终于在同事庆国的帮助下,搞定了一个心结。

之前一直卡着是因为少了几个字母,word天啊,泪奔~~
前端如果在一个项目中,端口和域名都一样是测试不出来的【不写跨域的代码也能过】。
所以我分了另一个项目写前端页。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>跨域访问WebApi</title> 6 <meta charset="utf-8" /> 7 <script src="../Scripts/jquery-1.10.2.min.js"></script> 8 <script> 9 var url = "http://localhost:5442/api/apidemo"; 10 $(function () { 11 $("#div0").html(url); 12 }) 13 function submitbtn() { 14 $.ajax({ 15 url: url + "/get/1", 16 type: "GET", 17 success: function (data) { 18 $("#div1").html(data); 19 } 20 }); 21 } 22 function submitbtn2() { 23 $.getJSON(url + "/get2/1", function (data) { 24 $("#div1").html(data); 25 }) 26 } 27 </script> 28 </head> 29 <body> 30 <div> 31 <div id="div0">URL</div> 32 <div id="div1">输出</div> 33 <input type="button" value="获取get方法" onclick="submitbtn()" /> 34 <input type="button" value="获取get2方法" onclick="submitbtn2()" /> 35 </div> 36 </body> 37 </html>
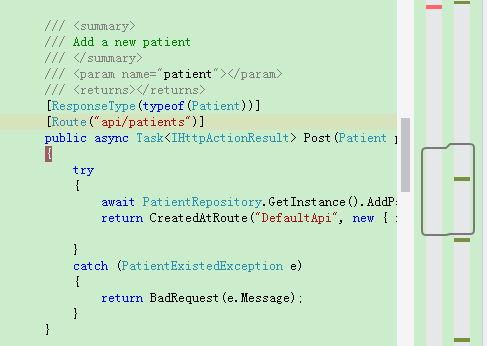
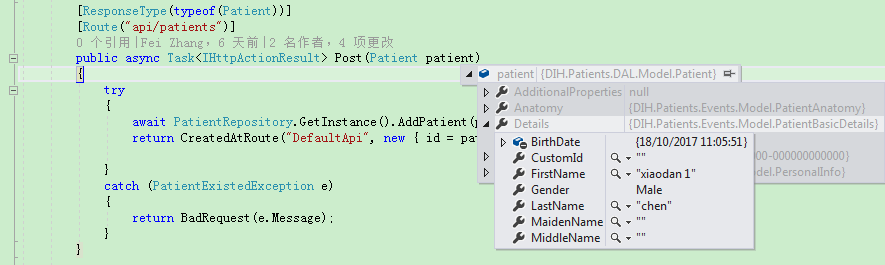
后台,webapi方法在WebApi 4大方法初探 get、post、put、delete中已经写过了。
只写一下跨域的类。
namespace WebApi2017.Controllers { public class CrossSite : System.Web.Http.Filters.ActionFilterAttribute { /// <summary> /// Access-Control-Allow-Origin是HTML5中定义的一种服务器端返回Response header,用来解决资源(比如字体)的跨域权限问题。 /// </summary> private const string AccessControlAllowOrigin = "Access-Control-Allow-Origin"; /// <summary> /// originHeaderdefault的值可以使 URL 或 *,如果是 URL 则只会允许来自该 URL 的请求,* 则允许任何域的请求 /// </summary> private const string originHeaderdefault = "*"; /// <summary> /// 该方法允许api支持跨域调用 /// </summary> /// <param name="actionExecutedContext"> 初始化 System.Web.Http.Filters.HttpActionExecutedContext 类的新实例。</param> public override void OnActionExecuted(System.Web.Http.Filters.HttpActionExecutedContext actionExecutedContext) { actionExecutedContext.Response.Headers.Add(AccessControlAllowOrigin, originHeaderdefault); } } }
这里是用的System.Web.Http.Filters.ActionFilterAttribute,我还特意用了一下System.Web.Mvc.ActionFilterAttribute 结果不运行
MVC的ActionFilterAttribute 看来不适合webapi,webapi是http协议,也不知道想的对不对,有不对的请大神指正。
新增angular 4.3 httpclient 跨域访问:
webapi后端的跨跨还要需一些设置,原来的头文件的访问,在angular上不能完全能过。


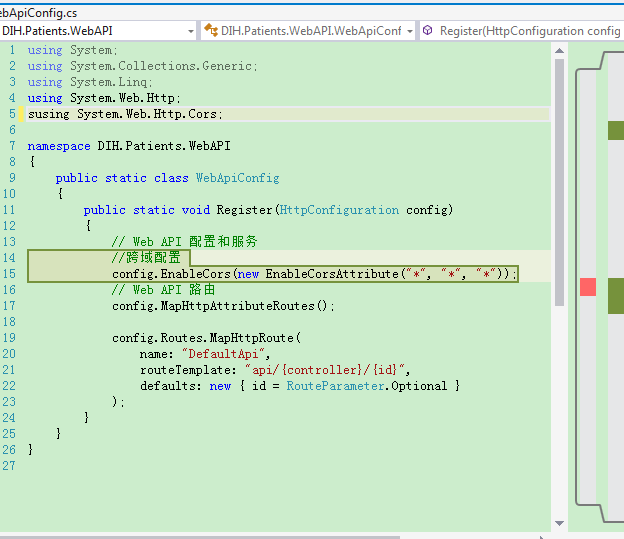
"Microsoft.AspNet.WebApi.Cors" 引入nuget包
具说Microsoft.AspNet.WebApi.Cors 可以解决jquery 和angular访问的所有问题,大家有兴趣可以试一下。