







不return true 会报错

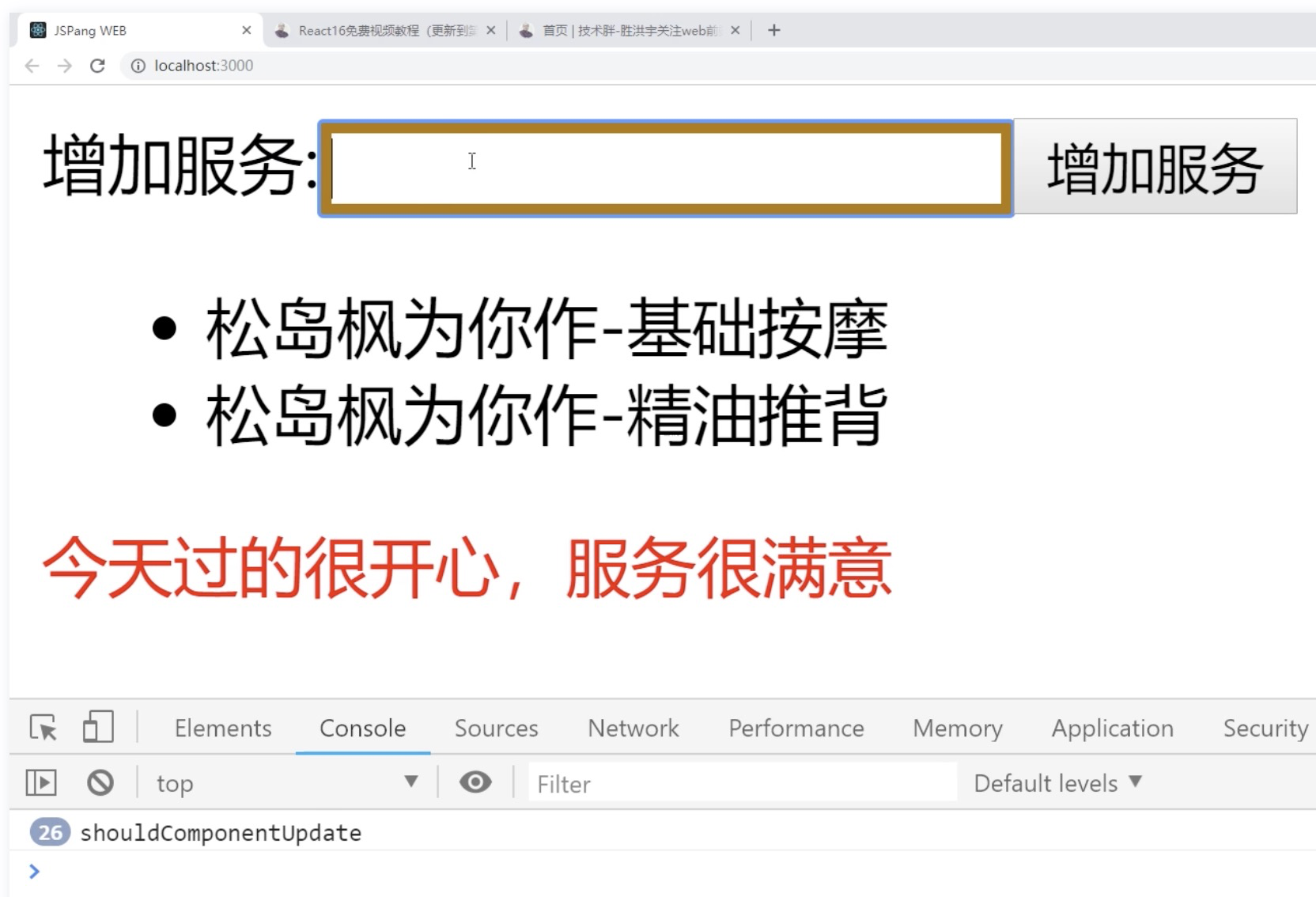
改为 return false ,则 render 函数并不执行

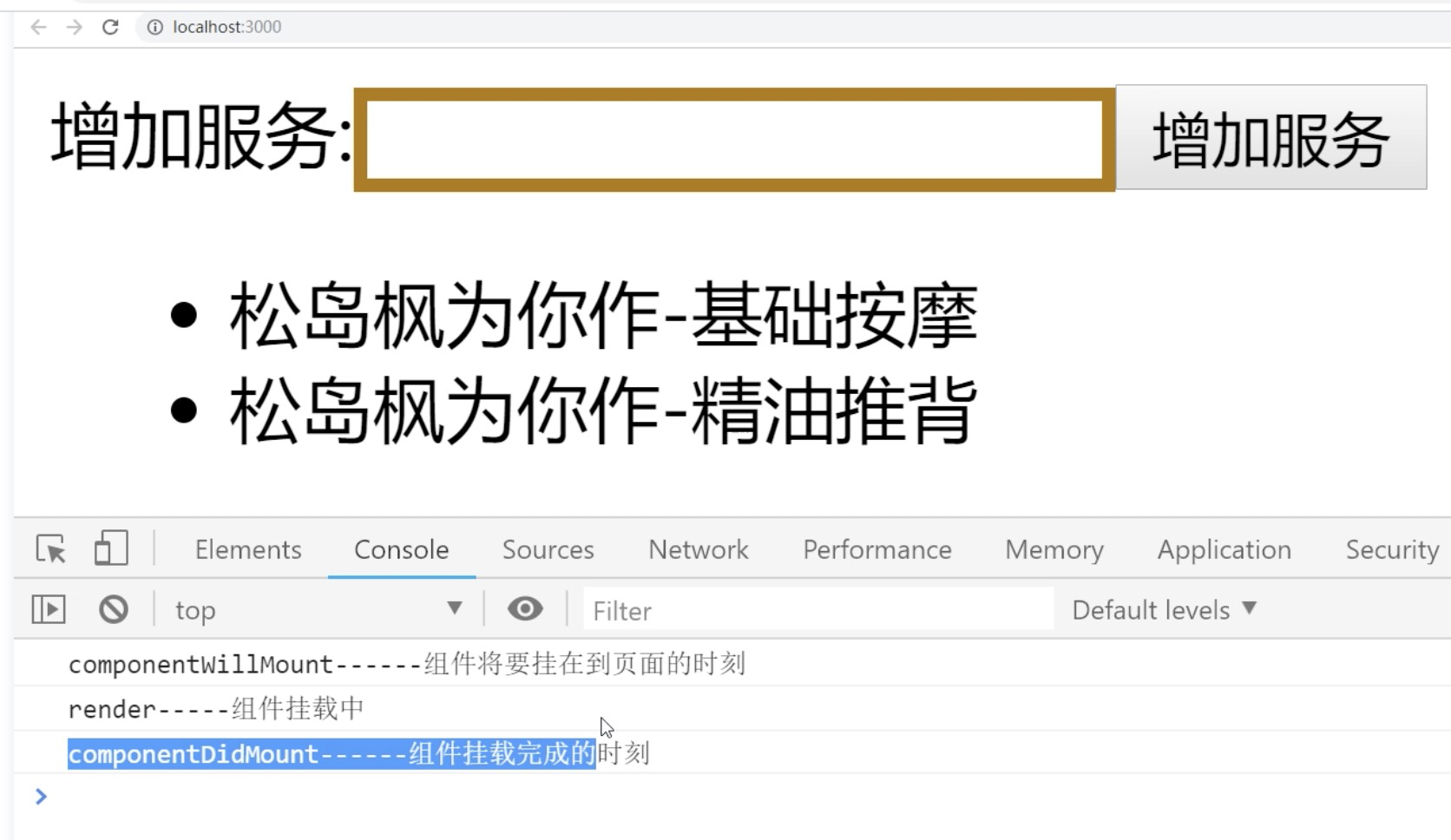
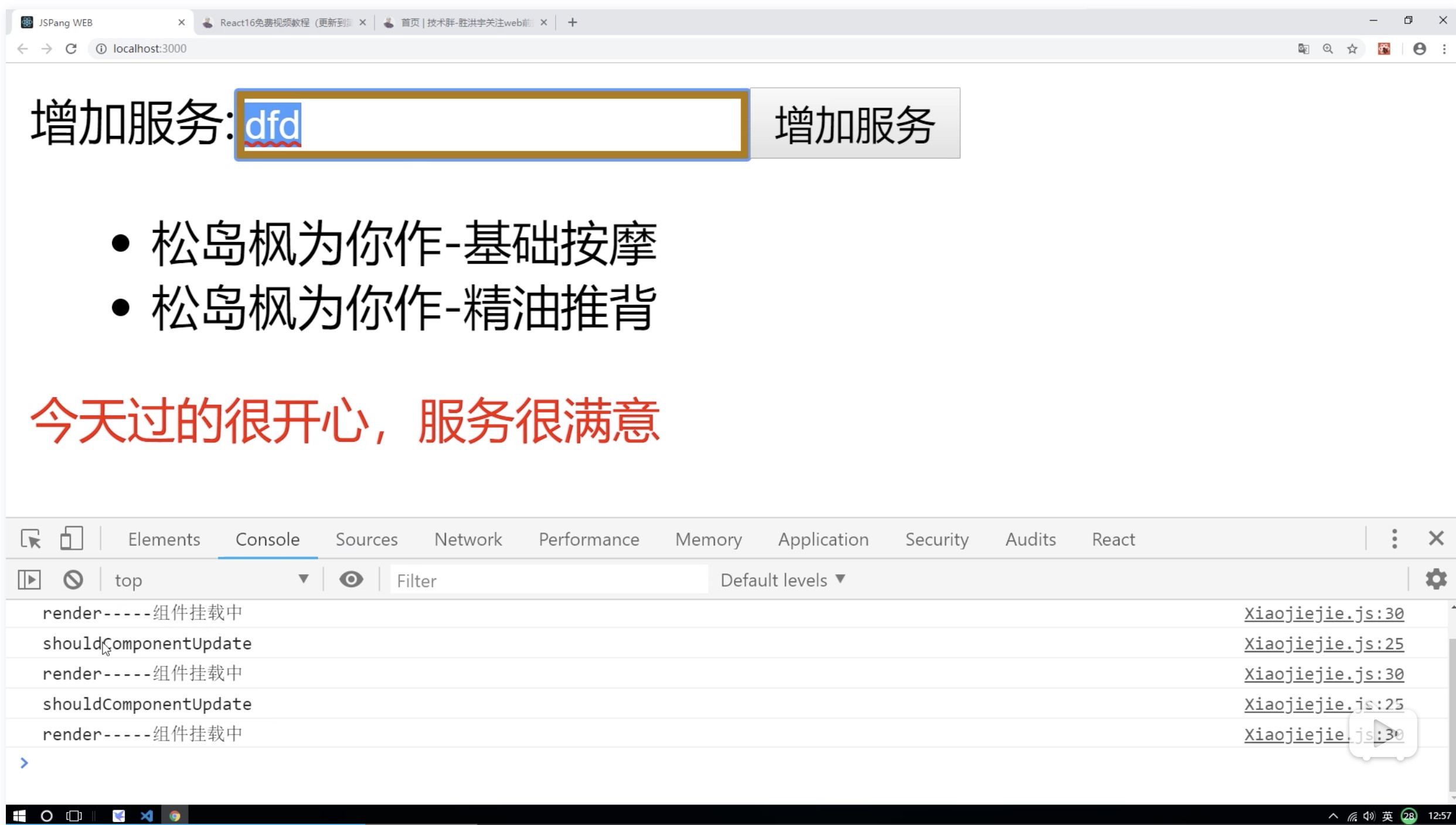
componentWillMount和componentDidMount这两个生命周期函数,只在页面刷新时执行一次,而render函数是只要有state和props变化就会执行,这个初学者一定要注意。





而且还执行了两遍

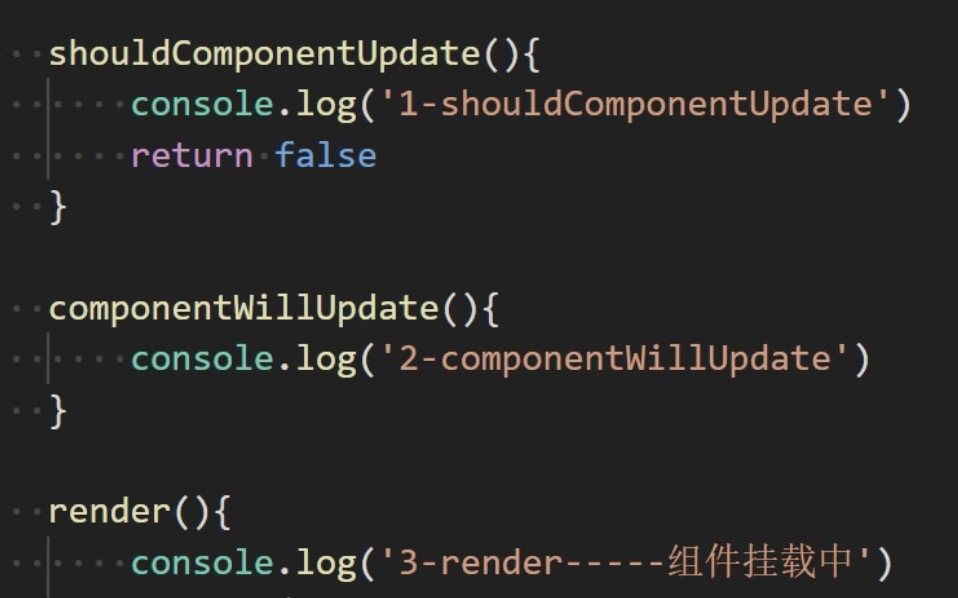
shouldComponentUpdate函数
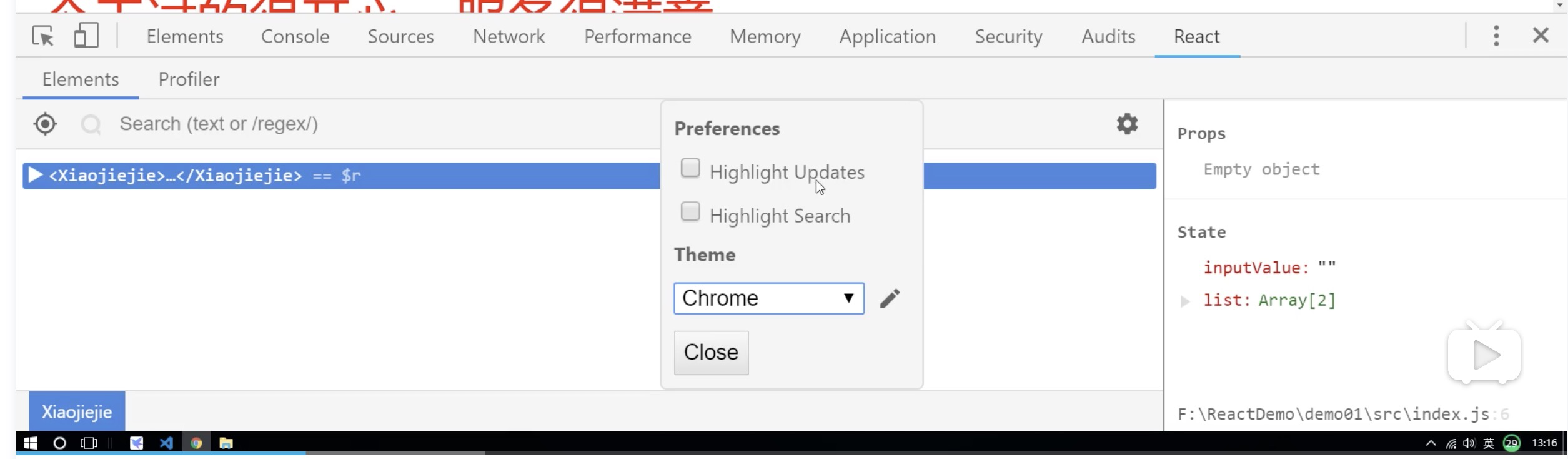
它要求返回一个布尔类型的结果,必须有返回值,这里就直接返回一个 现在就可以在控制台 componentWillUpdate函数
componentDidUpdate
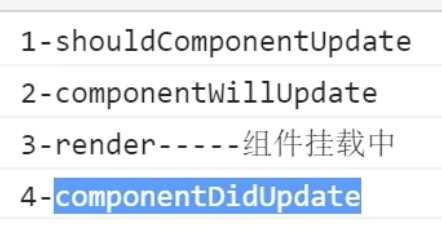
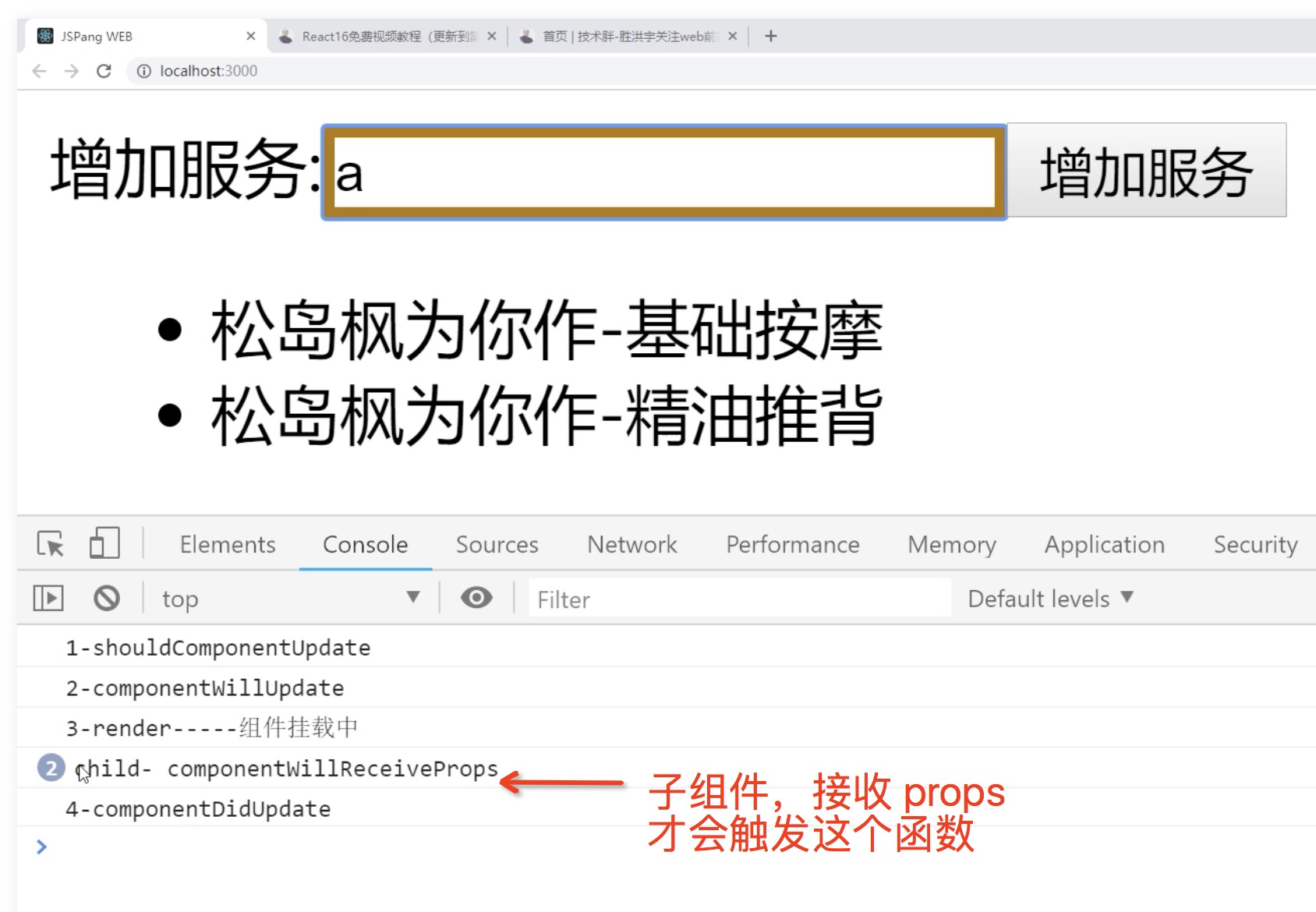
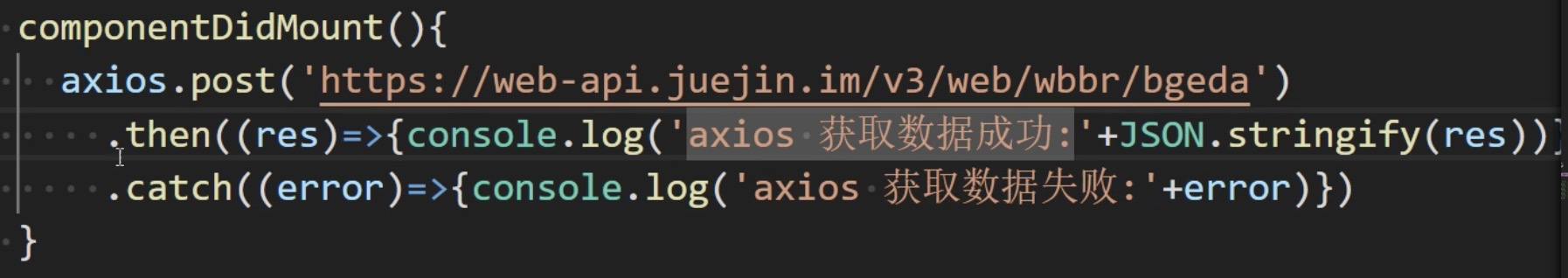
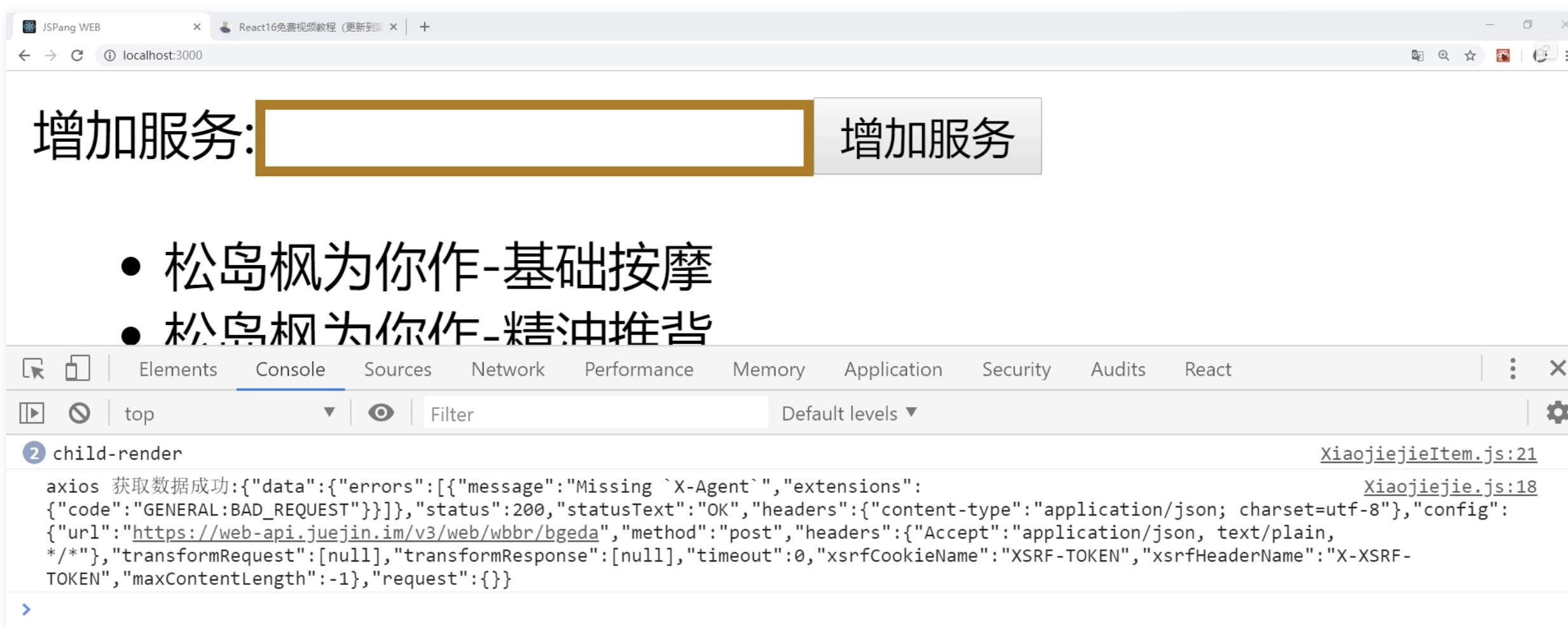
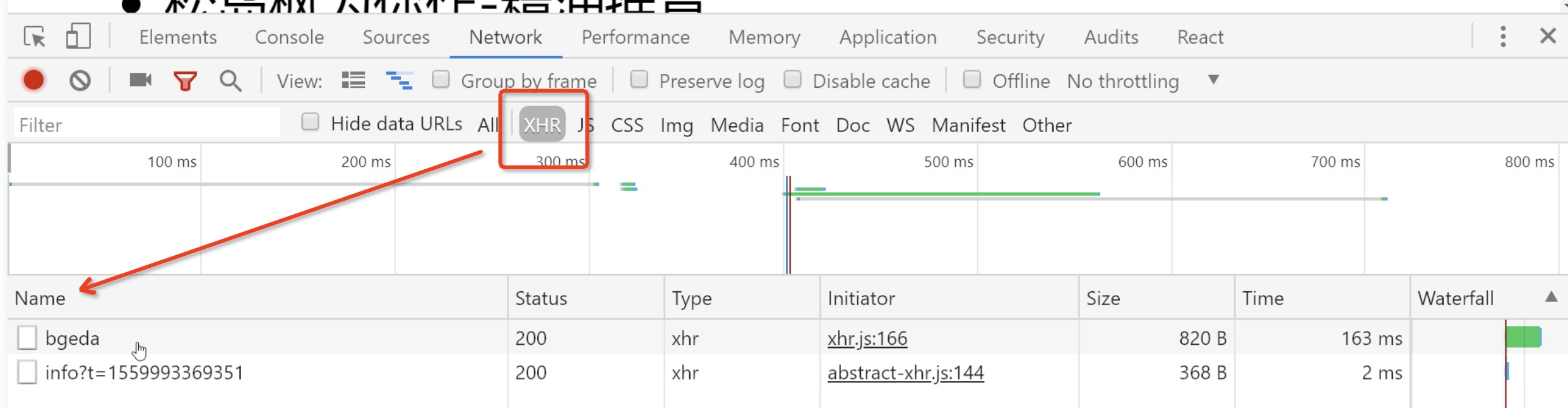
为了方便我们看出结果,可以在每个函数前加上序号。最后我们可以看到控制台输出的结果如下: 结果和我们写的顺序也是相对的,讲到这里,你一定对React的生命周期函数有了比较直观的了解了。 componentWillReceiveProps 函数我们可以先在 这时候会发现函数什么时候都不会被执行,因为 凡是组件都有生命周期函数,所以子组件也是有的,并且子组件接收了 这个时候再预览,就会看到
这个生命周期算是比较复杂的一个生命周期,需要我们花点时间去消化。 这节课就把 |
|













keyframes动画介绍此属性与 这就算是你的动画制作好了,但是动画还没有使用。 使用动画使用动画的关键词是 这句的意思就是,使用 但是你会发现,动画执行一遍后又恢复了原状,这个是因为没设置 完整代码的实现那 总结: |
|
transitionGrop动画略了
接下来是 Redux