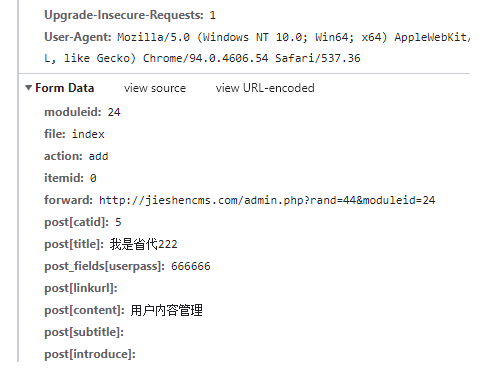
最近在使用vue开发,数据请求时参数按照文档传过去,但结果不符合预期。联系后端才知道需要form data格式的数据,效果如图所示:

顺便复习一下常见的content-type取值:
代码设置:
//接口请求部分添加
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
仅仅如此设置还是得不到如图所示的效果,需要对数据进行装换
//引入qs import qs from "qs"; //传递的参数处理 qs.stringify(data)
这样就可以了,解决问题!