简介
ReactJs由于有FB的支持,得到了社区的极大关注,同时由于ReactJs只希望专一的做好View层次上的工作,所以本身并没有涉及很多周边工具。
今天要介绍一款工具,同时包含一个构建项目模板的工具,对于初学者来说,就有了一个可以学习、开发、测试的平台。
Yeoman
官方的介绍是这样形容的:“Web App的脚手架工具” --- Yeoman的目的是帮助用户更好的启动项目,提供最好的实践和工具使用户保持高生产率。
Yeoman提供了一个生成器的生态系统,并提供了一个“Yeoman的工作流”,这个工作流集成了三大部分:
- 脚手架工具Yo
职责:管理包依赖、记录构建配置信息等
项目地址:https://github.com/yeoman/yo
 

- 构建工具Grunt
职责:构建工具,比较流行的有Grunt和Gulp
项目地址:http://gruntjs.com/

- 包管理器Bower
职责:包依赖管理工具,避免手动安装,比较流行的有Bower和npm
项目地址:http://bower.io/

项目构建
以Mac下为例:
1. 启动terminal,然后进入到指定目录下:
npm install -g yo
2. 安装生成器(generator):
npm install -g generator-react-fullstack
3. 构建React-fullstack项目模板:
yo react-fullstack
4. 启动项目页面:
npm start
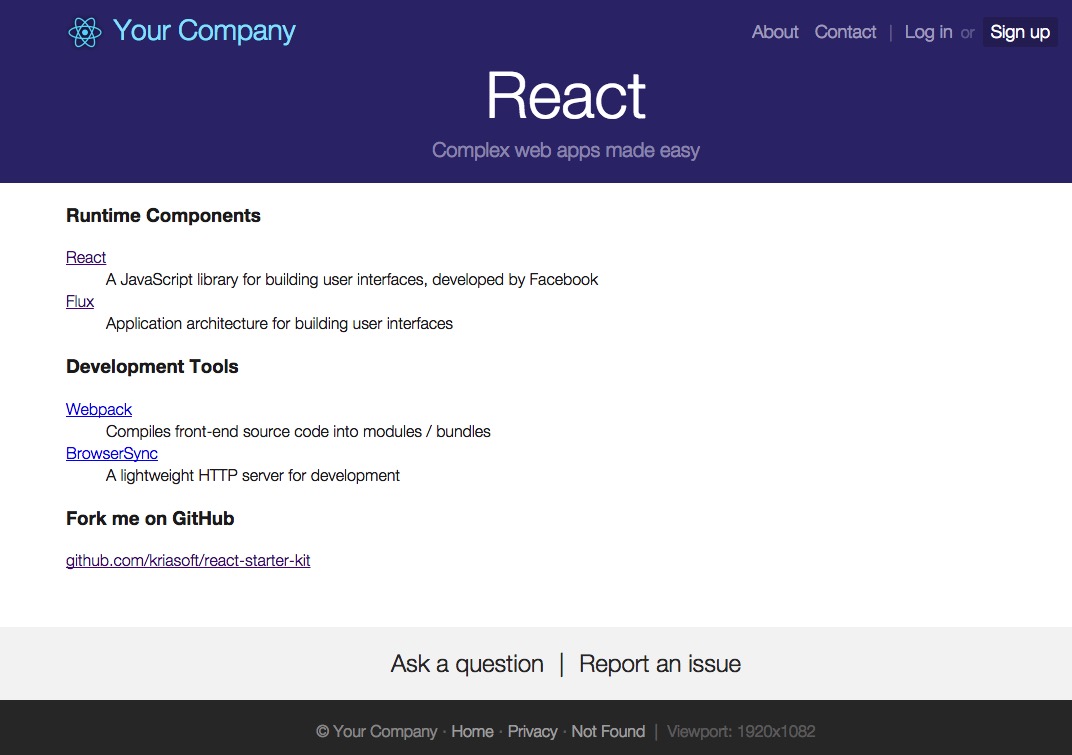
5. 打开浏览器:

模板结构
模板结构最好的就是参照官方给出的内容,这里就不一一举例了。
Ract-starter-kit 官方地址:https://github.com/kriasoft/react-starter-kit
. # 根目录
├── /build/ # 编译输出目录
├── /docs/ # 项目相关文档目录
├── /node_modules/ # 3D部分和工具目录
├── /src/ # 代码源目录
│ ├── /actions/ # Actions目录
│ ├── /api/ # REST API目录
│ ├── /components/ # React组件目录
│ ├── /constants/ # Constants (action types etc.)
│ ├── /content/ # Static content 静态内容目录(plain HTML or Markdown, Jade, you name it)
│ ├── /core/ # Core components 核心组件(Flux dispatcher, base classes, utilities)
│ ├── /decorators/ # Higher-order React components高级别的React组件库
│ ├── /public/ # Static files which are copied into the /build/public folder静态文件库
│ ├── /stores/ # Stores contain the application state and logic程序运行时状态和逻辑仓库
│ ├── /utils/ # Utility classes and functions工具类和方法
│ ├── /app.js # Client-side startup script客户端启动脚本
│ ├── /config.js # Global application settings全局设置
│ ├── /routes.js # Universal (isomorphic) application routes通用的应用程序路由
│ └── /server.js # Server-side startup script服务端启动脚本
├── /tools/ # Build automation scripts and utilities自动构建脚本及工具
│ ├── /lib/ # Library for utility snippets工具提示库
│ ├── /build.js # Builds the project from source to output (build) folder从源码编译输出
│ ├── /bundle.js # Bundles the web resources into package(s) through Webpack通过Webpack将资源打包
│ ├── /clean.js # Cleans up the output (build) folder清理输出文件夹
│ ├── /webpack.config.js # Configurations for client-side and server-side bundles配置客户端和服务端打包工具
│ ├── /copy.js # Copies static files to output (build) folder拷贝静态文件
│ ├── /deploy.js # Deploys your web application发布Web程序
│ ├── /serve.js # Launches the Node.js/Express web server启动服务
│ └── /start.js # Launches the development web server with "live reload"启动开发模式,带有时时更新
│── package.json # The list of 3rd party libraries and utilities3D部分列表
└── preprocessor.js # ES6 transpiler settings for Jest ES6的Jest设置
更多资料
@小狼的世界-Yeoman介绍:http://www.cnblogs.com/cocowool/archive/2013/03/09/2952003.html
Yeoman官方地址:http://yeoman.io/