一.在设置盒子div的子元素的外边框margin-top,子元素属性不起作用,父元素下沉:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塌陷TOP</title>
<style>
.box{
500px;
height: 100px;
background-color: green;
}
.box1{
200px;
height: 50px;
background-color: red;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1 "></div>
</div>
</body>
</html>
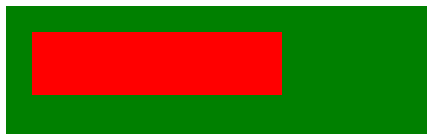
子元素div设置了margin-top为20px;结果为:

没有起作用,而是父元素下沉了,原因是在垂直方向上,子元素必须找到父元素的位置信息,或边界或大小。
解决的办法一般有三种:
1.为父元素设置边框:由于在不需要边框的时候,为了清除塌陷而设置边框,增加了额外的操作和计算的麻烦,一般较少使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塌陷TOP</title>
<style>
.box{
500px;
height: 100px;
background-color: green;
border: 1px solid green; # 设置边框
}
.box1{
200px;
height: 50px;
background-color: red;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="box1 "></div>
</div>
</body>
</html>
2.设置元素的溢出修剪,overflow:hidden。说明:设置溢出修建隐藏后,可以找到盒子的边界,但这种方法会丢失一部分显示的内容,很少使用。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塌陷TOP</title>
<style>
.box{
500px;
height: 100px;
background-color: green;
overflow: hidden; # 设置元素溢出隐藏
}
.box1{
200px;
height: 50px;
background-color: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="box1 "></div>
</div>
</body>
</html>
3.设置伪类,利用Class:before和class:after伪类设置空的内容来占位,使得子元素可以找到定位参考物。(最常使用!)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塌陷TOP</title>
<style>
.box{
500px;
height: 100px;
background-color: green;
}
.box1{
200px;
height: 50px;
background-color: red;
margin: 20px;
}
/* 设置伪类before */
.clearfix:before{
content: "";
display: table;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="box1 "></div>
</div>
</body>
</html>
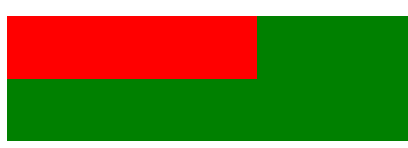
三种方式修改后的效果: