获取jQuery
使用jQuery弹出提示框
ready()方法
$(function(){
//执行代码
}) ;
jQuery语法规则
- 工厂函数$():将DOM对象转化为jQuery对象
- 选择器 selector:获取需要操作的DOM 元素
- 方法action():jQuery中提供的方法,其中包括绑定事件处理的方法
$(selector).action() ;
jQuery操作页面元素
- 使用addClass( )方法为元素添加样式
jQuery 对象.addClass([样式名]);
- 使用css( )方法设置元素样式
css("属性","属性值") ;
css({"属性1":"属性值1","属性2":"属性值2"...}) ;
- 使用show( )、hide( ) 方法设置元素的显示和隐藏
$(selector).show( ); $(selector).hide( );
jQuery代码风格
- $”等同于“jQuery”
$(document).ready()等同于jQuery(document).ready()
$(function(){...})等同于jQuery (function(){...})
- 链式操作
$("h2").css("background-color","#ccffff").next().css("display","block");
- 隐式迭代
$(document).ready(function() {
$("li").css({"font-weight":"bold","color":"red"});
});
DOM对象和JQuery对象的区别
1.jQuery对象和DOM对象
DOM对象,即是我们用传统的方法(javascript)获得的对象,jQuery对象即是用jQuery类库的选择器获得的对象;
jQuery对象就是通过jQuery包装DOM对象后产生的对象,它是jQuery独有的。如果一个对象是jQuery对象,那么就可以使用jQuery里的方法,例:
$("#foo").html(); //获取id为foo的元素内的html代码,html()是jQuery特有的方法;
2.jQuery对象和DOM对象的互相转换
jquery对象转换成 dom对象
jquery提供了两种方法将一个jquery对象转换成一个dom对象,即[index]和get(index)。
附:平时用到的jquery对象都是通过$()函数制造出来的,$()函数就是一个jquery对象的制造工厂.
建议:如果获取的对象是 jquery对象,那么在变量前面加上$,这样方便容易识别出哪些是jquery对象,例如:
var $variable = jquery对象;
如果获取的是dom对象,则定义如下:
var variable = dom对象
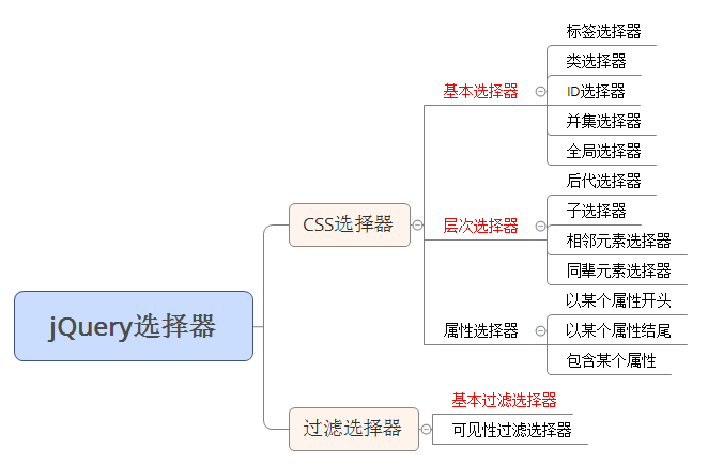
jQuery选择器

基本选择器
$("h1").css("color", "blue"); //标签选择器
$(".price").css({"background":"#efefef","padding":"5px"}); //类选择器
$("#author").css("clor", " #083499"); //id选择器
$(".intro,dt,dd").css("color", " #ff0000"); //并集选择器
$("*").css("font-weight", "bold"); //全局选择器
层次选择器
$(".textRight p").css("color","red"); //后代选择器
$(".textRight>p").css("color", "red"); //子选择器
$("h1+p").css("text-decoration", "underline"); //相邻元素选择器
$("h1~p").css("text-decoration", "underline"); //同辈元素选择器
属性选择器
$("#news a[class]").css("background","#c9cbcb");//a标签带有class属性
$("#news a[class='hot']").css("background", "#c9cbcb"); // class为hot
$("#news a[class!='hot']").css("background", "#c9cbcb");// class不为hot
$("#news a[href^='www']").css("background","#c9cbcb");//以www开头
$("#news a[href$='html']").css("background", "#c9cbcb");//以html结尾
$("#news a[href*='k2']").css("background","#c9cbcb"); //包含"k2"的元素
基本过滤选择器

可见性过滤选择器:通过元素显示状态来选取元素
:visible 选取所有可见的元素 $(":visible")选取所有可见的元素
:hidden 选取所有隐藏的元素 $(":hidden") 选取所有隐藏的元素