《你不知道的javascript》【3】—— this 和对象原型
https://www.bilibili.com/video/BV1iE411P7UP
浅显的总结《你不知道的js》this指向





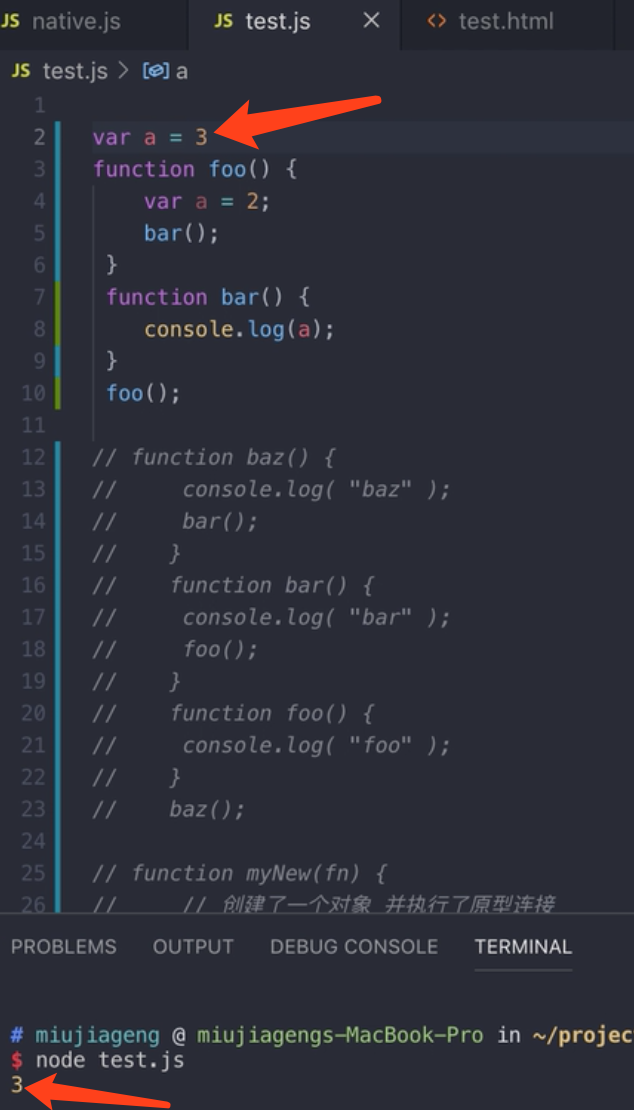
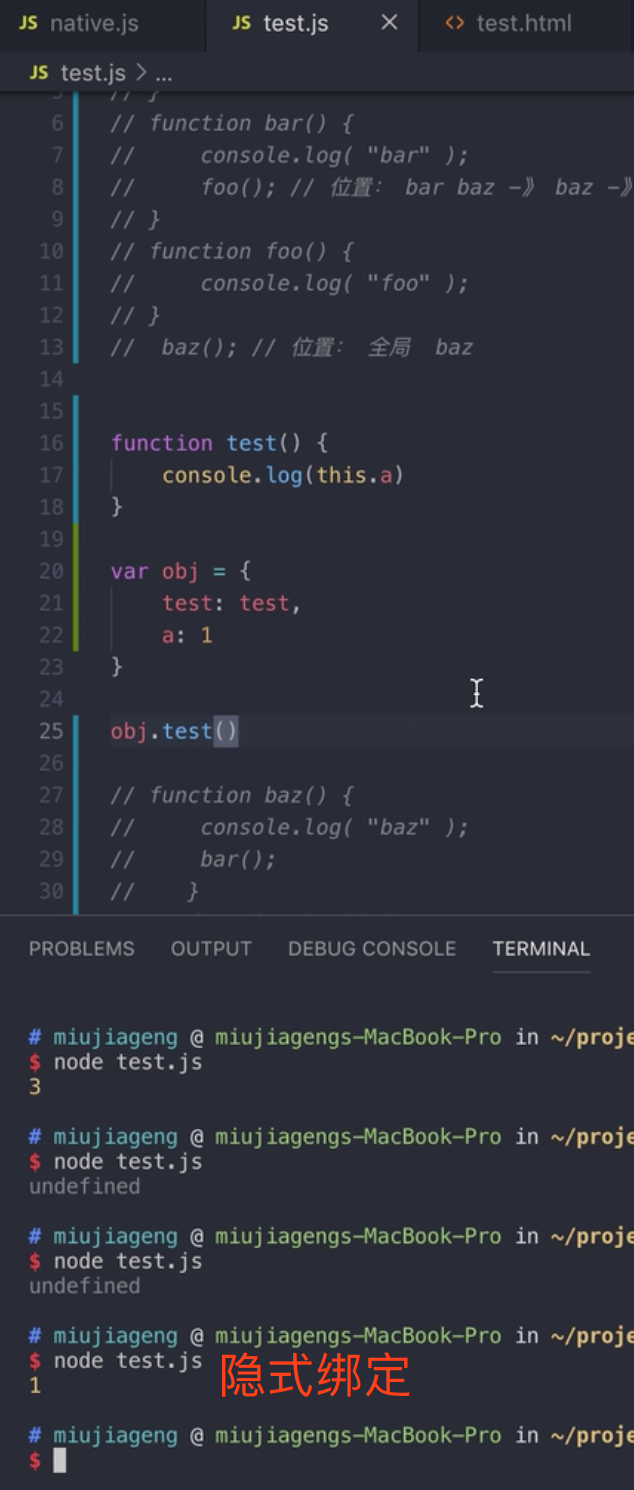
右查找的副作用:查找到顶层都找不到,就会抛出错误

如下图所示:



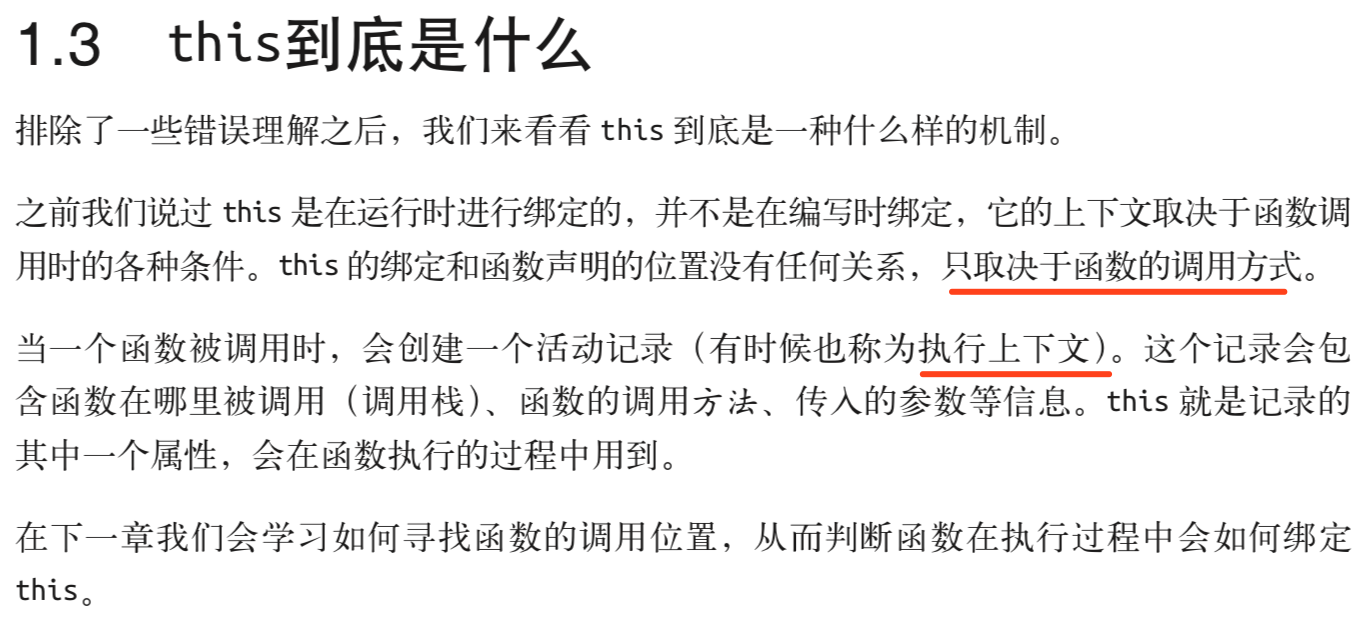
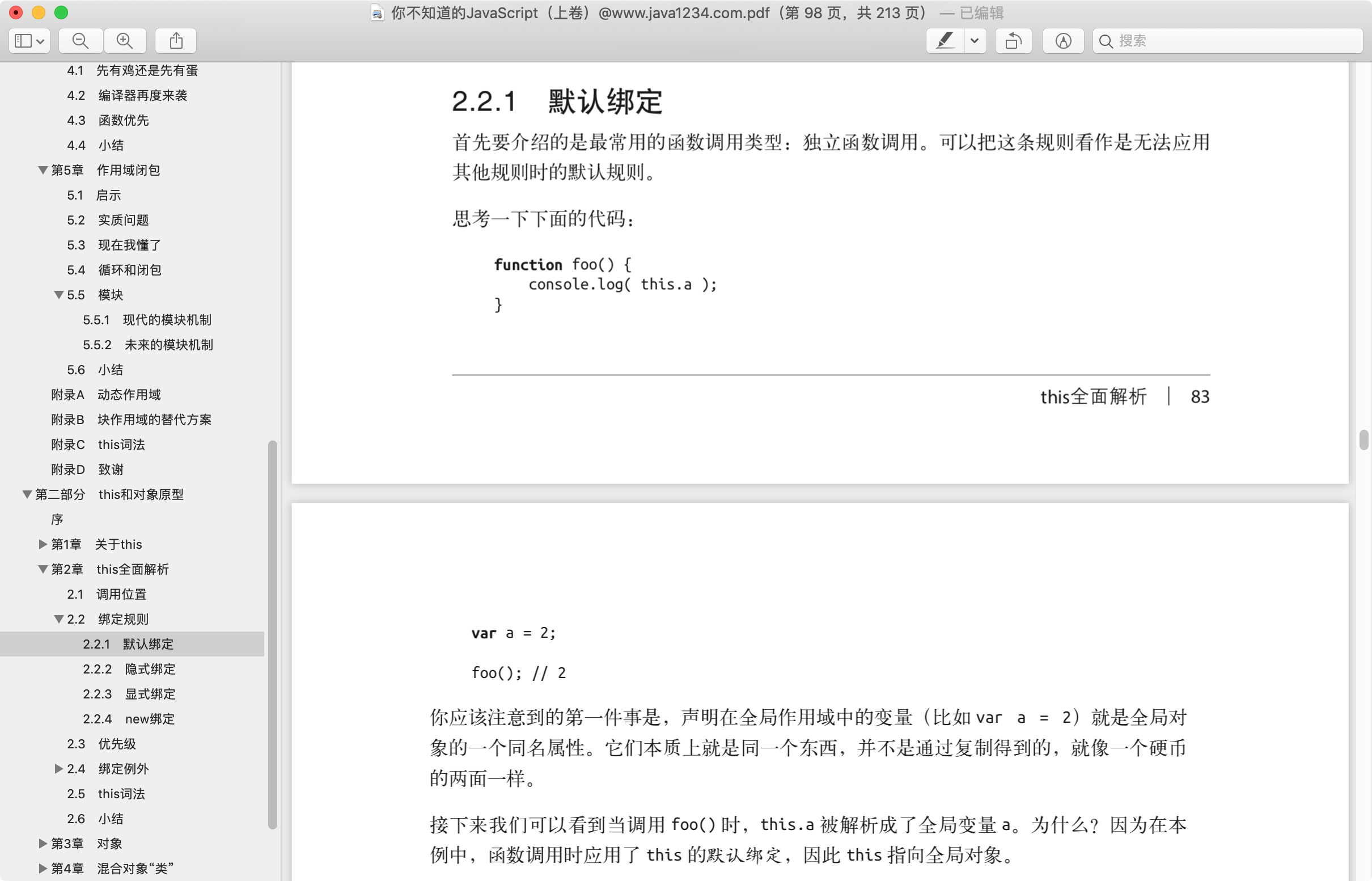
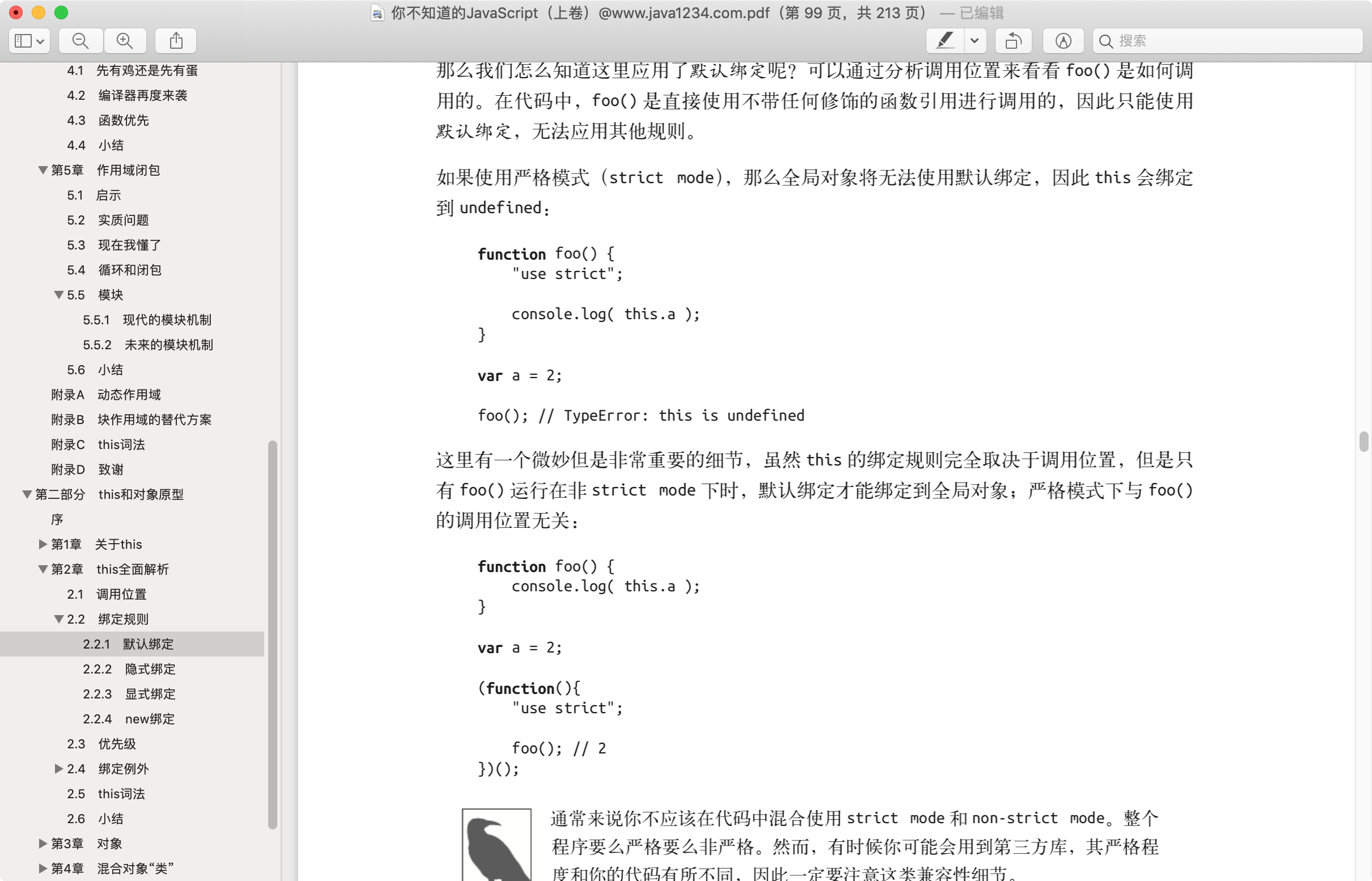
那么我们怎么知道这里应用了默认绑定呢?可以通过分析调用位置来看看 foo() 是如何调 用的。在代码中,foo() 是直接使用不带任何修饰的函数引用进行调用的,因此只能使用 默认绑定,无法应用其他规则。
如果使用严格模式(strict mode),那么全局对象将无法使用默认绑定,因此 this 会绑定 到 undefined:

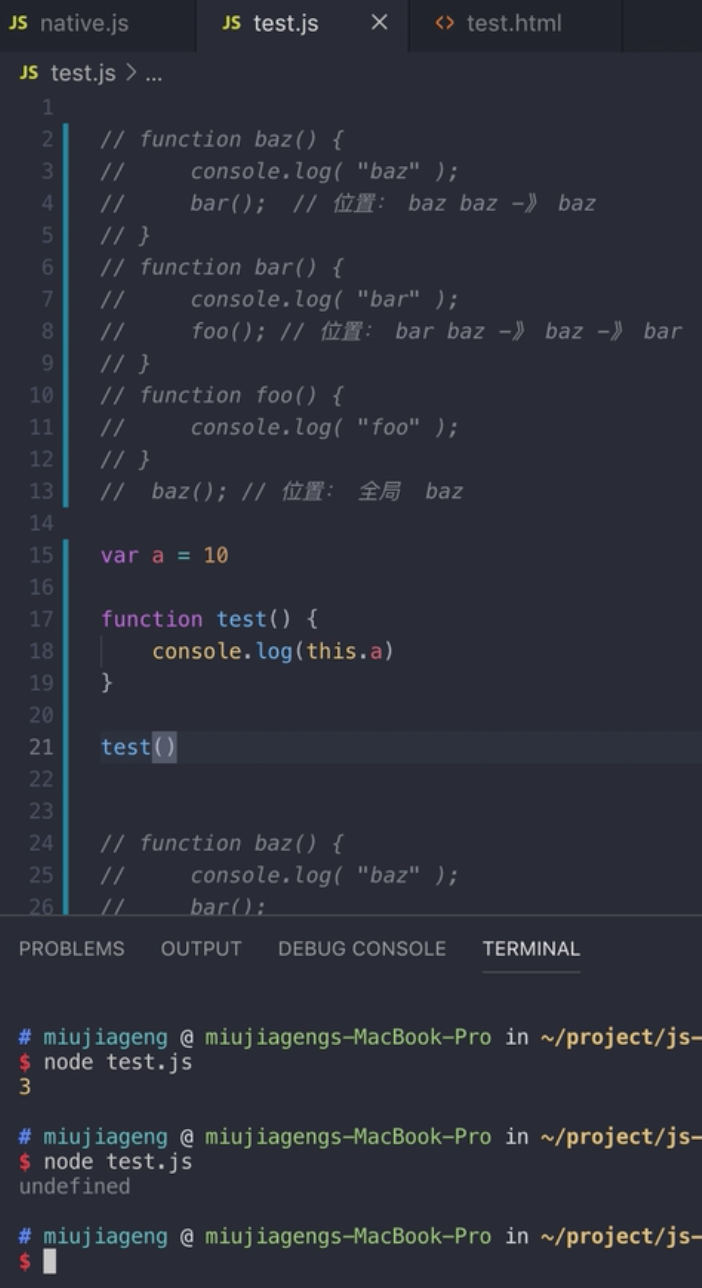
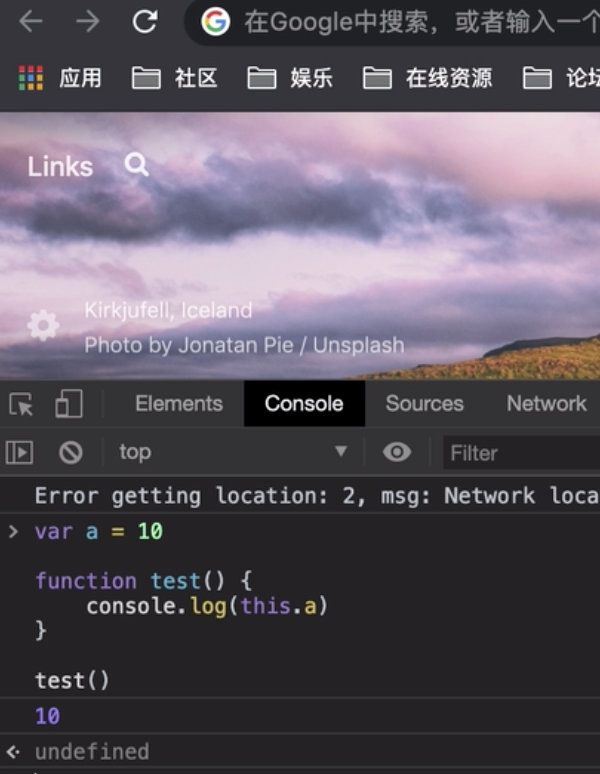
上面这段绕晕了。。。

环境问题?

















优先级:直接看结论:


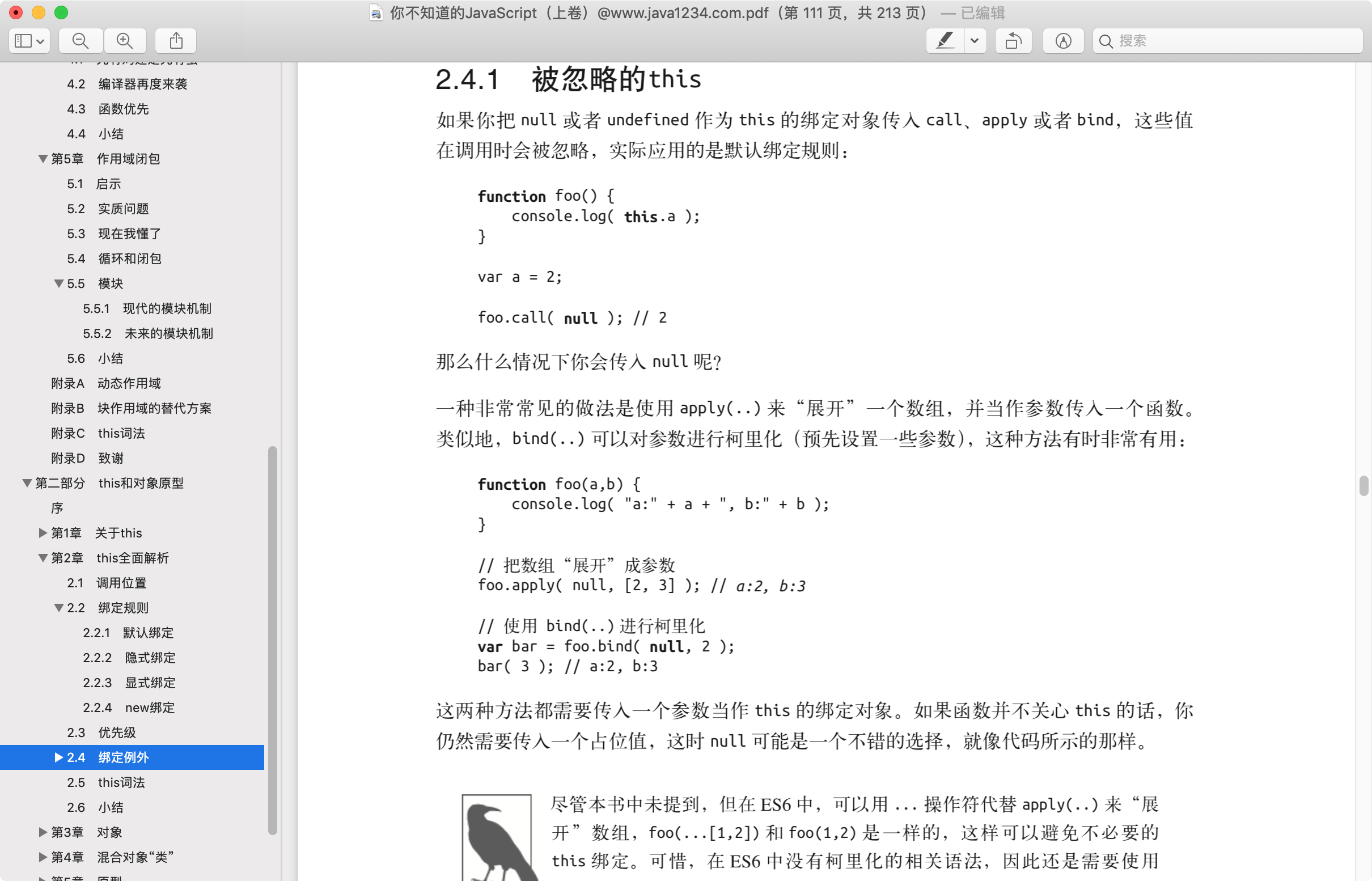
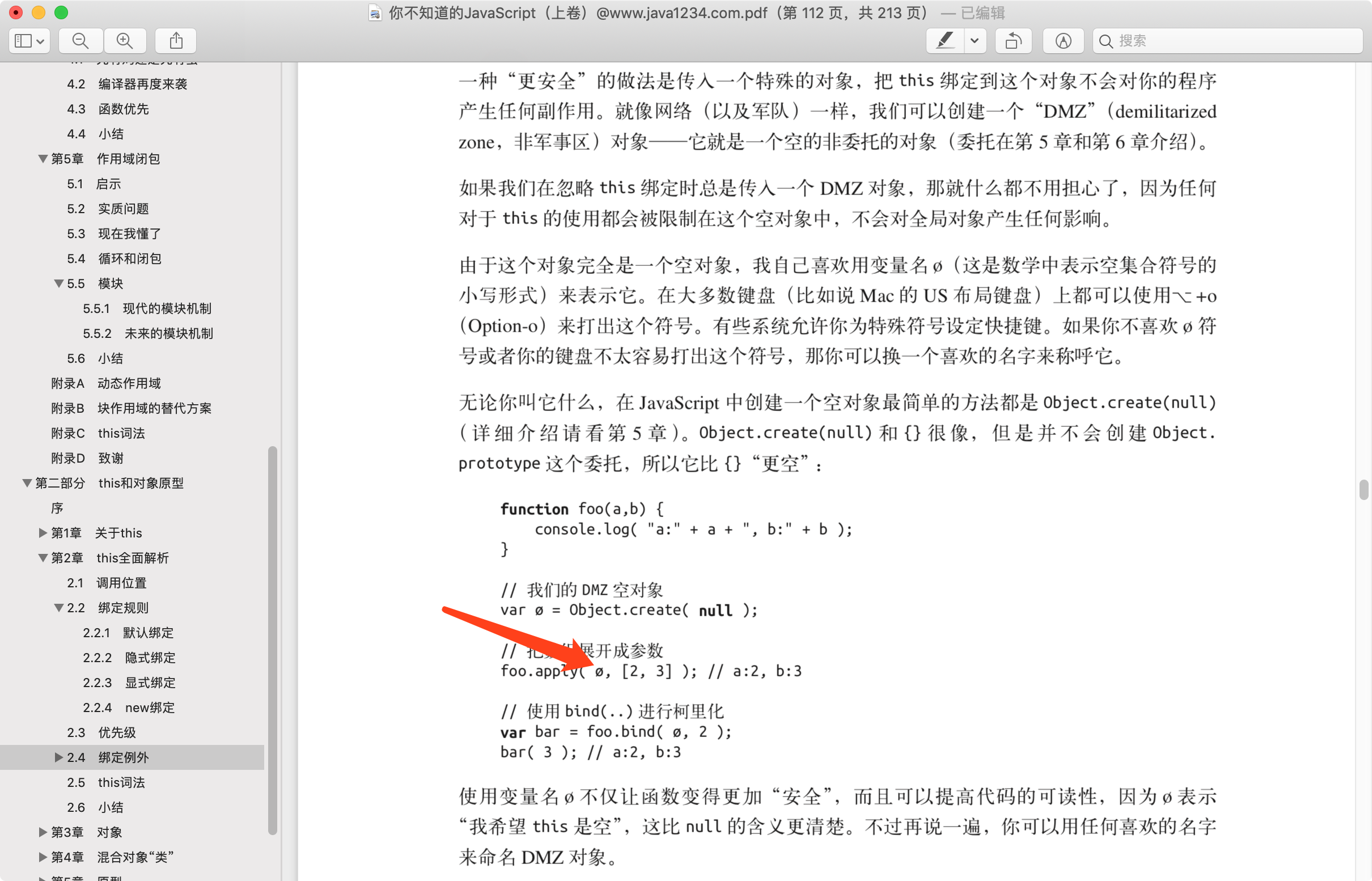
然而,总是使用 null 来忽略 this 绑定可能产生一些副作用。如果某个函数确实使用了 this(比如第三方库中的一个函数),那默认绑定规则会把 this 绑定到全局对象(在浏览 器中这个对象是 window),这将导致不可预计的后果(比如修改全局对象)。
显而易见,这种方式可能会导致许多难以分析和追踪的 bug。







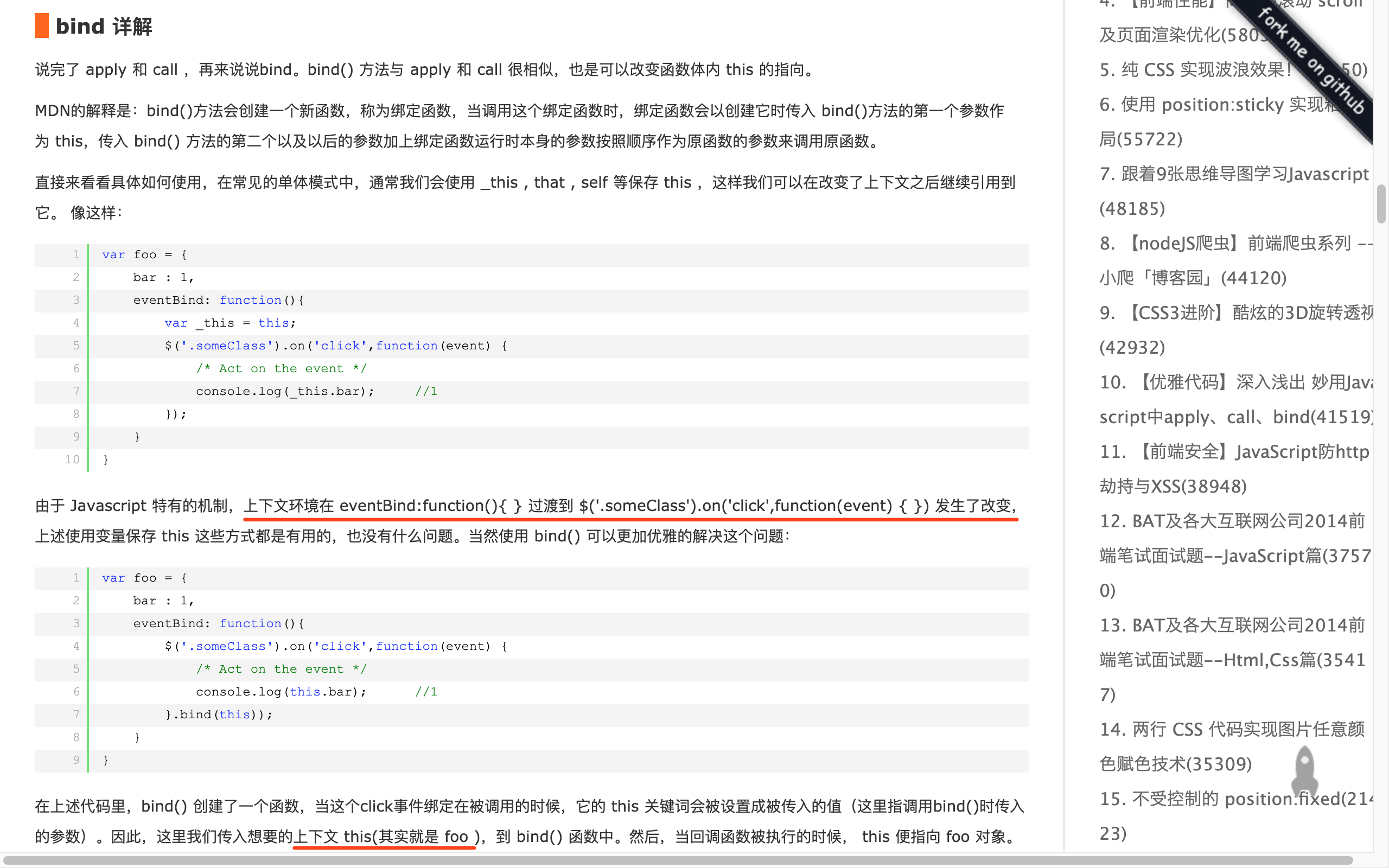
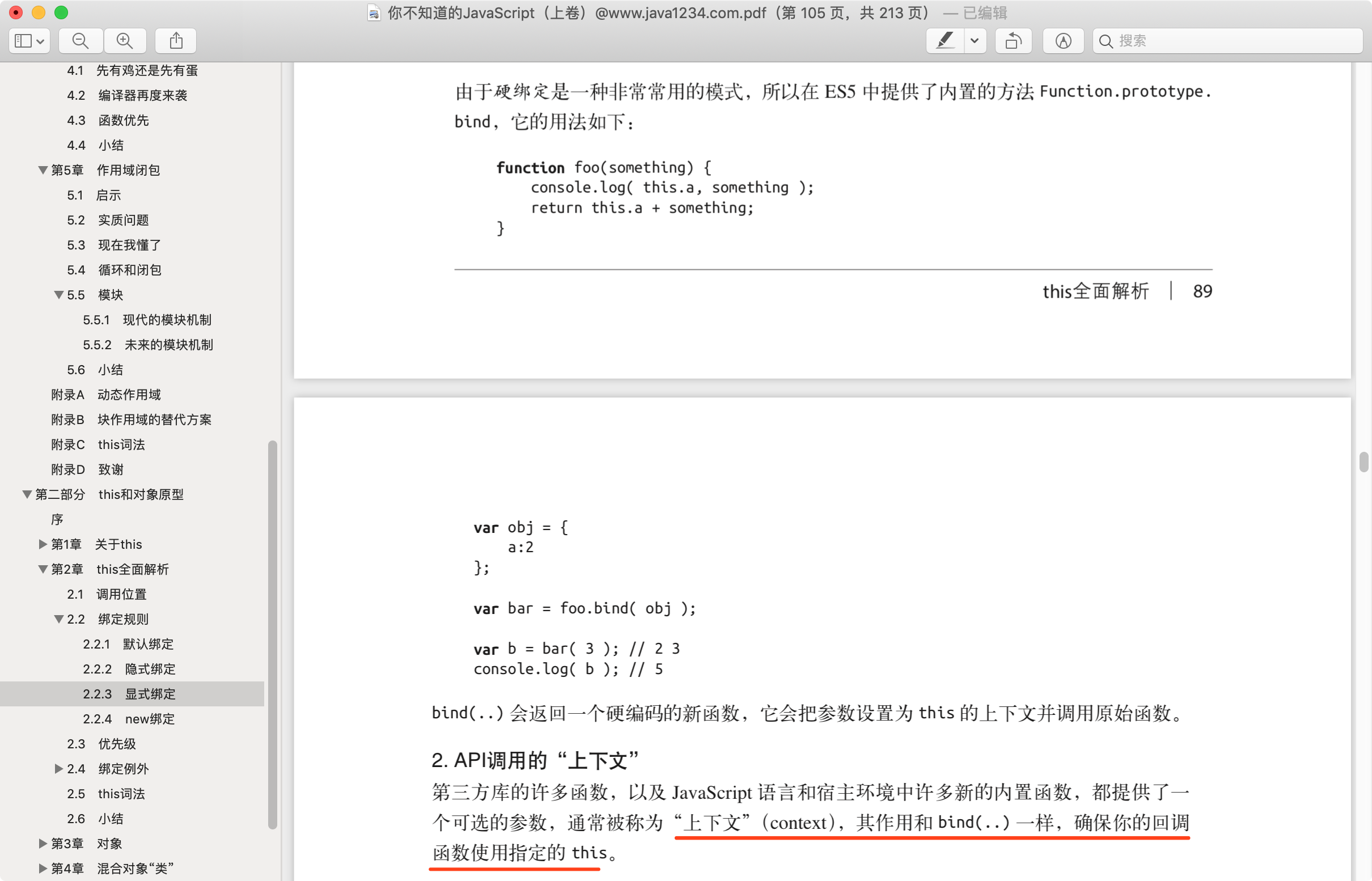
一个例子:理解“上下文 this ”
https://www.cnblogs.com/coco1s/p/4833199.html
【优雅代码】深入浅出 妙用Javascript中apply、call、bind
随笔分类 - Javascript摘要:我们知道,动画其实是由一帧一帧的图像构成的。有 Web 动画那么就会存在该动画在播放运行时的帧率。而帧率在不同设备不同情况下又是不一样的。 有的时候,一些复杂或者重要动画,我们需要实时监控它们的帧率,或者说是需要知道它们在不同设备的运行状况,从而更好的优化它们,本文就是介绍 Web 动画帧率(FPS 阅读全文
posted @ 2017-12-13 10:18 ChokCoco 阅读(13263) 评论(14) 推荐(23) 编辑
摘要:最近群里有人发了下面这题:实现一个函数,运算结果可以满足如下预期结果: 对于一个好奇的切图仔来说,忍不住动手尝试了一下,看到题目首先想到的是会用到高阶函数以及 Array.prototype.reduce()。 高阶函数(Higher-order function):高阶函数的意思是它接收另一个函数 阅读全文
posted @ 2017-03-06 11:32 ChokCoco 阅读(10226) 评论(39) 推荐(50) 编辑
摘要:作为前端,一直以来都知道HTTP劫持与XSS跨站脚本(Cross-site scripting)、CSRF跨站请求伪造(Cross-site request forgery)。但是一直都没有深入研究过,前些日子同事的分享会偶然提及,我也对这一块很感兴趣,便深入研究了一番。 最近用 JavaScrip 阅读全文
posted @ 2016-08-16 18:22 ChokCoco 阅读(38949) 评论(41) 推荐(126) 编辑
摘要:说到 shadow-dom 可能很多人会很陌生。但是其实我们肯定碰到过,本文主要想简单介绍下 shadow-dom。下面直接进入正文。 shadow-dom 是什么 顾名思义, shadow-dom,直译的话就是 影子dom ?我觉得可以理解为潜藏在黑暗中的 DOM 结构,也就是我们无法直接控制操纵 阅读全文
posted @ 2016-07-27 17:05 ChokCoco 阅读(19719) 评论(18) 推荐(41) 编辑
摘要:很多面试题是我自己面试BAT亲身经历碰到的。整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习js更是大有裨益。 而更多的题目是我一路以来收集的,也有往年的,答案不确保一定正确,如有错误或有更好的解法,还请斧正。 附上第二篇:BAT及各大互联网公司2014前端笔试面试题--Ht 阅读全文
posted @ 2014-10-16 22:10 ChokCoco 阅读(37571) 评论(41) 推荐(78) 编辑
摘要:Javascript在浏览器中的性能,可以说是前端开发者所要面对的最重要的可用性问题。 在Yahoo的Yslow23条规则当中,其中一条是将JS放在底部 。原因是,事实上,大多数浏览器使用单进程处理UI和更新Javascript运行等多个任务,而同一时间只能有一个任务被执行。Javascript运行 阅读全文
posted @ 2014-10-08 23:48 ChokCoco 阅读(15573) 评论(25) 推荐(64) 编辑
摘要:学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将 po 出我收集的 9 张 javascript 相关的思维导图(非原创)。 思维导图小tips: 思维导图又叫心智图,是表达发射性思维的有效的图形思维工具 ,它简单却又极其有效,是一种革命性的思维工具。思维导图运用图文并重的技巧,把各级 阅读全文
posted @ 2014-09-03 14:37 ChokCoco 阅读(48187) 评论(85) 推荐(197) 编辑
摘要:什么是短路表达式? 短路表达式:作为"&&"和"||"操作符的操作数表达式,这些表达式在进行求值时,只要最终的结果已经可以确定是真或假,求值过程便告终止,这称之为短路求值。这是这两个操作符的一个重要属性。 一个最简单的例子: 这行代码是什么意思?答案: 在javascript的逻辑运算中,0、""、 阅读全文
posted @ 2014-09-02 11:23 ChokCoco 阅读(3993) 评论(2) 推荐(2) 编辑
摘要:自从接触javascript以来,对this参数的理解一直是模棱两可。虽有过深入去理解,但却也总感觉是那种浮于表面,没有完全理清头绪。 但对于this参数,确实会让人产生很多误解。那么this参数到底是何方神圣? 理解this this是一个与执行上下文(execution context,也就是作 阅读全文
posted @ 2014-08-31 20:56 ChokCoco 阅读(1678) 评论(4) 推荐(6) 编辑
随笔分类 - jQuery 源码分析摘要:实践出真知,有的时候看到一些有趣的现象就想着用自己所学的知识复现一下。 boomJS 缘起 前几天在 github 上看到同事的一个这样的小项目,在 IOS 上实现了这样一个小动画效果,看上去蛮炫的,效果图: 我就寻思着,在浏览器环境下,用 Javascript 怎么实现呢? 在浓烈的好奇心驱使下, 阅读全文
posted @ 2016-03-29 18:25 ChokCoco 阅读(17531) 评论(53) 推荐(128) 编辑
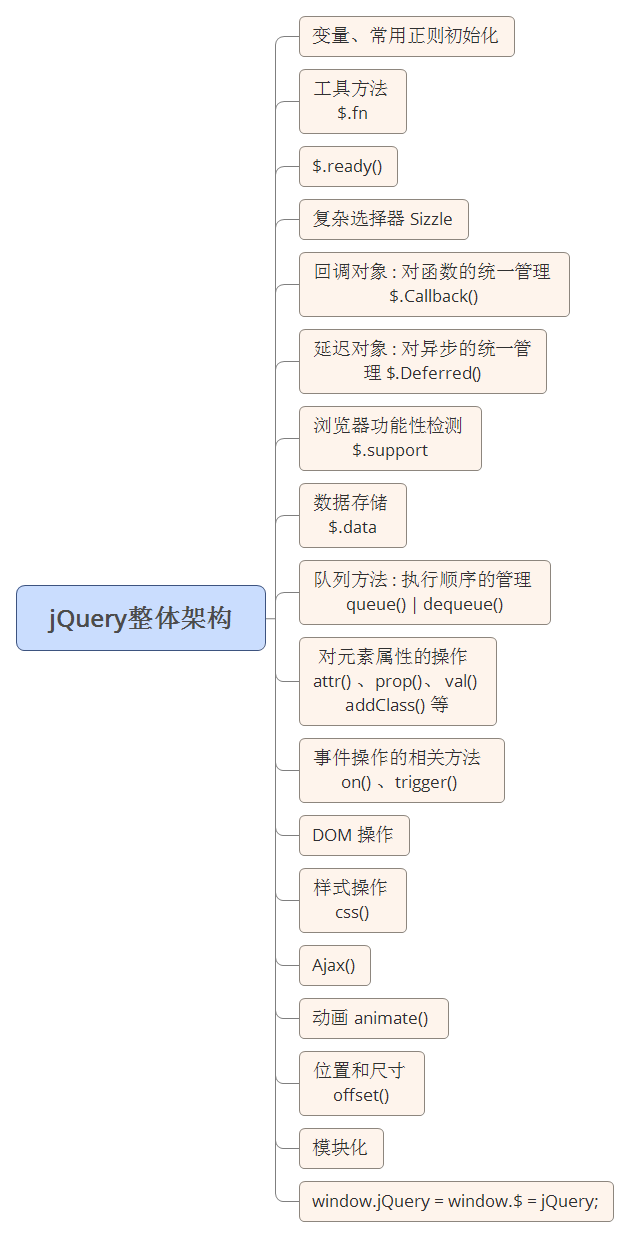
摘要:最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美。 其结构明晰,高内聚、低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷、渐进增强)优雅的处理能力以及 Ajax 等方面周到而强大的定制功能无不令人惊叹。 另外,阅读源码让我接 阅读全文
posted @ 2016-03-22 20:11 ChokCoco 阅读(19624) 评论(40) 推荐(84) 编辑
摘要:最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美。 其结构明晰,高内聚、低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷、渐进增强)优雅的处理能力以及 Ajax 等方面周到而强大的定制功能无不令人惊叹。 另外,阅读源码让我接 阅读全文
posted @ 2016-03-14 21:11 ChokCoco 阅读(84953) 评论(80) 推荐(183) 编辑
|