作为一个刚开始玩转vue的女流之辈,不知道有没有人儿像我一样,匆忙的进入一个项目,没有人带,靠自己,脑子聪明的大神我就不说了,像我们这有点吃力的小菜鸟,可能真的是一个难熬的过程,不过不能放弃才是硬道理,作为一个与你们想法一致需求一致的新手前端,把我认为理解的生命周期分享给大家,如果很幸运被大神看到,还请指点一番。。<template>
<div class=“cycle”>
<div class="test" style="border: 1px black dashed;padding: 8px;"> {{a}} </div> <p>{{ message }}</p>
</div>
</template>
export default {
name: 'cycle'
data: {
a: '我是a,在控制台输入this.a=000,打印我的值',
message: '翠花姑凉的小窝'
},
created: function () {
//组件刚建立,属性已经绑定,但DOM还没有生成
},
beforeCompile: function () {
//模板加载之前,粗鲁的以为就是DOM生成之前
},
compiled: function () {
//DOM生成后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。。
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,不保证组件已经在document中。
},
attached :function () {
//2.0已经不再用
},
detached :function () {
//2.0已经不再用
},beforeDestroy: function () { //在开始销毁实例时调用。此时实例仍然有功能。
},
destroyed: function () {
//执行了destroy操作,后续就不再受vue控制了
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。}
}
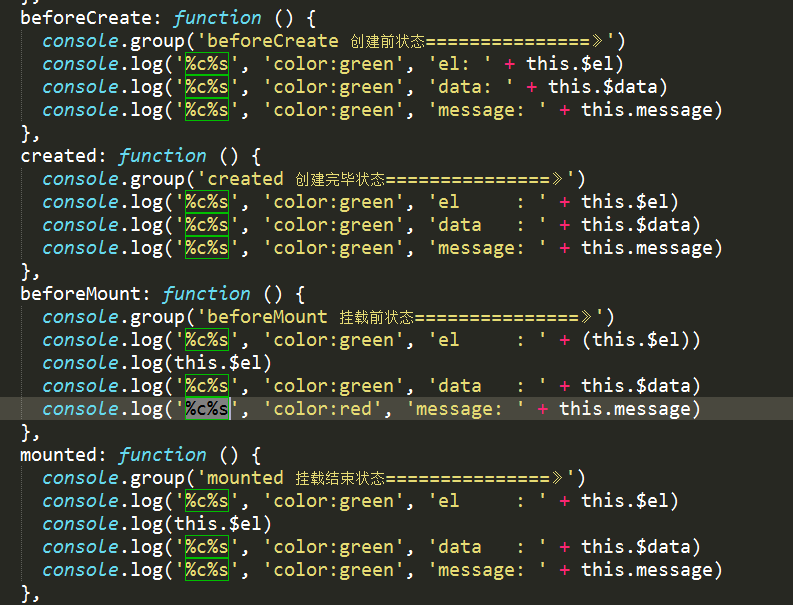
PS: 下面是详细的代码过程

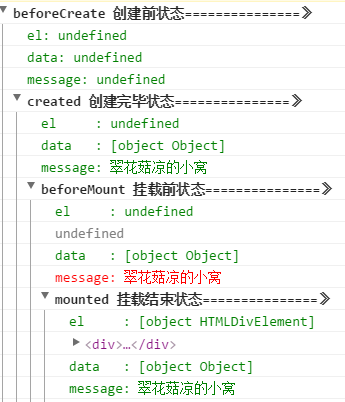
控制台显示

看到这里你就会明白:
beforecreated : el没有加载 和 data 并未初始化 created : 完成了 data 数据的初始化,el没有加载 beforeMount: 完成了 el 和 data 初始化 mounted : 完成挂载
在最后,先告诉大家什么时候用啦(想必这是每一个人在搜索一篇文章中最想了解的)
beforecreate : 可以在这加个loading事件 created :在这结束loading,再做一些初始化数据,调用一些方法 mounted : 可以在这发起axios请求,或者在created 也可以,看场景需求 beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
写到最最后,想到了遗忘了两个东西 methods 和 created
methods :
必须要有一定的触发条件。(比如 js的一些触发时间的执行方法)
computed:
以前的名字叫做ready
是在dom加载后马上执行的。