起因
因为越来越多的智能移动设备( mobile, tablet device )加入到互联网中来,移动互联网不再是独立的小网络了,而是成为了 Internet 的重要组成部分。响应式网络设计 ( RWD / AWD)的出现,目的是为移动设备提供更好的体验,并且整合从桌面到手机的各种屏幕尺寸和分辨率,用技术来使网页适应从小到大(现在到超大)的不同分辨率的屏幕。
因为越来越多的智能移动设备( mobile, tablet device )加入到互联网中来,移动互联网不再是独立的小网络了,而是成为了 Internet 的重要组成部分。响应式网络设计 ( RWD / AWD)的出现,目的是为移动设备提供更好的体验,并且整合从桌面到手机的各种屏幕尺寸和分辨率,用技术来使网页适应从小到大(现在到超大)的不同分辨率的屏幕。
2.关于设备调试
无论怎么做开发,测试是必不可少的,如果不经过测试直接拿给用户那也是厉害了。把所有的测试设备都搞来,也搞不起啊。我推荐一个Google chrome浏览器的开发者工具,我个人认为好用。因为我没用过别的哈哈。
在你要调试界面 右键检查或者F12 都可以能打开就行,我说的win 苹果我没有我也不知道。。
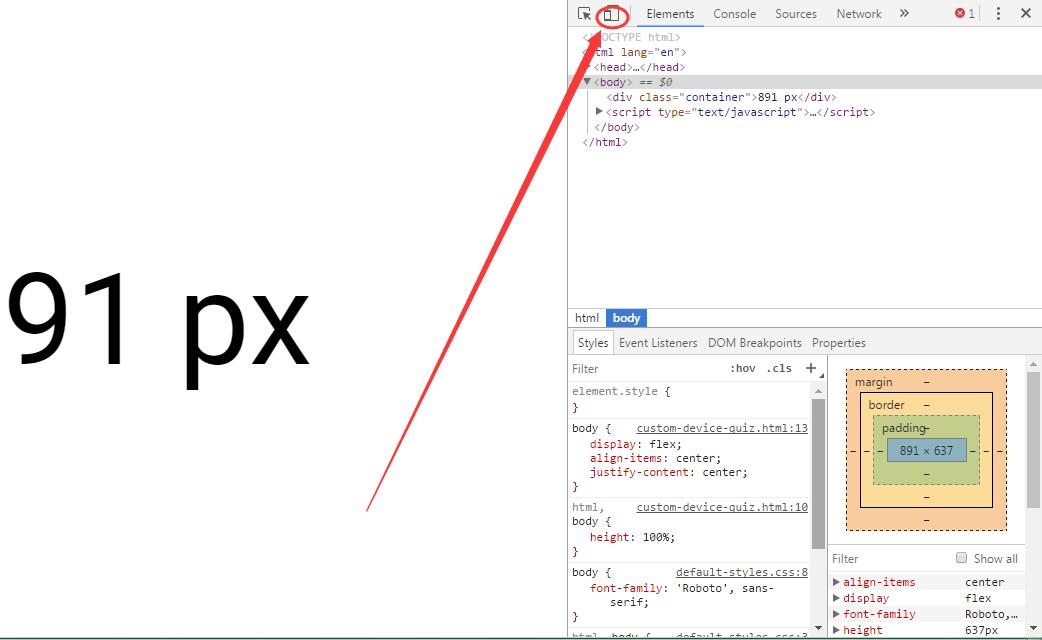
第一步、选择圈出的按钮

第二步


 找不到你的设备 你就添加一个。
找不到你的设备 你就添加一个。远程调试
再怎么好用,也比不上真的啊对不对。
首先 打开手的开发者模式,安卓机子。然后不多说给你个链接吧
http://www.css88.com/doc/chrome-devtools/remote-debugging/
去这个连接看看吧 都有。