vue 声明周期

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./base/vue.js"></script>
</head>
<body>
<div id="app">
<my-component></my-component>
</div>
<template id="my-component">
<div>
<h1 id="title">{{msg}}</h1>
<input type="text" v-model='msg'>
<button @click="destroyed">销毁</button>
</div>
</template>
<script>
/*
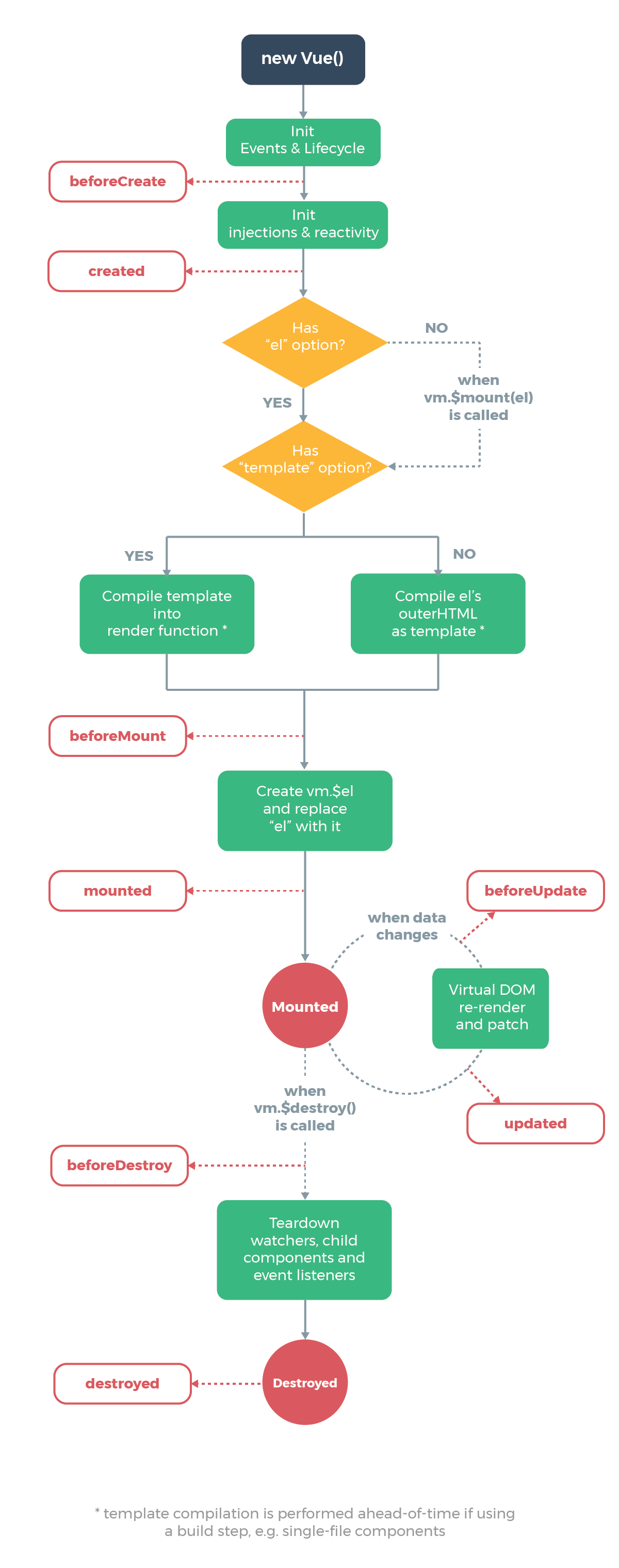
组件从创建到销毁的一系列过程叫做组件的声明周期。
vue在整个生命周期里面提供了一些函数,可以在内部实现一些业务逻辑,
并且这些函数会在一些特定的场合下去执行。(在生命周期的某一个时刻进行触发)
组件的声明周期钩子函数大致可以分为三个阶段: 初始化、运行中、销毁
初始化阶段;beforeCreate() created(可以获取数据) beforeMount (render) mounted
运行中阶段:beforeUpdate updated (mouted ==> change data )
销毁阶段: beforeDestroy destroyed
*/
//1.一个组件或者实例的什么周期都是从new开始的。
//2.实例化之后,内部就会做一些初始化事件与生命周期相关的配置
Vue.component("my-component",{
template:"#my-component",
data(){
return {
msg:"hello"
}
},
methods:{
destroyed(){
this.$destroy()
}
},
//3.这个钩子函数初始化阶段就会触发执行
//数据获取不到,并且真实dom也获取不到
beforeCreate(){
console.log("beforeCreate...") //beforeCreate...
console.log(this.msg,document.getElementById("title")) //undefined null
},
//4.created钩子函数代表数据已经挂载完毕,但是真实dom节点还是没有渲染出来。
//通常在这个钩子函数里面,我们可以进行初始化的一些事件绑定与进行ajax异步请求
//注意:在这个钩子函数里面,如果同步的更改数据的话,是不会影响到运行时钩子函数执行
created(){
console.log("created...") //created...
console.log(this.msg,document.getElementById("title")) //hello null
this.timer = setInterval(() => {
console.log(111111111111)
this.msg += "哈"
}, 3000);
},
//5.接下来的过程,就是组件或者实例去查找各自的模板,将其编译成虚拟dom
//6.beforeMount代表真实dom马上要被渲染出来了,但是页面中还没有生成真实dom
//beforeMount与created钩子函数用法基本一致,也可以进行初始化事件绑定与ajax请求
beforeMount(){
console.log("beforeMount...") //beforeMount...
console.log(this.msg,document.getElementById("title")) //hello null
},
//生成好了虚拟dom了,然后在render函数里面将虚拟dom进行初始化渲染成真实dom树
//相当于在render函数里面做了一个初始化渲染的操作
// render(){
// console.log("render...")
// }
//7.mounted钩子函数是初始化阶段的最后一个钩子函数
//数据已经挂载完毕了,并且真实的dom元素也已经生成好了
//一般可以进行一些实例化操作 --> 拖拽
mounted(){
console.log("mounted...") //mounted...
console.log(this.msg,document.getElementById("title")) //hello <h1 id="title">hello哈</h1>
},
//8.初始化的时候不会执行
//注意:前提是dom已经挂载完毕之后,再去修改数据的时候,这个钩子函数才会执行
//beforeUpdate是dom获取的数据内容是更新之前的内容
beforeUpdate(){
console.log("beforeUpdate...",document.getElementById("title").innerHTML,this.msg)
},
//9.updated是dom获取的数据内容是更新之后的内容
//数据改变,内部生成新的虚拟dom树,进行diff比较,再去重新渲染真实dom
updated(){
console.log("updated...",document.getElementById("title").innerHTML,this.msg)
},
//10.当组件销毁的时候,才会触发此方法
//这个钩子函数代表销毁之前,可以做一些善后的操作,例如清除定时器相关的事情。
beforeDestroy(){
console.log("beforeDestroy...")
//定时器及时清掉
clearInterval(this.timer)
},
//组件已经销毁了
//组件的dom结构还是存在的,只不过这个组件已经没有活力了。
//失去了双向数据的绑定效果,也不能监听数据的改变。
destroyed(){
console.log("destroyed...")
}
})
new Vue().$mount("#app");
</script>
</body>
</html>