Vue调试工具--- vue-devtools
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
1. 找到 vue-devtools的github项目,将其clone到本地
git clone -b v5.1.1 https://github.com/vuejs/vue-devtools.git
2. 安装项目所需要的npm包
npm install
3. 编译项目文件
npm run build
4. 添加到chrome浏览器
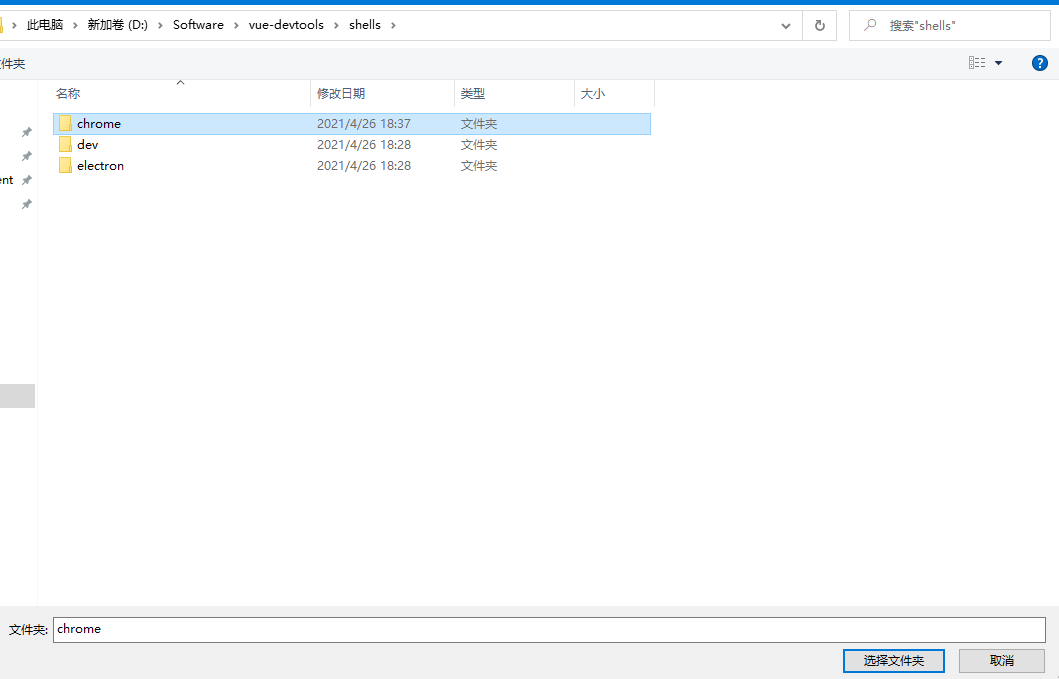
点击加载已解压的扩展程序,找到路径,添加进来

报错:
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! vue-devtools@5.3.3 build: `cd packages/shell-chrome && webpack --progress --hide-modules` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the vue-devtools@5.3.3 build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm WARN Local package.json exists, but node_modules missing, did you mean to install?
之前通过下面的指令下载的发生如上错误
git clone https://github.com/vuejs/vue-devtools.git
此原因是因为我们git clone时默认分支为最新的develop分支。develop是测试分支,不是正式分支,git时更换分支即可。