在开发过程中,有时候会用到级联选择器。级联选择器默认绑定值为数组,而我们只需要传入最后一个节点的值。应该如何设置呢
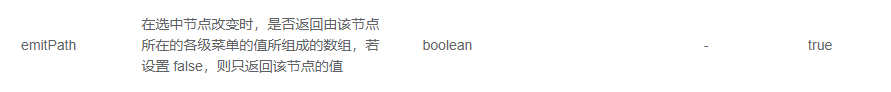
此图来自官方文档:

实际应用的代码如下所示:
// 级联选择器得自定义规则
propsRule: {
value: "channelId",
label: "channelName",
children: "children",
emitPath: false,
},
//自定义规则的使用
<el-cascader
:options="frequencyList"
v-model="formInline.channelId"
:props="propsRule"
style=" 100%"></el-cascader>