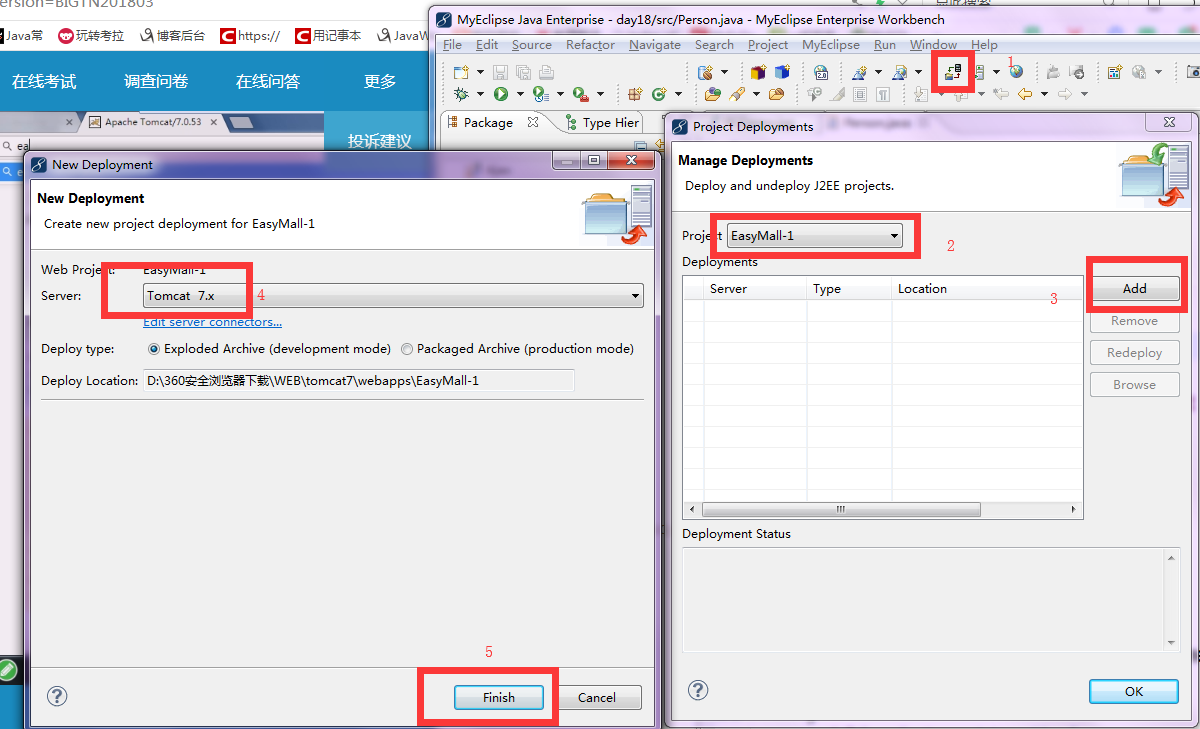
2.再解压一个 tomcat7 压缩包,在文件夹中找到---tomcat7confserver.xml---打开
修改:不是打大小写通用的,大小写必须严格一致。

3.将上面格式拷贝到下方,修改后在</Host> </Engine>中插入,在相应地址创建文件夹,作为默认应用文件夹。
<Engine name="Catalina" defaultHost="www.easymall.com">
<Connector port="8080"
改下
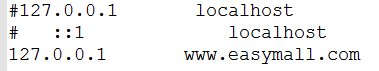
4.C:WindowsSystem32driversetchosts 修改ip地址和域名映射 在原有ip地址前加入#,新ip地址和域名中用Tab而不用空格。

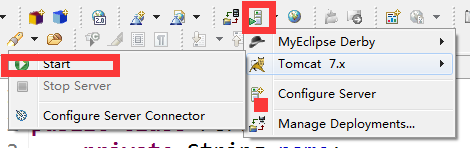
5.启动


网页输入127.0.0.1 和 www.easymall.com成默认项目展示的
6.默认

7.配置jsp

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML> 3 <html> 4 <head> 5 <title>欢迎注册EasyMall</title> 6 <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> 7 <link rel="stylesheet" href="css/regist.css"/> 8 <script type="text/javascript" src="js/jquery-1.4.2.js"></script> 9 <script type="text/javascript"> 10 var formObj={ 11 "checkForm":function(){ 12 var flag=true; 13 // 非空验证 14 flag=this.checkNull("username", "用户名不能为空")&&flag; 15 flag=this.checkNull("password", "密码不能为空")&&flag; 16 flag=this.checkNull("password2", "确认密码不能为空")&&flag; 17 flag=this.checkNull("nickname", "昵称不能为空")&&flag; 18 flag=this.checkNull("email", "邮箱不能为空")&&flag; 19 flag=this.checkNull("valistr", "验证码不能为空")&&flag; 20 // 密码一致性验证 21 flag=this.checkPassword("password", "两个密码必须一致")&&flag; 22 // 邮箱格式验证 23 flag=this.checkEmail("email", "邮箱格式不正确")&&flag; 24 25 return flag; 26 }, 27 "checkEmail":function(name,msg){ 28 //验证邮箱格式 29 var email=$("input[name='"+name+"']").val(); 30 if(!$.trim(email)==""){ 31 var reg=/^w+@w+(.w+)+$/; 32 if(!reg.test(email)){ 33 this.setMsg(name, msg); 34 return false; 35 } 36 } 37 return true; 38 } 39 ,"checkPassword":function(name,msg){ 40 // 需要拿到2个密码 41 var psd1=$("input[name='"+name+"']").val(); 42 var psd2=$("input[name='"+name+"2']").val(); 43 // 比较2个密码 44 if(!$.trim(psd1)==""&&!$.trim(psd2)==""){ 45 if(psd1!=psd2){ 46 this.setMsg(name+"2", msg); 47 return false; 48 } 49 } 50 return true; 51 }, 52 "checkNull":function(name,msg){ 53 // 获取对应的input框的值 54 var value=$("input[name='"+name+"']").val(); 55 // 清空之前的错误提示 56 this.setMsg(name, ""); 57 // 判断是否为空 58 if($.trim(value)==""){ 59 // 如果为空,提示错误信息 60 this.setMsg(name, msg); 61 return false; 62 } 63 return true; 64 }, 65 "setMsg":function(name,msg){ 66 $("input[name='"+name+"']").nextAll("span").html(msg).css("color","red"); 67 } 68 }; 69 $(function(){ 70 $("input[name='username']").blur(function(){ 71 formObj.checkNull("username", "用户名不能为空"); 72 }); 73 $("input[name='password']").blur(function(){ 74 formObj.checkNull("password", "密码不能为空"); 75 }); 76 $("input[name='password2']").blur(function(){ 77 formObj.checkNull("password2", "确认密码不能为空"); 78 formObj.checkPassword("password", "两次密码必须一致"); 79 }); 80 $("input[name='nickname']").blur(function(){ 81 formObj.checkNull("nickname", "昵称不能为空"); 82 }); 83 $("input[name='email']").blur(function(){ 84 formObj.checkNull("email", "邮箱不能为空"); 85 formObj.checkEmail("email", "邮箱格式不正确"); 86 }); 87 $("input[name='valistr']").blur(function(){ 88 formObj.checkNull("valistr", "验证码不能为空"); 89 }); 90 }); 91 </script> 92 </head> 93 <body> 94 <form action="<%=request.getContextPath()%>/RegistServlet" method="POST" onSubmit="return formObj.checkForm()"> 95 <h1>欢迎注册EasyMall</h1> 96 <table> 97 <tr> 98 <td class="tds" colspan="2" style='color:red;text-align: center'> 99 <%=request.getAttribute("msg")==null?"":request.getAttribute("msg")%> 100 </td> 101 </tr> 102 <tr> 103 <td class="tds">用户名:</td> 104 <td> 105 <input type="text" name="username" 106 value="<%=request.getParameter("username")==null?"":request.getParameter("username")%>" 107 /><span></span> 108 </td> 109 </tr> 110 <tr> 111 <td class="tds">密码:</td> 112 <td> 113 <input type="password" name="password" 114 value="<%=request.getParameter("password")==null?"":request.getParameter("password")%>" 115 /><span></span> 116 </td> 117 </tr> 118 <tr> 119 <td class="tds">确认密码:</td> 120 <td> 121 <input type="password" name="password2" 122 value="<%=request.getParameter("password2")==null?"":request.getParameter("password2")%>" 123 /><span></span> 124 </td> 125 </tr> 126 <tr> 127 <td class="tds">昵称:</td> 128 <td> 129 <input type="text" name="nickname" 130 value="<%=request.getParameter("nickname")==null?"":request.getParameter("nickname")%>" 131 /><span></span> 132 </td> 133 </tr> 134 <tr> 135 <td class="tds">邮箱:</td> 136 <td> 137 <input type="text" name="email" 138 value="<%=request.getParameter("email")==null?"":request.getParameter("email")%>" 139 /><span></span> 140 </td> 141 </tr> 142 <tr> 143 <td class="tds">验证码:</td> 144 <td> 145 <input type="text" name="valistr"/> 146 <img src="img/regist/yzm.jpg" width="" height="" alt="" /><span></span> 147 </td> 148 </tr> 149 <tr> 150 <td class="sub_td" colspan="2" class="tds"> 151 <input type="submit" value="注册用户"/> 152 </td> 153 </tr> 154 </table> 155 </form> 156 </body> 157 </html>
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML> 3 <html> 4 <head> 5 <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> 6 <link rel="stylesheet" href="css/index.css"/> 7 <title>欢迎光临EasyMall</title> 8 </head> 9 <body> 10 <%-- <% 11 request.getRequestDispatcher("/_head.jsp").include(request, response); 12 %> --%> 13 <%@include file="/_head.jsp" %> 14 <div id="index"> 15 <div id="line1"> 16 <img src="img/index/banner_big.jpg"/> 17 </div> 18 <div id="line2"> 19 <img id="line2_1" src="img/index/adv1.jpg"/> 20 <img id="line2_2" src="img/index/adv2.jpg"/> 21 <img id="line2_3" src="img/index/adv_l1.jpg"/> 22 </div> 23 <div id="line3"> 24 <img id="line3_1" src="img/index/adv3.jpg"/> 25 <img id="line3_2" src="img/index/adv4.jpg"/> 26 <div id="line3_right"> 27 <img id="line3_3" src="img/index/adv_l2.jpg"/> 28 <img id="line3_4" src="img/index/adv_l3.jpg"/> 29 </div> 30 </div> 31 <div id="line4"> 32 <img src="img/index/217.jpg"/> 33 </div> 34 <div id="line5"> 35 <span id="line5_1"> 36 <img src="img/index/icon_g1.png"/> 500强企业 品质保证 37 </span> 38 <span id="line5_2"> 39 <img src="img/index/icon_g2.png"/> 7天退货 15天换货 40 </span> 41 <span id="line5_3"> 42 <img src="img/index/icon_g3.png"/> 100元起免运费 43 </span> 44 <span id="line5_4"> 45 <img src="img/index/icon_g4.png"/> 448家维修网点 全国联保 46 </span> 47 </div> 48 </div> 49 <%@include file="/_foot.jsp" %> 50 </body> 51 </html>
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML> 3 <link rel="stylesheet" href="css/head.css"/> 4 <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> 5 6 <div id="common_head"> 7 <div id="line1"> 8 <div id="content"> 9 <a href="#">登录</a> | 10 <a href="<%=request.getContextPath()%>/regist.jsp">注册</a> 11 </div> 12 </div> 13 <div id="line2"> 14 <img id="logo" src="img/head/logo.jpg"/> 15 <input type="text" name=""/> 16 <input type="button" value="搜 索"/> 17 <span id="goto"> 18 <a id="goto_order" href="#">我的订单</a> 19 <a id="goto_cart" href="#">我的购物车</a> 20 </span> 21 <img id="erwm" src="img/head/qr.jpg"/> 22 </div> 23 <div id="line3"> 24 <div id="content"> 25 <ul> 26 <li><a href="#">首页</a></li> 27 <li><a href="#">全部商品</a></li> 28 <li><a href="#">手机数码</a></li> 29 <li><a href="#">电脑平板</a></li> 30 <li><a href="#">家用电器</a></li> 31 <li><a href="#">汽车用品</a></li> 32 <li><a href="#">食品饮料</a></li> 33 <li><a href="#">图书杂志</a></li> 34 <li><a href="#">服装服饰</a></li> 35 <li><a href="#">理财产品</a></li> 36 </ul> 37 </div> 38 </div> 39 </div>
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML> 3 <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> 4 <link rel="stylesheet" href="css/foot.css"/> 5 <div id="common_foot"> 6 <p> 7 Copyright © 2011-2015 达内软件技术有限公司 版权所有 保留一切权利 苏B2-20130048号 | 京ICP备09062682号-9 8 <br> 9 网络文化经营许可证苏网文[2012]0401-019号 10 </p> 11 </div>


四个全部拷贝替换进去。
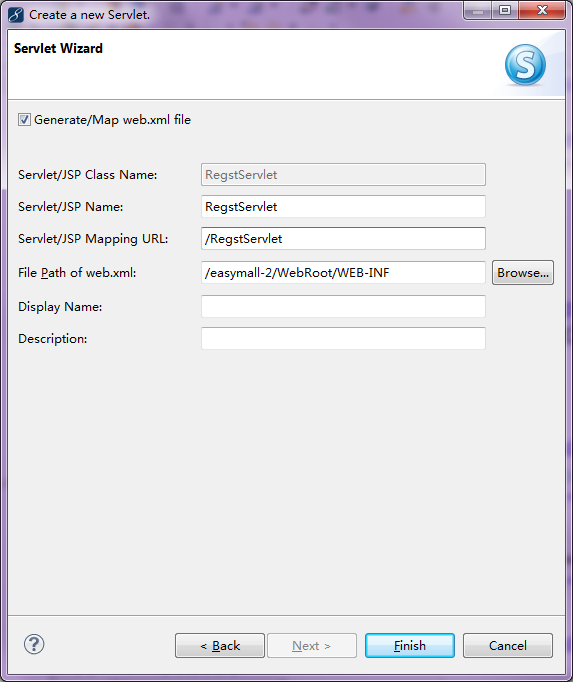
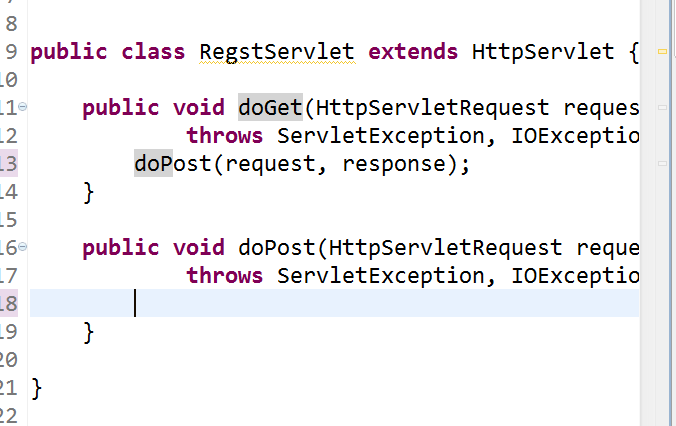
8.创建RegsServlet



在做表单的情况下使用 doPost,由于doGet会在映射后面加上参数不安全。

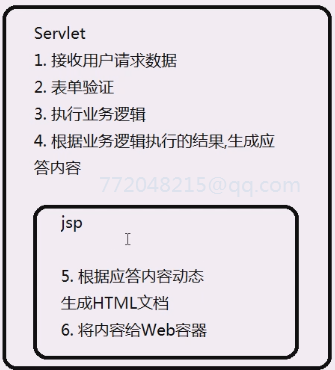
前台发送请求到servlet,由其调用数据库存储,加自身处理完后通过根据应答内容动态让jsp生成HTML文档给Web容器发给客户端。
---恢复内容结束---