如果不使用框架,项目最终会成为一团不可维护的代码,而绝大部分代码所要处理的工作,框架都已经为我们抽象出来了。以下面两段代码为例,它们都实现了同样的功能:使用Ajax下载一个列表数据并在页面上显示。其中,第一段使用jQuery实现,而第二段使用Vue实现。
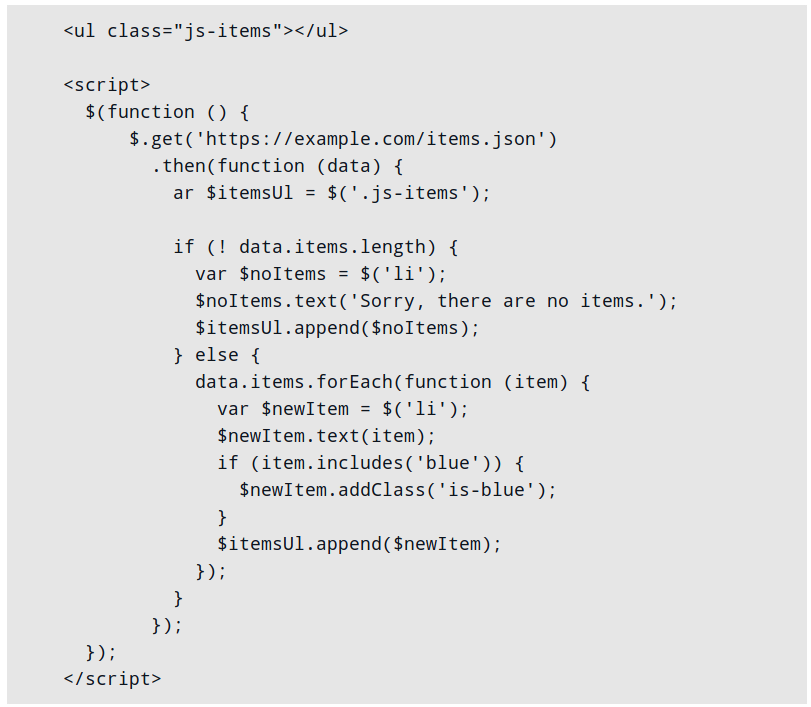
使用jQuery的代码:

这段代码执行了以下逻辑:
- 使用$.get()发起Ajax请求。
- 选取类名为.js-items的元素并将它存入$itemUl变量。
- 如果下载的列表中没有列表项,则创建一个li元素,设置这个li元素的文本节点以表示当前没有列表项,然后将它添加到文档流中。如果列表中存在列表项,则循环遍历每一个列表项。
- 为列表中的每一项创建一个li元素,并将其文本节点设置为该列表项的值。然后判断该列表项是否包含blue字符串,如果包含则将li元素的类名设置为is-blue。最后,将li元素添加到文档流中。
使用vue的代码:

这段代码执行了以下逻辑:
- 使用fetch()发起一个Ajax请求。
- 将返回的JSON数据解析为JavaScript对象。
- 将下载的列表项存储为data对象中的items属性。
第二段代码明显更短,而且更加易读,这是因为实际的应用逻辑和视图逻辑是完全隔离的。和不得不艰难地查看一些JQuery代码来了解当时添加了哪些元素不同,我们可以看一下上面的Vue模板:如果列表项没有展示一段警告信息,则列表项会用列表元素显示。在大型示例中,它们的差别会变得更加明显。想象一下,要在页面上增加一个按钮,当用户单击这个按钮时向服务器发送请求,获取新的列表项,然后更新页面。要实现这个功能,在Vue的例子中只需要增加几行额外的代码,但在jQuery的例子中,事情会变得愈加复杂。