1.container
源码
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
//添加15px padding,居中
}
@media (min- 768px) { .container { 750px; } @media (min- 992px) { .container { 970px; } @media (min- 1200px) { .container { 1170px; } //针对不同屏幕,固定了宽度,我们用min-width时,小的放上面大的在下面,同理如果是用max-width那么就是大的在上面,小的在下面 当小于768px时,表示自动,即选择12格填充,就百分百充满这个超小屏幕
解释:对于.container,规定了页面的宽度和15px内边距,也造成了最左边和最右边15px的留白。
2.row
源码
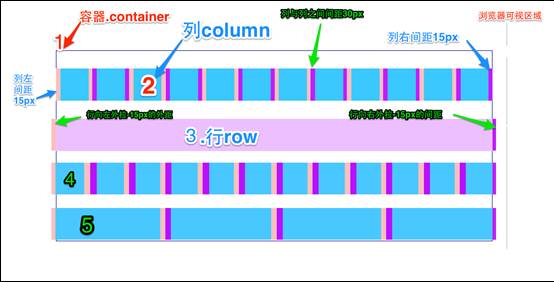
.row { margin-right: -15px; margin-left: -15px;} 作用为通过设置外边距,抵消父元素container的边缘留白。附一张图咯简单说明一下1指的容器container,横条2最左边粉色和最右边紫色指的所谓的留白。横条3指的单独使用row时,因为外边距为-15px,所以向两边延伸出15px距离横条4指的两者结合使用,row多延伸的弥补了container的留白,使其充满容器横条5指的12列自由组合,以后会细说