js的三大组成部分
- BOM(浏览器),DOM(页面),ECMAScript(语法)
- 关系
- ECMAScript(语法)规定,在 BOM(浏览器)中,如何操作 DOM(页面),做什么交互
- DOM(W3c)不属于BOM(浏览器)
BOM(Browser Object Model): 浏览器对象模型
- 其实就是操作浏览器的一些能力
- 我们可以操作哪些内容
- 控制浏览器的前进后退刷新等于历史记录相关的功能(history)
- 获取一些浏览器的相关信息(窗口的大小) (screen)
- 操作浏览器进行页面跳转
- 获取当前浏览器地址栏的信息 (location)
- 操作浏览器的滚动条 (scrollTop)
- 浏览器的信息(浏览器的版本) (navigator)
- 让浏览器出现一个弹出框(alert/confirm/prompt)
- BOM 的核心就是 window 对象
- window 是浏览器内置的一个对象,里面包含着操作浏览器的方法
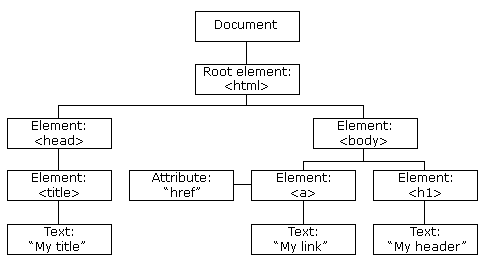
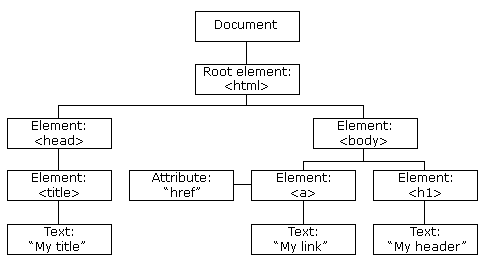
DOM是”Document Object Model”的首字母缩写,即文档对象模型。
- 用来描绘一个层次化的节点树,允许开发人员获取、添加、移除和修改页面的某一部分元素。