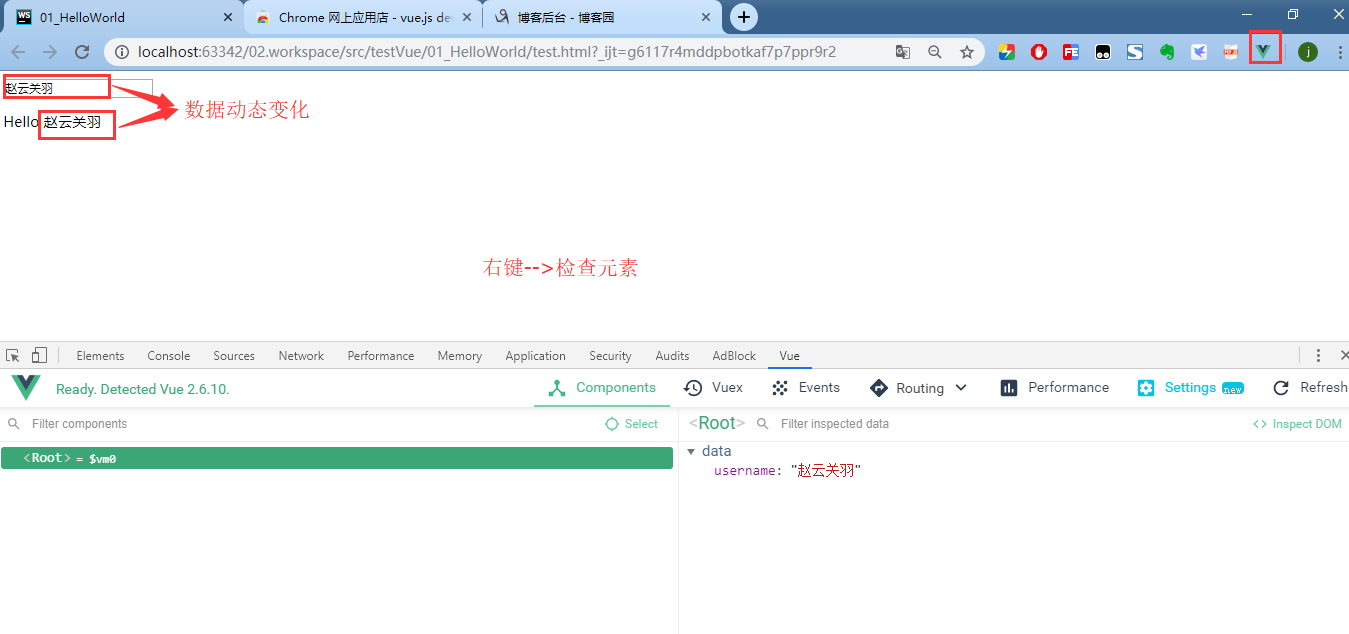
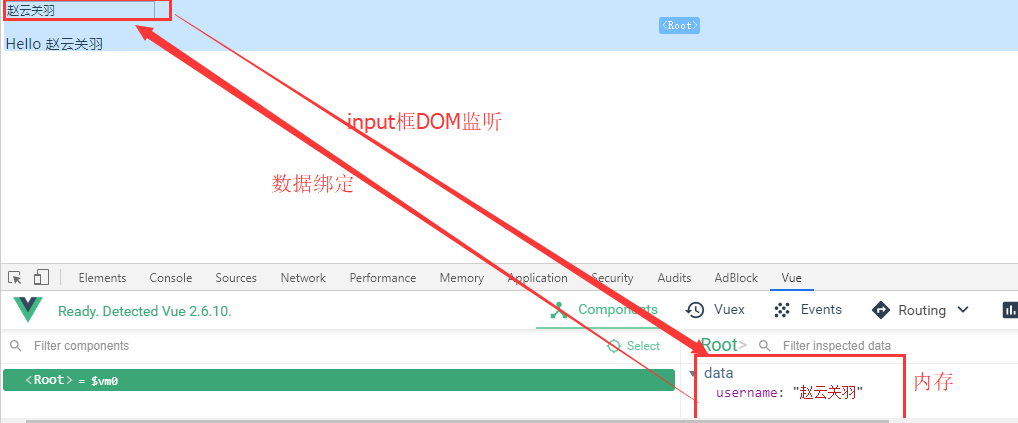
输入端在上面变化的同时,下面的内容也在变

View-->DOM监听-->指令;大括号数据
{{username}}
Model-->模型(简单来说就是data,数据供view自动去读,自动读的背后需要有ViewModel的支撑)
data:{//数据(model)
username:'赵云'
}
ViewModel-->实例vm
vm=new Vue({//配置对象 option
el:'#app',//element:选择器
data:{//数据(model)
username:'赵云'
}
})
DataBinding 实现数据从内层model读数据到外层view
DOM Listener:数据输入框发生改变,需要Dom监听
其实是声明式开发:
不需要处理整个流程,只需要写特定语法的代码就可以如{{name}},说明我需要data里面的name
背后的一切不需要你来做,只需要按照别人的语法声明v-model就可以.
命令式开发:
说白了就是Jquery的写法,我们要去监听输入的值,读完之后需要把值设置到<p>标签中去.
=====================================================================================================================================================
1.test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01_HelloWorld</title>
</head>
<body>
<!--
1.引入vue.js
2.创建Vue对象
el:指定根element(选择器)
data:初始化数据(页面可以访问)
3.双向数据绑定: v-model
4.显示数据:{{}}
5.理解vue的mvvm实现
-->
<div id="app"> <!--view-->
<input type="text" v-model="username">
<p>Hello {{username}}</p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
//创建Vue实例
const vm=new Vue({//配置对象 option
el:'#app',//element:选择器
data:{//数据(model)
username:'赵云'
}
})
</script>
</body>
</html>
2.页面展示



厉害了!!!