定义:edit和config模式一般没有使用,对于使用editor和config等模式的portlet,我们可以将他们称为可配置portlet。
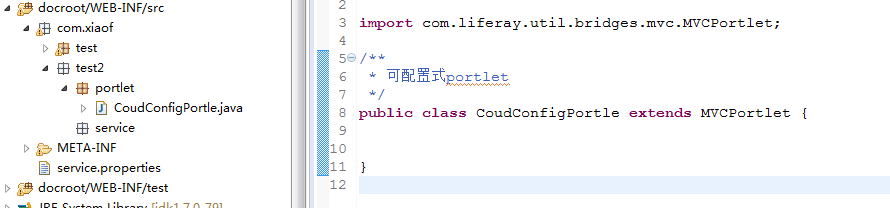
我们先新建一个portlet项


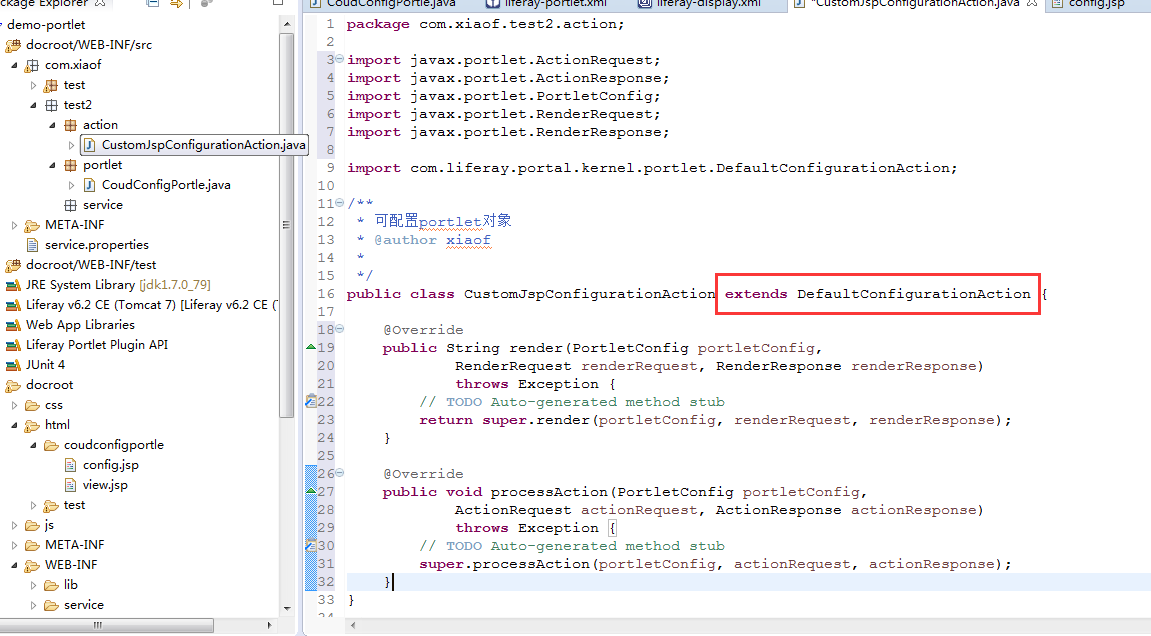
添加可配置的控制元素,设置为我们前面添加的类


这里一定要注意,如果class填错了,那么就会报错,报 object is not an instance of declaring class的错误
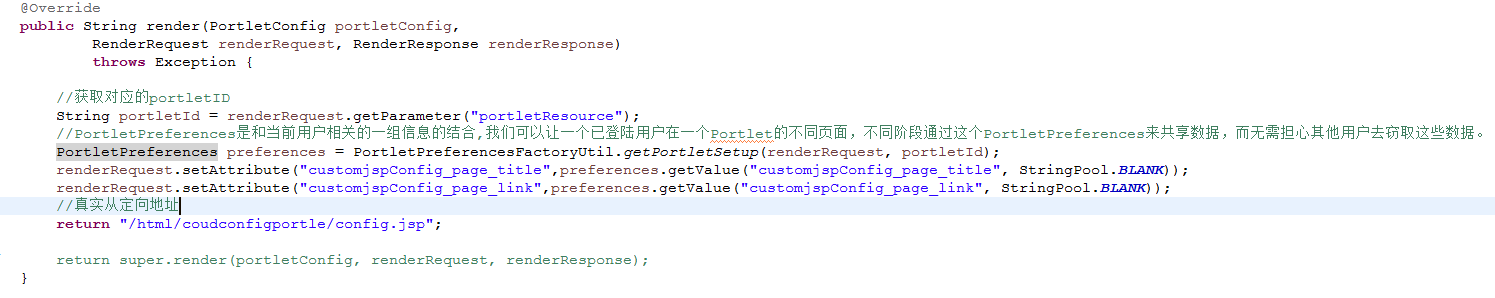
在action和portlet之间数据共享,我们借助PortletPreferences对象来实现
我们在action中获取设置在这个里面的信息

当执行对应的配置action的时候,设置对应的值进入PortletPreferences中

这个时候,我们写下config页面展示
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet"%>
<%@ taglib uri="http://liferay.com/tld/portlet" prefix="liferay-portlet" %>
<portlet:defineObjects />
<!-- 获取根目录 -->
<%
String rootPath = renderRequest.getContextPath();
String title = "可配置式portlet";
String link = "http://www.baidu.com";
%>
<liferay-portlet:actionURL portletConfiguration='true' var='test' />
<!-- 这里action可以是固定的<liferay-portlet:actionURL portletConfiguration="true"/> -->
<form action="${test }" name="<portlet:namespace />fm" id="<portlet:namespace />fm"
method="post">
<ul>
<li><span>标题:</span> <input tabindex="1" type="text"
name="<portlet:namespace />customjspConfig_page_title"
id="<portlet:namespace />customjspConfig_page_title"
value="<%=title%>" /></li>
<li><span>链接地址:</span> <input
id='<portlet:namespace />custom_page_link'
name='<portlet:namespace />customjspConfig_page_link' type="text"
value="<%=link%>" /></li>
<li><input type="button" value="保存设置"
onclick="<portlet:namespace />saveConfig()"></li>
<li>
<input type="submit" value="直接提交" />
</li>
</ul>
</form>
<script type="text/javascript">
function <portlet:namespace />saveConfig(){
var from = document.getElementById('<portlet:namespace />fm');
from.submit();
}
</script>
最后我们在前台view输出一下我们的结果:
package com.xiaof.test2.portlet; import java.io.IOException; import javax.portlet.PortletException; import javax.portlet.PortletPreferences; import javax.portlet.RenderRequest; import javax.portlet.RenderResponse; import com.liferay.portal.kernel.util.StringPool; import com.liferay.util.bridges.mvc.MVCPortlet; /** * 可配置式portlet */ public class CoudConfigPortle extends MVCPortlet { @Override public void doView(RenderRequest renderRequest, RenderResponse renderResponse) throws IOException, PortletException { //获取可配置的标题数据 PortletPreferences preferences = renderRequest.getPreferences(); String title = preferences.getValue("customjspConfig_page_title", StringPool.BLANK); String link = preferences.getValue("customjspConfig_page_link", StringPool.BLANK); System.out.println("title:" + title + ",link:" + link); renderRequest.setAttribute("title", title); renderRequest.setAttribute("link", link); super.doView(renderRequest, renderResponse); } }
view.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %>
<portlet:defineObjects />
标题名为:${title }
连接是:<a href="${link }">这是一个新连接</a>
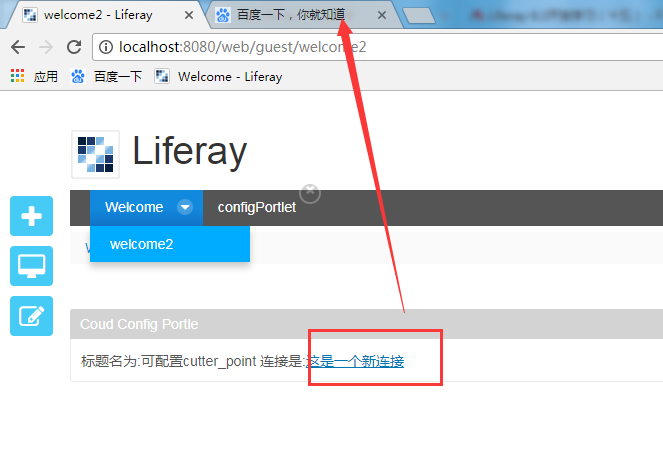
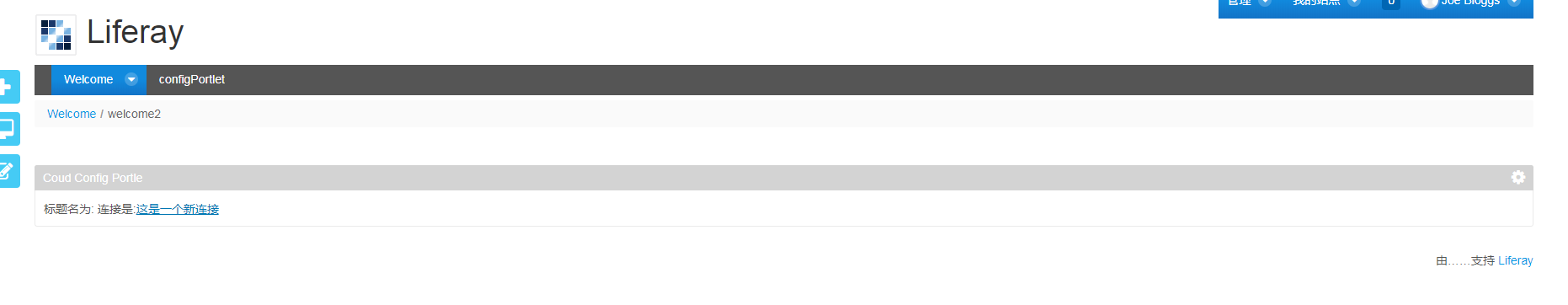
最后展示效果:

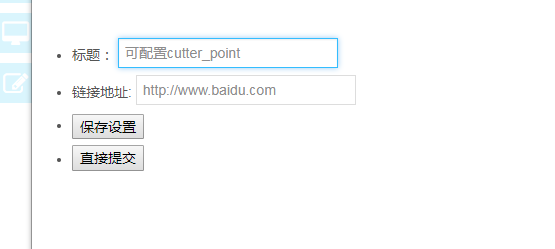
我们进入这个portlet的配置页面


修改对应的值:

保存后刷新页面

点击链接