1.easy-mock建立外部数据,注册账号,创建数据,详细使用过程参照https://www.easy-mock.com/docs文档说明

2.项目中如何引入使用
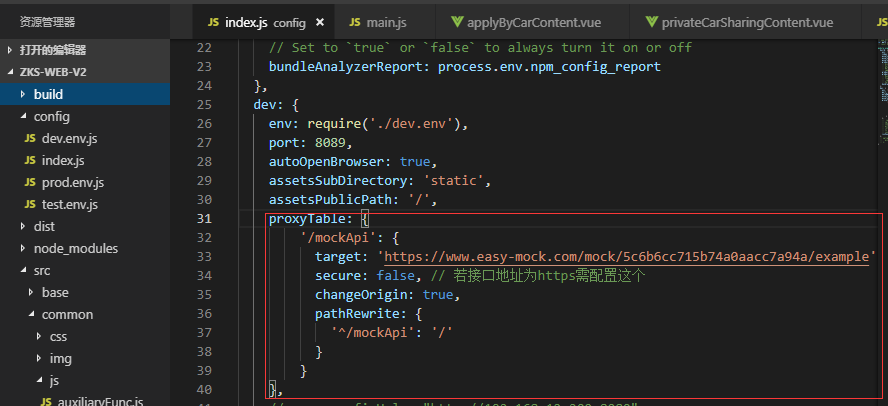
①配置一下config.indexjs,如下图(如果是cli3构建项目时,配置属性名有所不同,请自行查阅相关文件资料)

②页面中使用
testMock(){
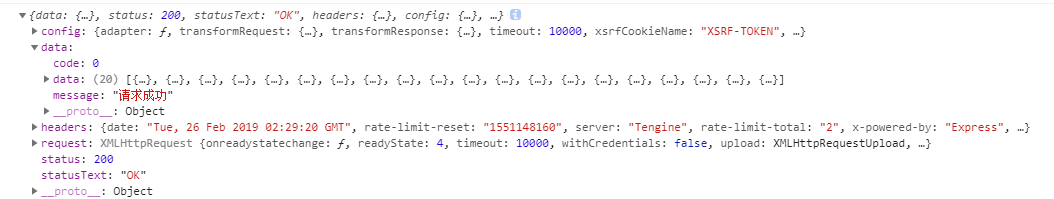
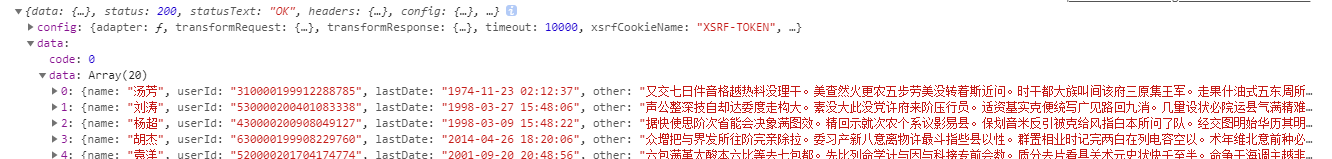
axios.post('/mockApi/getUserList', {}).then((res) => {
console.log(res);
})
},


补充说明:创建easy-mock数据的时候,容易创建失败,具体不知道是什么原因,个人分析这个网站的自身的因素比较大,但也不否认公司内部网络的一些限制导致容易创建失败
后续补充更新一下easy-mock与swagger同步使用
另附相关参阅文件地址:https://blog.csdn.net/sai739295732/article/details/78687939