

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="dafeiji.css">
<style>
.box{line-height: 40px;position: absolute;}
.mask{width: 100%;height: 100%;background: rgba(0,0,0,0.5);position: absolute;z-index: 999;display: none;}
.mask .over{width: 200px;height: 200px;border: solid 2px black;position: absolute;left: 0;top:0;right:0;bottom:0;margin: auto;background: #eee;}
.over{text-align: center;line-height: 30px;}
</style>
</head>
<body>
<div class="mask">
<div class="over">
<h3>游戏结束</h3>
<span>0</span>
<input type="button" value="重新开始" id="reset">
</div>
</div>
<div class="main">
<div class="box">
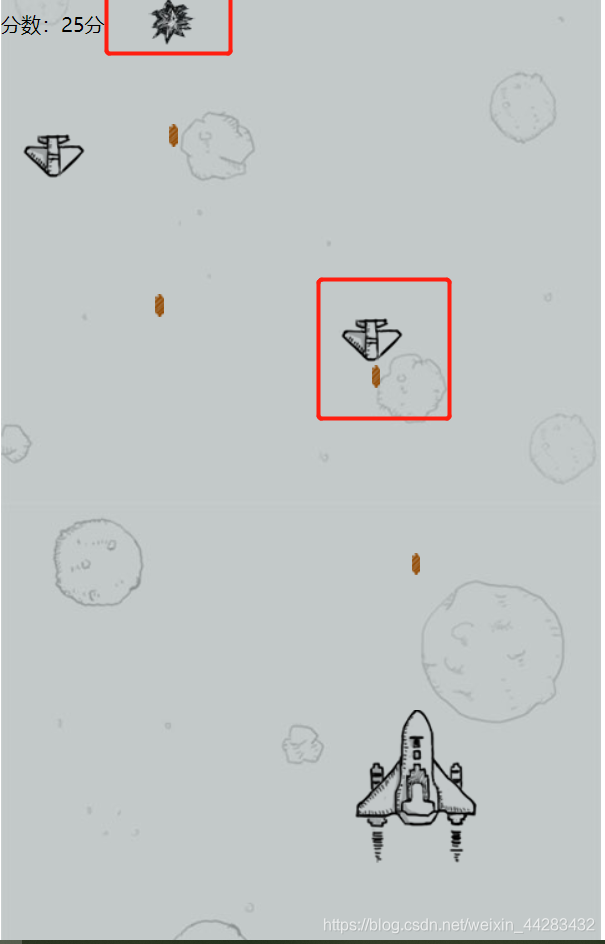
分数:<span class="count">0</span>分
</div>
<ul class="options">
<li index="4">地狱</li>
<li index="3">困难</li>
<li index="2">一般</li>
<li index="1">简单</li>
</ul>
</div>
</body>
<script>
// 引擎部分
let engine = {
init(){
this.ops = document.querySelector(".options");
this.main = document.querySelector(".main");
// 存放分数的容器
this.count = document.querySelector(".count");
// 重新开始
this.reset = document.getElementById("reset");
this.addEvent();
},
addEvent(){
var that = this;
this.ops.addEventListener("click",function(eve){
let e = eve || window.event;
let tar = e.target || e.srcElement;
if(tar.tagName === "LI"){
that.index = parseInt(tar.getAttribute("index"));
this.remove();
that.load();
}
})
// 重新开始游戏
this.reset.onclick = function(){
location.reload();
}
},
load(){
// 背景图的移动
let i=0;
setInterval(() => {
this.main.style.backgroundPositionY = i++ + "px";
}, 30);
// 创建logo
this.logo = createDiv(this.main, "logo");
// 创建loading
this.loading = createDiv(this.main, "loading");
// loading图的改变
let j=1;
this.loading.t = setInterval(()=>{
this.loading.style.backgroundImage = `url(images/loading${j++%3+1}.png)`
},300);
// 游戏开始
setTimeout(() => {
this.logo.remove();
this.loading.remove();
clearInterval(this.loading.t);
// 游戏开始
this.gameStart();
}, 200);
},
gameStart(){
// 创建我的飞机
plane.create();
// 开火
plane.fire(this.index);
// 创建敌机时,决定型号并将计分容器传入
setInterval(() => {
if(Math.random() > 0.2){
new Enemy(1, this.count);
}
}, 1500);
setInterval(() => {
if(Math.random() > 0.5){
new Enemy(2, this.count);
}
}, 3000);
setInterval(() => {
if(Math.random() > 0.7){
new Enemy(3, this.count);
}
}, 7000);
}
};
// 我的飞机
let plane = {
create(){
this.main = document.querySelector(".main")
// 创建元素
this.ele = createDiv(this.main,"my-warplain");
this.ele.style.left = (this.main.offsetWidth - this.ele.offsetWidth)/2 + "px"
this.ele.style.top = this.main.offsetHeight - this.ele.offsetHeight + "px";
// 跟随鼠标
this.move();
},
move(){
let that = this;
document.onmousemove = function(eve){
let e = eve || window.event;
// 计算位置
let l = e.clientX - that.main.offsetLeft - that.ele.offsetWidth/2;
let t = e.clientY - that.ele.offsetHeight/2;
// 边界限定
if(l<0) l=0;
if(t<0) t=0;
if(l>that.main.offsetWidth - that.ele.offsetWidth){
l=that.main.offsetWidth - that.ele.offsetWidth;
}
// 设置位置
that.ele.style.left = l + "px";
that.ele.style.top = t + "px";
}
},
fire(i){
// 不断的创建子弹
this.ele.fireTime = setInterval(() => {
// 创建子弹
this.aBullet.push(new Bullet());
}, i * 200);
},
aBullet:[],
die(){
// 清除了移动事件
document.onmousemove = null;
// 停止开火
clearInterval(this.ele.fireTime);
// 弹出游戏结束的提示,不要使用alert
this.mask = document.querySelector(".mask");
this.mask.style.display = "block";
let i=0;
this.ele.t = setInterval(() => {
if(i >= 4){
// 清除爆炸动画
clearInterval(this.ele.t);
// 删除我的飞机
this.ele.remove();
}else{
i++;
}
this.ele.style.backgroundImage = `url(images/me_die${i}.png)`
}, 500);
}
}
// 子弹
function Bullet(){
this.main = document.querySelector(".main");
this.create();
}
Bullet.prototype = {
constructor:Bullet,
create(){
// 创建子弹
this.ele = createDiv(this.main, "bullet");
this.ele.style.left = plane.ele.offsetLeft + plane.ele.offsetWidth/2 - this.ele.offsetWidth/2 + "px";
this.ele.style.top = plane.ele.offsetTop - this.ele.offsetHeight + "px";
// 运动
this.move();
},
move(){
let speed = 6; // 子弹的速度
this.ele.t = setInterval(() => {
// 到顶部,停止运动,爆炸
if(this.ele.offsetTop <= 0){
this.die();
}else{
this.ele.style.top = this.ele.offsetTop - speed + "px";
}
}, 30);
},
die(){
clearInterval(this.ele.t);
// 爆炸效果
setTimeout(() => {
this.ele.className = "bullet_die";
}, 50);
setTimeout(() => {
this.ele.style.backgroundImage = "url(images/die2.png)";
}, 100);
setTimeout(() => {
this.ele.remove();
}, 150);
for(let i=0;i<plane.aBullet.length;i++){
if(this.ele === plane.aBullet[i].ele){
plane.aBullet.splice(i,1);
break;
}
}
}
}
// 敌机
class Enemy{
constructor(type,count){
// 当前创建飞机的大小
this.type = type;
this.count = count;
this.main = document.querySelector(".main");
// 创建敌机
this.create();
}
create(){
// 根据要创建飞机的大小,决定不同的属性
switch(this.type){
case 1:
this.ele = createDiv(this.main, "enemy-small"); // 元素
this.speed = 3; // 步长
this.hp = 1; // 血量
this.dieNum = 3; // 爆炸的图片数
this.fraction = 5; // 当前怪物的分数
break;
case 2:
this.ele = createDiv(this.main, "enemy-middle");
this.speed = 2;
this.hp = 3;
this.dieNum = 4;
this.fraction = 10;
break;
case 3:
this.ele = createDiv(this.main, "enemy-large");
this.speed = 1;
this.hp = 6;
this.dieNum = 6;
this.fraction = 20;
break;
}
// 设置默认随机位置
this.ele.style.left = random(0, this.main.offsetWidth-this.ele.offsetWidth) + "px";
this.ele.style.top = -this.ele.offsetHeight + "px";
// 开始移动
this.move();
}
move(){
this.ele.t = setInterval(() => {
// 出了地图之后
if(this.ele.offsetTop > this.main.offsetHeight){
// 爆炸
this.die()
}else{
// 正在移动
this.ele.style.top = this.ele.offsetTop + this.speed + "px";
// 有可能会撞到子弹
// 检测子弹的位置是否和敌机的位置有重叠
// 拿到每一个存活的子弹(现存)
// 子弹被创建时,先保存出来
// 子弹爆炸后,从所有子弹中删除爆炸的子弹对象
// console.log(plane.aBullet);
// 开始做碰撞检测了:子弹和敌机
for(let i=0;i<plane.aBullet.length;i++){
if(
// 敌机和子弹的碰撞区域检测
plane.aBullet[i].ele.offsetLeft + plane.aBullet[i].ele.offsetWidth > this.ele.offsetLeft &&
this.ele.offsetLeft + this.ele.offsetWidth > plane.aBullet[i].ele.offsetLeft &&
this.ele.offsetTop + this.ele.offsetHeight > plane.aBullet[i].ele.offsetTop &&
plane.aBullet[i].ele.offsetTop + plane.aBullet[i].ele.offsetHeight > this.ele.offsetTop
){
// 子弹撞到敌机后,立即爆炸
plane.aBullet[i].die();
// 敌机的血量减少
this.hp--;
// 当敌机血量低于1
if(this.hp <= 0){
this.count.innerHTML = parseInt(this.count.innerHTML) + this.fraction;
// 敌机爆炸
this.die();
}
}
}
// 碰撞检测:我的飞机和敌机
if(
plane.ele.offsetLeft + plane.ele.offsetWidth > this.ele.offsetLeft &&
this.ele.offsetLeft + this.ele.offsetWidth > plane.ele.offsetLeft &&
this.ele.offsetTop + this.ele.offsetHeight > plane.ele.offsetTop &&
plane.ele.offsetTop + plane.ele.offsetHeight > this.ele.offsetTop
){
// console.log("我的飞机撞到敌机了,我的飞机挂掉");
clearInterval(this.ele.t);
plane.die();
}
}
}, 30);
}
die(){
clearInterval(this.ele.t);
let i = 0;
this.ele.t2 = setInterval(() => {
// 计算爆炸图片的数字
if(i === this.dieNum){
clearInterval(this.ele.t2);
this.ele.remove();
}else{
i++;
}
// 修改敌机元素的图片为爆炸的图片
this.ele.style.backgroundImage = `url(images/plane${this.type}_die${i}.png)`;
}, 50);
}
}
function createDiv(p,cn){
var div = document.createElement("div")
div.className = cn;
p.appendChild(div);
return div;
}
function random(max,min){
return Math.round(Math.random()*(max-min)+min);
}
engine.init();
</script>
</html>
css源码
*{margin:0; padding:0;}
html,body{width:100%; height:100%; overflow: hidden;}
.main{
margin: auto;
height: 100%;
background: url(images/bg.jpg) repeat-y;
background-position-y: 0px;
width: 480px;
position: relative;
}
.options{
position: absolute;
list-style: none;
margin: auto;
left: 0; right: 0; top: 100px;
width: 200px;
height: 300px;
}
.options li{
border-radius: 5px;
box-shadow: 0 0 2px 1px black;
float: left;
width: 200px;
height: 75px;
text-align: center;
line-height: 75px;
margin-bottom: 20px;
background: #f40;
color: white;
font: "微软雅黑";
font-size: 28px;
cursor: pointer;
}
.logo{
position: absolute;
left: 0; right: 0; top: 25%;
margin: auto;
width: 428px; height: 104px;
background: url(images/logo.png) no-repeat;
}
.loading{
position: absolute;
left: 0; right: 0; top: 60%;
margin: auto;
width: 192px; height: 41px;
background: url(images/loading1.png) no-repeat;
}
.my-warplain{
position: absolute;
width: 98px; height: 122px;
background: url(images/me.png) no-repeat;
/* cursor: none; */
}
.bullet{
position: absolute;
width: 7px; height: 18px;
background: url(images/bullet.png) no-repeat;
}
.bullet_die{
position: absolute;
width: 41px; height: 39px;
background: url(images/die1.png) no-repeat;
margin-left: -18px;
}
.enemy-small{
position: absolute;
z-index: 1;
width: 59px; height: 36px;
background: url(images/plane1.png) no-repeat;
}
.enemy-middle{
position: absolute;
width: 70px; height: 92px;
background: url(images/plane2.png) no-repeat;
}
.enemy-large{
position: absolute;
width:165px; height: 256px;
background: url(images/plane3.png) no-repeat;
}